jquery怎麼修改select的選取值
- 青灯夜游原創
- 2022-09-07 17:56:205722瀏覽
修改步驟:1、使用屬性選擇器選取原選中值,並利用attr()函數將選取狀態移除,語法「$("[selected]").attr("selected", false) ;”;2、透過id屬性值取得指定option元素,並利用attr()函數給該元素設定選取狀態,語法“$("#id值").attr("selected", "selected");” 。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
select 元素可建立單選或多選選單。
option 元素定義下拉清單中的一個選項(一個條目)。
瀏覽器將
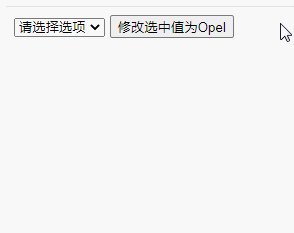
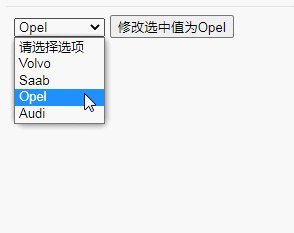
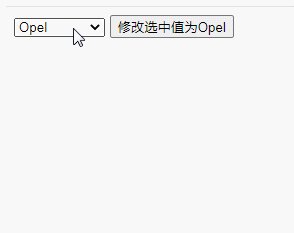
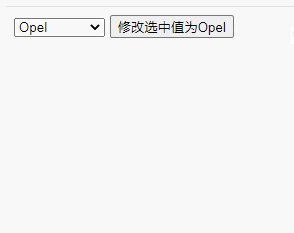
jquery修改select選取值的方法
在jquery中,可以透過給指定option元素新增selected屬性來修改select選取值。
| 屬性 | 值 | 描述 |
|---|---|---|
| selected | selected | 規定選項(在首次顯示在清單中時)表現為選取狀態。 |
實作步驟:
#步驟1、使用屬性選擇器選取原選取值,並利用attr()函數將選取狀態移除
$("[selected]").attr("selected", false);步驟2、透過id屬性值取得指定option元素,並利用attr()函數為該元素設定選取狀態
$("#id值").attr("selected", "selected");實作範例程式碼

說明:
attr() 方法可以設定被選元素的屬性和值。
設定單一屬性的語法
$(selector).attr(attribute,value)
| #參數 | 描述 |
|---|---|
| attribute | 規定屬性的名稱。 |
| value | 規定屬性的值。 |
設定多個屬性/值對
#為被選元素設定一個以上的屬性和值。
$(selector).attr({attribute:value, attribute:value ...})| 參數 | 描述 |
|---|---|
| #attribute:value | 規定一個或多個屬性/值對。 |
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼修改select的選取值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

