簡單實戰分享:帶你去聊聊VScode外掛開發
- 青灯夜游轉載
- 2022-09-02 20:54:082888瀏覽

VSCode是微軟家一個非常輕量化的編輯器,體積雖輕,但卻有異常強大的功能。原因在於VSCode許多強大功能都是基於插件實現的,IDE只提供一個最基本的框架和基本功能,我們需要使用插件來豐富和擴展它的功能。 【推薦學習:《vscode入門教程》】
由於插件的重要作用,現在VSCode的插件社區規模已經非常可觀我們平時常用的大部分開發小工具都可以在這個應用市場中找到。

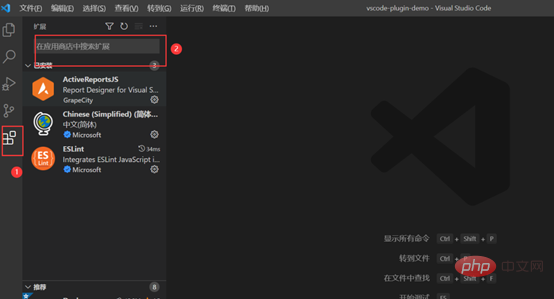
開啟VScode後,介面左邊是應用程式市場的入口, 在這裡可以搜尋我們需要的外掛程式。
但是我們的需求總是複雜多變的,總有一些場景是現有的插件無法滿足,這時候就需要我們藉助VScode的開放接口,手動實現我們需要的功能。

這篇主要帶大家從一個簡單插件開發入手,更多功能更加繁雜的插件需要根據我們的具體需求再去查閱官方文件。
專案初始化
第一步,我們需要安裝VScode官方提供了腳手架yo,用它來產生專案:
// 安装脚手架 npm install -g yo generator-code
第二步,用以下指令初始化一個範例工程:
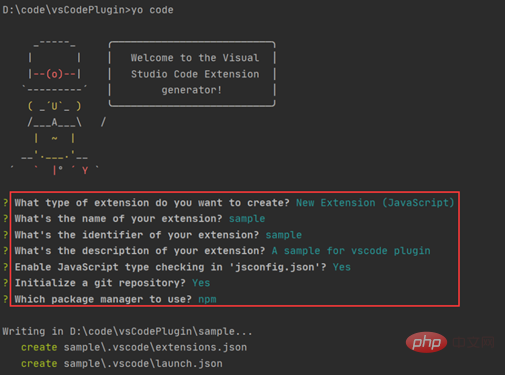
yo code
初始化過程中需要我們做一些偏好設置,依照需求選擇:

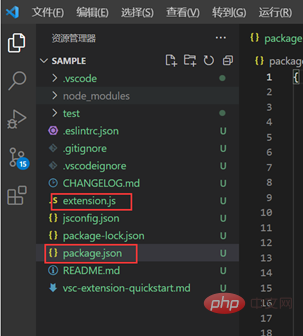
然後我們就可以用VSCode開啟上述步驟產生的工程,可以看到目錄結構如下,其中最重要的兩個檔案是package.json和extension.js,了解了這兩個檔案基本上就可以入門開發一個VSCode插件了。

package.json 檔案
package.json檔案是VSCode擴充的清單文件,裡麵包含很多字段。官方文件對其中的每個欄位也有專門的說明:manifest。
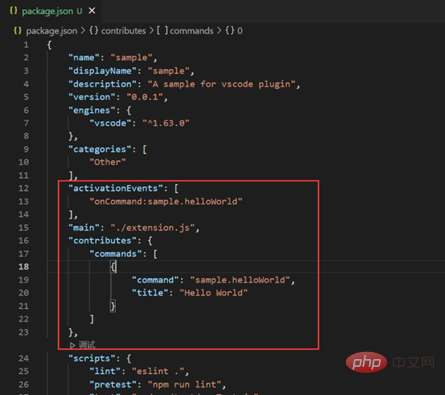
在這裡我們只專注在初始化之後產生的文件,這裡面主要有以下這麼幾個關鍵節點:

