JavaScript中非同步與回呼的基本概念及回呼地獄現象
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-17 18:05:251762瀏覽
本篇文章為大家帶來了關於javascript的相關知識,主要介紹了JavaScript中異步與回調的基本概念,以及回調地獄現象,本文主要介紹了異步和回調的基本概念,二者是JavaScript的核心內容,下面一起來看依稀啊,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##JavaScript異步與回呼一、前言
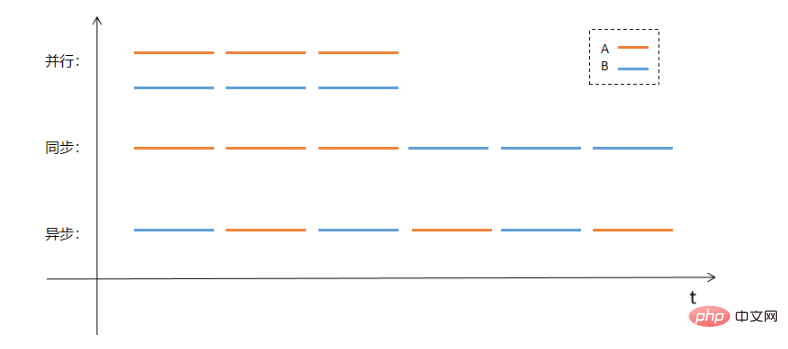
在學習本文內容之前,我們必須先了解非同步的概念,首先要強調的是非同步和並行有著本質的區別。
- 並行,一般指並行計算,是說同一時刻有多條指令同時被執行,這些指令可能執行於同一
- CPU
的多核上,或者多個CPU上,或多個實體主機甚至多個網路中。同步,一般指依照預定的順序依序執行任務,只有當上一個任務完成後,才開始執行下一個任務。 - 異步,與同步相對應,異步指的是讓
- CPU
暫時擱置當前任務,先處理下一個任務,當收到上個任務的回調通知後,再返回上個任務繼續執行,整個過程不需要第二個執行緒參與。

二、非同步函數
JavaScript為我們提供了許多非同步的函數,這些函數允許我們方便的執行非同步任務,也就是說,我們現在開始執行一個任務(函數),但任務會在稍後完成,具體完成時間並不清楚。
setTimeout函數就是一個非常典型的非同步函數,此外,fs.readFile、fs.writeFile同樣也是非同步函數。
copyFile(from,to):
const fs = require('fs')
function copyFile(from, to) {
fs.readFile(from, (err, data) => {
if (err) {
console.log(err.message)
return
}
fs.writeFile(to, data, (err) => {
if (err) {
console.log(err.message)
return
}
console.log('Copy finished')
})
})
}函數copyFile首先從參數from讀取檔案數據,隨後將數據寫入參數to指向的檔案。
copyFile:
copyFile('./from.txt','./to.txt')//复制文件如果這個時候,
copyFile(...)後面還有其他程式碼,那麼程序不會等待copyFile執行結束,而是直接向下執行,檔案複製任務何時結束,程式並不關心。
copyFile('./from.txt','./to.txt') //下面的代码不会等待上面的代码执行结束 ...執行到這裡,好像一切還都是正常的,但是,如果我們在
copyFile(...)函數後,直接存取檔案./to.txt 中的內容會發生什麼事呢?
copyFile('./from.txt','./to.txt')
fs.readFile('./to.txt',(err,data)=>{
...
})如果在執行程式之前,./to.txt檔案尚未創建,將得到以下錯誤:
PS E:\Code\Node\demos\03-callback> node .\index.js即使finished
Copy finished
PS E:\Code \Node\demos\03-callback> node .\index.js
錯誤:ENOENT: no such file or directory, open 'E:\Code\Node\demos\03-callback\to.txt'
Copy finished
./to.txt存在,也無法讀取其中複製的內容。
copyFile(...)是異步執行的,程式執行到copyFile(...)函數後,並不會等待其複製完畢,而是直接向下執行,從而導致出現檔案./to.txt不存在的錯誤,或檔案內容為空白錯誤(如果提前建立檔案)。
三、回呼函數##非非同步函數的具體執行結束的時間是不能確定的,例如
readFile(from,to)函數的執行結束時間大機率取決於檔案from的大小。 那麼,問題在於我們如何準確的定位
執行結束,從而讀取to檔案中的內容呢? 這就需要使用回呼函數,我們可以修改
函數如下:<pre class="brush:js;">function copyFile(from, to, callback) {
fs.readFile(from, (err, data) => {
if (err) {
console.log(err.message)
return
}
fs.writeFile(to, data, (err) => {
if (err) {
console.log(err.message)
return
}
console.log(&#39;Copy finished&#39;)
callback()//当复制操作完成后调用回调函数
})
})
}</pre>這樣,我們如果需要在檔案複製完成後,立即執行一些操作,就可以把這些操作寫入回呼函數中:
function copyFile(from, to, callback) {
fs.readFile(from, (err, data) => {
if (err) {
console.log(err.message)
return
}
fs.writeFile(to, data, (err) => {
if (err) {
console.log(err.message)
return
}
console.log('Copy finished')
callback()//当复制操作完成后调用回调函数
})
})
}
copyFile('./from.txt', './to.txt', function () {
//传入一个回调函数,读取“to.txt”文件中的内容并输出
fs.readFile('./to.txt', (err, data) => {
if (err) {
console.log(err.message)
return
}
console.log(data.toString())
