這篇文章帶大家詳解Vue全家桶中的Vue-Router,了解路由的相關知識,希望對大家有幫助!

前端路由的發展歷程
#路由的概念在軟體工程中出現,最早是在後端路由中實現的,原因是web的發展主要經歷了這樣一些階段:
- 後端路由階段;
- 前後端分離階段;
- 單一頁面豐富應用(SPA );
1. 後端路由階段
#早起的網站開發整個HTML頁面是由伺服器來渲染的,即伺服器直接生產渲染好對應的HTML頁面, 返回給客戶端進行展示。如圖:

優點:利於SEO優化
缺點:整個頁面由後端人員維護,HTMl程式碼以及資料對應邏輯會混合一起,編寫和維護十分糟糕。
2. 前後端分離
**前端渲染:**每次請求涉及到的靜態資源都會從靜態資源伺服器獲取,這些資源包括HTML CSS JS,然後在前端對這些請求回來的資源進行渲染。客戶端的每一個請求,都會從靜態資源伺服器請求文件,這個時候的後端就只是負責提供API了。
前後端分離:
- 後端只負責提供API,前端透過Ajax 取得資料後透過JavaScript將資料渲染到頁面
- 後端專注於數據,前端專注於互動和視覺化
單頁(SPA)富應用階段:
- 在前後端分離的基礎上加了一層前端路由,前端來維護一套路由規則
- 核心:改變頁面URL,但不進行頁面刷新。
認識vue-router
安裝Vue-Router
npm install vue-router
步驟:
建立路由需要映射的元件 【相關推薦:vue影片教學】
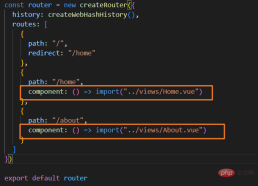
透過createRouter建立路由對象,並且傳入routes和history模式
使用app註冊路由物件(use方法)
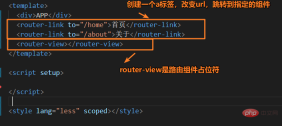
#路由使用: 透過和和


import { createRouter, createWebHashHistory } from "vue-router"
import Home from "../views/Home.vue"
import About from "../views/About.vue"
// 创建一个路由:映射关系
const router = new createRouter({
history: createWebHashHistory(),
routes: [
{
path: "/",
redirect: "/home"
},
{
path: "/home",
component: Home
},
{
path: "/about",
component: About
}
]
})
export default router
補充:路由的其他屬性
name屬性:記錄路由獨一無二的名稱;
meta屬性:自訂資料
router-link(補充)
router-link事實上有許多屬性可以配置:
- to屬性: 是字串,或是物件
- replace屬性: 設定replace 屬性的話,點擊時,會呼叫router.replace(),而不是router.push()。一般是不使用relace屬性,給使用者的體驗感不是很好。
- active-class屬性: 設定啟動a元素後套用的class,預設是router-link-active
- exact-active-class屬性: 連結精準啟動時,套用於渲染的的class,預設是router-link-exact-active;
路由懶載入
問題:當打包建置應用程式時,JavaScript 套件會變得非常大,影響頁面載入
解決:把不同路由對應的元件分割成不同的程式碼區塊,然後當路由被存取的時候才載入對應元件。同時也可提高首屏渲染的效率。其中,Vue-Router 預設支援動態來載入元件。因為component可以傳入一個元件,也可以接收一個函數,函數需要放回一個Promise。 import函數就是回傳一個Promise

# 動態路由
1.動態路由的基本匹配
將給定匹配模式的路由對應到同一個元件。以根據自己不同的需求載入不同的路由,做到不同的實作及頁面的渲染。
動態路由的使用一般是結合角色權限控制一起使用。
例如:有一個 User 元件,它應該對所有使用者進行渲染,但是使用者的ID是不同的。我們可以在路徑中使用一個動態欄位來實現,我們稱之為 路徑參數。接著在中實現跳轉。
2. 获取动态路由的值
获取动态路由的值(例如上面例子中 用户id 123),在template中,直接通过 $route.params获取值。
- 在created中,通过 this.$route.params获取值
- 在setup中,我们要使用 vue-router库给我们提供的一个hook useRoute

3. NotFound
对于没有匹配到相应的路由,我们可以给用户匹配一个固定的页面。通过 $route.params.pathMatch获取到传入的参数

路由的嵌套
组件的本身也有组件需要内部切换,这个时候就可以采用嵌套路由,在第一层路由中也使用router-view来占位之后需要渲染的组件。

{
path: "/home",
component: () => import("../views/Home.vue"),
children: [
{
path: "/show",
component: () => import("../views/component/show.vue")
},
{
path: "/detail",
component: () => import("../views/component/detail.vue")
}
]
},
编程式导航
1. 代码的页面跳转
通过代码来控制页面的跳转
栗子:点击一个按钮跳转页面

2. query 方式的参数
通过query的方式来传递参数,在界面中通过 $route.query 来获取参数。

3. 替换当前的位置
使用push的特点是压入一个新的页面,那么在用户点击返回时,上一个页面还可以回退,但是如果我们希望当前页面是一个替换 操作,那么可以使用replace。这个时候已经不能回退了。
4. 页面的前后跳转
router 的 go 方法(指定向前(向后)跳转几步)
router 的back 方法 (回溯历史,向后一步)
router 的forward 方法(历史中前进,向前一步)
动态添加路由
场景:根据用户的不同权限,注册不同的路由