1、main:指明了該專案的入口文件,從這裡可以看到入口文件是extension.js;
2、contributes: 插件的貢獻點,插件最重要的配置。透過擴充註冊contributes用來擴充Visual Studio Code中的各項技能,官方文件指路:contributes。
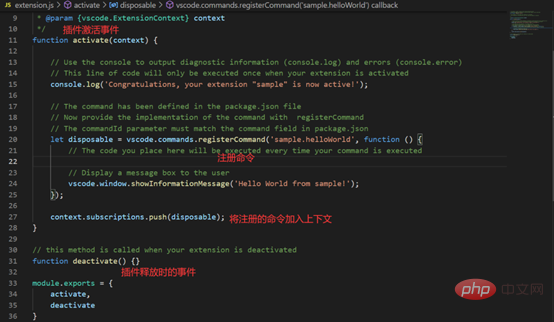
在這裡commands裡面註冊了一個名為sample.helloWorld 的命令,這個命令實際上需要在./extension.js中去實現(這部分劃重點,後面我們會講到這裡);
3、activationEvents:這個節點告知VScode 該插件在何種情況下才會被激活,官方文檔已經指明了激活的時機:activationEvents,上方截圖中指明了當我們執行sample.helloWorld指令時才被激活,除此之外還有更多的場景:
onCommand :在呼叫指令時被啟動
#onLanguage: 開啟解析為特定語言檔案時被激活,例如"onLanguage:python"
* : 只要一啟動vscode,外掛程式就會被啟動
onFileSystem:每當讀取來自特定方案的檔案或資料夾時
#onView: 每當在VS Code 側邊欄中展開指定id 的視圖.. ..
更多其他內容大家有興趣自行參考官方文件。
extension.js 檔案
#extension.js檔案是上述所說的package.json中main欄位對應的文件(文件名可自訂)。此文件中主要會匯出兩個方法:activate和deactivate,兩個方法的執行時機如下所示:
- activate:外掛程式被啟動時執行的方法 ##deactivate:當插件被銷毀時呼叫的方法

#偵錯與實戰
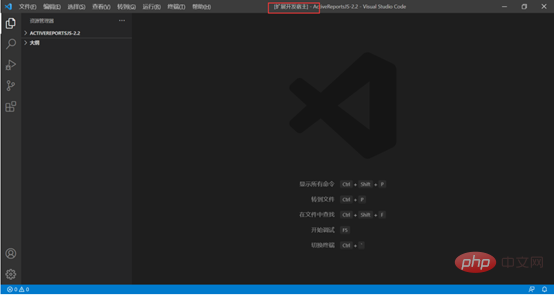
##########偵錯與實戰#########介紹完這個初始化工程的主要檔案之後,就可以偵錯運行了。 F5 進入偵錯模式,會開啟一個新視窗如下:

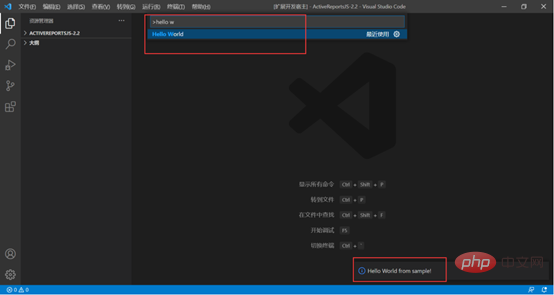
這個視窗標明了是"擴充開發宿主", Ctrl Shift P 輸入我們之前定義的指令,執行,右下角彈出文字:

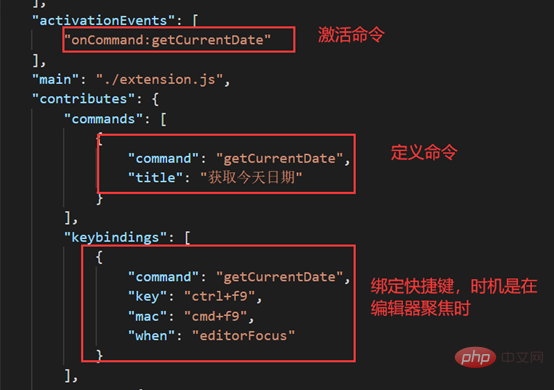
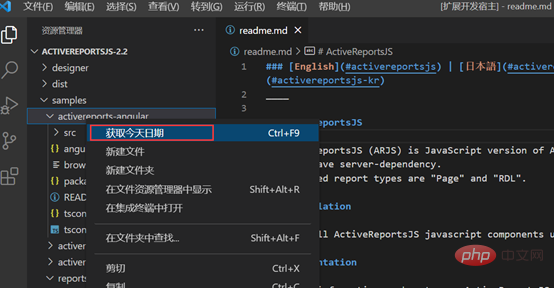
我們產生的demo工程已經運行成功。接下來我們對外掛程式稍作改動,使其可以顯示今日日期,並且給它綁定快捷鍵,package.json改動如下:

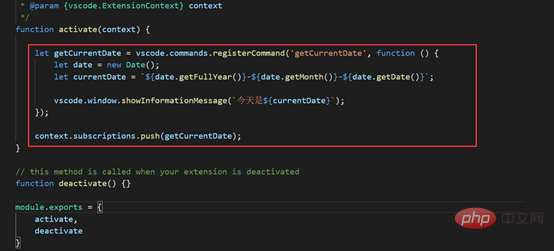
extionsions.js 檔案改動如下:

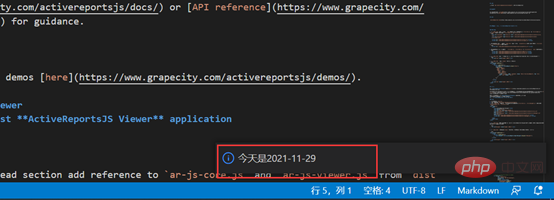
運行,點擊ctrl f9,運行正常:

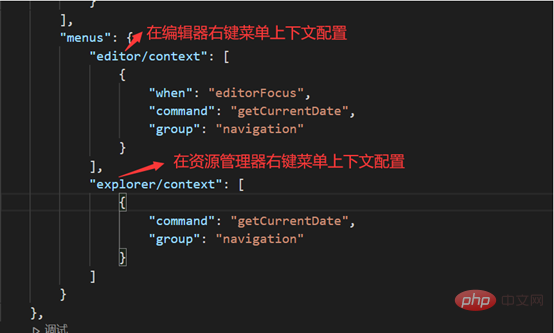
除了配置快捷鍵運行命令,也可以配置右鍵選單,contributes可以配置menu:

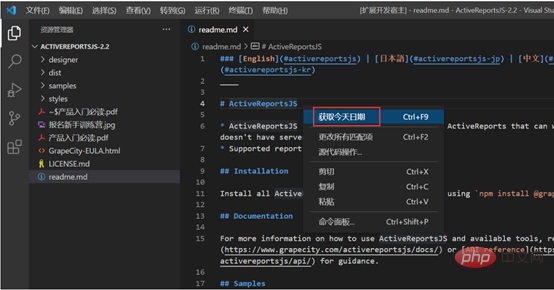
運行後,分別在編輯器和資源管理器面板右鍵可以看到這條指令:


總結
#以上就是簡單的入門實戰教程,帶大家了解了開發一個VSCode插件的基本思路。後續大家如果遇到更複雜更客製化的需求,就可以查閱官方文件深入學習。
外掛開發有必要掌握嗎?葡萄覺得如果當下沒有這方面需求,可以不用太深入去了解,但是作為一個自律的搬磚碼農可以先大概了解基本思想。
因為在我們實際工作中,有時某些複雜需求往往一個外掛程式就可以解決很多問題,大大提升工作效率。
例如這樣一個場景,專案裡我們使用了ActiveReportsJS這樣的報表控件,在寫程式碼的過程中有時候需要修改一些報表的設計。那我們每次使用,要嘛啟動專案開啟報表設計器,要嘛透過桌上型報表設計器開啟報表。
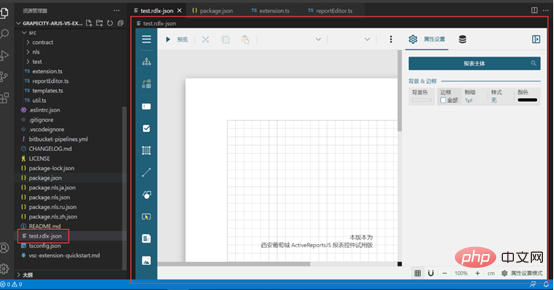
但其實,透過VScode插件API提供的CustomEditor接口,我們完全可以針對特殊的報表文件實現高度定制化的私人編輯器,點擊報表文件,直接使用這個控件提供的設計器預覽文件,如下圖:

這個外掛程式的實作讓我們的工作效率進一步提升,避免做了很多重複性的工作。關於CustomEditor接口,VSCode 也提供了官方的範例 vscode-extension-samples ,大家有興趣的話可以了解下。
更多關於VSCode的相關知識,請造訪:vscode教學!
以上是簡單實戰分享:帶你去聊聊VScode外掛開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!