})
})如果,你已經準備好了
./from.txt文件,那麼以上程式碼就可以直接運行:<blockquote><p>PS E:\Code\Node\demos\03-callback> node .\index.js<br>Copy finished<br>加入社区“仙宗”,和我一起修仙吧<br>社区地址:http://t.csdn.cn/EKf1h</p></blockquote>
<p>这种编程方式被称为“基于回调”的异步编程风格,异步执行的函数应当提供一个回调参数用于在任务结束后调用。</p>
<p>这种风格在<code>JavaScript编程中普遍存在,例如文件读取函数fs.readFile、fs.writeFile都是异步函数。
四、回调的回调
回调函数可以准确的在异步工作完成后处理后继事宜,如果我们需要依次执行多个异步操作,就需要嵌套回调函数。
案例场景:依次读取文件A和文件B
代码实现:
fs.readFile('./A.txt', (err, data) => {
if (err) {
console.log(err.message)
return
}
console.log('读取文件A:' + data.toString())
fs.readFile('./B.txt', (err, data) => {
if (err) {
console.log(err.message)
return
}
console.log("读取文件B:" + data.toString())
})
})执行效果:
PS E:\Code\Node\demos\03-callback> node .\index.js
读取文件A:仙宗无限好,只是缺了佬读取文件B:要想入仙宗,链接不能少
http://t.csdn.cn/H1faI
通过回调的方式,就可以在读取文件A之后,紧接着读取文件B。
如果我们还想在文件B之后,继续读取文件C呢?这就需要继续嵌套回调:
fs.readFile('./A.txt', (err, data) => {//第一次回调
if (err) {
console.log(err.message)
return
}
console.log('读取文件A:' + data.toString())
fs.readFile('./B.txt', (err, data) => {//第二次回调
if (err) {
console.log(err.message)
return
}
console.log("读取文件B:" + data.toString())
fs.readFile('./C.txt',(err,data)=>{//第三次回调
...
})
})
})也就是说,如果我们想要依次执行多个异步操作,需要多层嵌套回调,这在层数较少时是行之有效的,但是当嵌套次数过多时,会出现一些问题。
回调的约定
实际上,fs.readFile中的回调函数的样式并非个例,而是JavaScript中的普遍约定。我们日后会自定义大量的回调函数,也需要遵守这种约定,形成良好的编码习惯。
约定是:
-
callback的第一个参数是为 error 而保留的。一旦出现 error,callback(err)就会被调用。 - 第二个以及后面的参数用于接收异步操作的成功结果。此时
callback(null, result1, result2,...)就会被调用。
基于以上约定,一个回调函数拥有错误处理和结果接收两个功能,例如fs.readFile('...',(err,data)=>{})的回调函数就遵循了这种约定。
五、回调地狱
如果我们不深究的话,基于回调的异步方法处理似乎是相当完美的处理方式。问题在于,如果我们有一个接一个 的异步行为,那么代码就会变成这样:
fs.readFile('./a.txt',(err,data)=>{
if(err){
console.log(err.message)
return
}
//读取结果操作
fs.readFile('./b.txt',(err,data)=>{
if(err){
console.log(err.message)
return
}
//读取结果操作
fs.readFile('./c.txt',(err,data)=>{
if(err){
console.log(err.message)
return
}
//读取结果操作
fs.readFile('./d.txt',(err,data)=>{
if(err){
console.log(err.message)
return
}
...
})
})
})
})以上代码的执行内容是:
- 读取文件a.txt,如果没有发生错误的话;
- 读取文件b.txt,如果没有发生错误的话;
- 读取文件c.txt,如果没有发生错误的话;
- 读取文件d.txt,…
随着调用的增加,代码嵌套层级越来越深,包含越来越多的条件语句,从而形成不断向右缩进的混乱代码,难以阅读和维护。
我们称这种不断向右增长(向右缩进)的现象为“回调地狱”或者“末日金字塔”!
fs.readFile('a.txt',(err,data)=>{
fs.readFile('b.txt',(err,data)=>{
fs.readFile('c.txt',(err,data)=>{
fs.readFile('d.txt',(err,data)=>{
fs.readFile('e.txt',(err,data)=>{
fs.readFile('f.txt',(err,data)=>{
fs.readFile('g.txt',(err,data)=>{
fs.readFile('h.txt',(err,data)=>{
...
/*
通往地狱的大门
===>
*/
})
})
})
})
})
})
})
})虽然以上代码看起来相当规整,但是这只是用于举例的理想场面,通常业务逻辑中会有大量的条件语句、数据处理操作等代码,从而打乱当前美好的秩序,让代码变的难以维护。
幸运的是,JavaScript为我们提供了多种解决途径,Promise就是其中的最优解。
【相关推荐:javascript视频教程、web前端】
以上是JavaScript中非同步與回呼的基本概念及回呼地獄現象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