补充:路由的其他方法
删除路由有以下三种方式:
- 方式一:添加一个name相同的路由;
- 方式二:通过removeRoute方法,传入路由的名称;
- 方式三:通过addRoute方法的返回值回调;
router.hasRoute():检查路由是否存在。
router.getRoutes():获取一个包含所有路由记录的数组。
路由导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航
全局的前置守卫==beforeEach==是在导航触发时会被回调的,它有两个参数:
- to:即将进入的路由Route对象;
- from:即将离开的路由Route对象;
返回值:
- false:取消当前导航;
- 不返回或者undefined:进行默认导航;
- 返回一个路由地址:可以是一个String类型的路径也可以是一个对象

1. 登录守卫功能
场景:只有登录了的用户才能看到的页面

2. 其他导航守卫
Vue还提供了很多的其他守卫函数,目的都是在某一个时刻给予回调,可以更好的控制程序的流程或者功能
[导航守卫](导航守卫 | Vue Router (vuejs.org))
流程:
导航被触发。
在失活的组件里调用 beforeRouteLeave 守卫。
调用全局的 beforeEach 守卫。
在重用的组件里调用 beforeRouteUpdate 守卫(2.2+)。
在路由配置里调用 beforeEnter。 解析异步路由组件。
在被激活的组件里调用 beforeRouteEnter。
呼叫全域的 beforeResolve 守衛(2.5 )。
導航被確認。
呼叫全域的 afterEach 鉤子。
觸發 DOM 更新。
呼叫 beforeRouteEnter 守衛中傳給 next 的回呼函數,建立好的元件實例會作為回呼函數的參數傳入。
更多程式相關知識,請造訪:程式設計入門! !
以上是一文深入詳解Vue路由:vue-router的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 vue.js和前端堆棧:了解連接Apr 24, 2025 am 12:19 AM
vue.js和前端堆棧:了解連接Apr 24, 2025 am 12:19 AMVue.js與前端技術棧緊密集成,提升開發效率和用戶體驗。 1)構建工具:與Webpack、Rollup集成,實現模塊化開發。 2)狀態管理:與Vuex集成,管理複雜應用狀態。 3)路由:與VueRouter集成,實現單頁面應用路由。 4)CSS預處理器:支持Sass、Less,提升樣式開發效率。
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix選擇React來構建其用戶界面,因為React的組件化設計和虛擬DOM機制能夠高效處理複雜界面和頻繁更新。 1)組件化設計讓Netflix將界面分解成可管理的小組件,提高了開發效率和代碼可維護性。 2)虛擬DOM機制通過最小化DOM操作,確保了Netflix用戶界面的流暢性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被開發者喜愛因為它易於上手且功能強大。 1)其響應式數據綁定係統自動更新視圖。 2)組件系統提高了代碼的可重用性和可維護性。 3)計算屬性和偵聽器增強了代碼的可讀性和性能。 4)使用VueDevtools和檢查控制台錯誤是常見的調試技巧。 5)性能優化包括使用key屬性、計算屬性和keep-alive組件。 6)最佳實踐包括清晰的組件命名、使用單文件組件和合理使用生命週期鉤子。
 vue.js在前端的力量:關鍵特徵和好處Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:關鍵特徵和好處Apr 21, 2025 am 12:07 AMVue.js是一個漸進式的JavaScript框架,適用於構建高效、可維護的前端應用。其關鍵特性包括:1.響應式數據綁定,2.組件化開發,3.虛擬DOM。通過這些特性,Vue.js簡化了開發過程,提高了應用性能和可維護性,使其在現代Web開發中備受歡迎。
 vue.js比反應好嗎?Apr 20, 2025 am 12:05 AM
vue.js比反應好嗎?Apr 20, 2025 am 12:05 AMVue.js和React各有優劣,選擇取決於項目需求和團隊情況。 1)Vue.js適合小型項目和初學者,因其簡潔和易上手;2)React適用於大型項目和復雜UI,因其豐富的生態系統和組件化設計。
 vue.js的功能:增強前端的用戶體驗Apr 19, 2025 am 12:13 AM
vue.js的功能:增強前端的用戶體驗Apr 19, 2025 am 12:13 AMVue.js通過多種功能提升用戶體驗:1.響應式系統實現數據即時反饋;2.組件化開發提高代碼復用性;3.VueRouter提供平滑導航;4.動態數據綁定和過渡動畫增強交互效果;5.錯誤處理機制確保用戶反饋;6.性能優化和最佳實踐提升應用性能。
 vue.js:定義其在網絡開發中的作用Apr 18, 2025 am 12:07 AM
vue.js:定義其在網絡開發中的作用Apr 18, 2025 am 12:07 AMVue.js在Web開發中的角色是作為一個漸進式JavaScript框架,簡化開發過程並提高效率。 1)它通過響應式數據綁定和組件化開發,使開發者能專注於業務邏輯。 2)Vue.js的工作原理依賴於響應式系統和虛擬DOM,優化性能。 3)實際項目中,使用Vuex管理全局狀態和優化數據響應性是常見實踐。
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年發布的漸進式JavaScript框架,用於構建用戶界面。它的核心優勢包括:1.響應式數據綁定,數據變化自動更新視圖;2.組件化開發,UI可拆分為獨立、可複用的組件。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

記事本++7.3.1
好用且免費的程式碼編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),








