一文詳解Angular中的依賴注入
- 青灯夜游轉載
- 2022-08-25 18:56:052205瀏覽
什麼是依賴注入?這篇文章帶大家深入了解一下Angular中的依賴注入,希望對大家有幫助!

譯者加入:維基百科中指出-- 在軟體工程中,依賴注入(Dependency Injection, DI)是指讓一個物件接收它所依賴的其他物件。 「依賴」是指接收方所需的物件。 「注入」是指將「依賴」傳遞給接收方的過程。在「注入」之後,接收方才會呼叫該「依賴」。
譯者新增:舉例-- 當
classA使用classB的某些功能時,則表示classA具有classB的依賴。在使用classA之前,我們需要建立classB。推薦文章依賴注入是什麼?如何使用它?
我們都知道在 Angular 中如何使用服務 services 的標準方法。將服務標記為可注入並將其放入模組中的 provider 部分中。 【相關教學推薦:《angular教學》】
#如下:

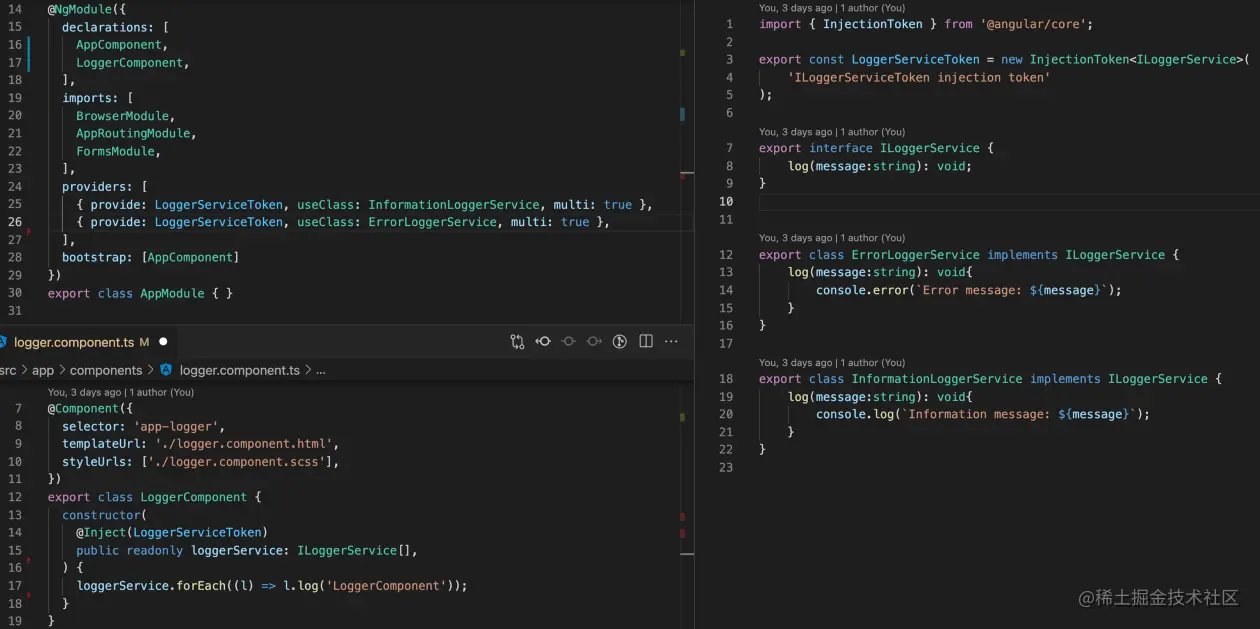
#對於依賴注入,我們有很多的小技巧可以使用。例如,在模組中Angular 可以轉換一行 TestService 為不同行寫法。

我們放在 provider 部分的每個服務,都會轉換為帶有兩個屬性的物件。在 provide 屬性中,我們可以使用類別名稱或我們可以建立一個獨一無二的鍵並注入一個物件。我們甚至可以注入一個變數。

另一個有趣的特性是,我們可以使用同一個鍵注入多個對象,然後像陣列一樣使用它們。

並且,我們也可以根據不同情況注入不同服務。換句話說,我們可以使用 if-else 宣告。

現在,希望你了解了 Angular 依賴注入的魅力。
如果你想詳解更多的相關程式碼內容,請戳 這裡。
本文為譯文,以意譯的形式。
原文網址:https://medium.com/geekculture/angular-dependency-injection-7337ecb69aae
更多程式相關知識,請造訪:程式設計影片! !
以上是一文詳解Angular中的依賴注入的詳細內容。更多資訊請關注PHP中文網其他相關文章!

