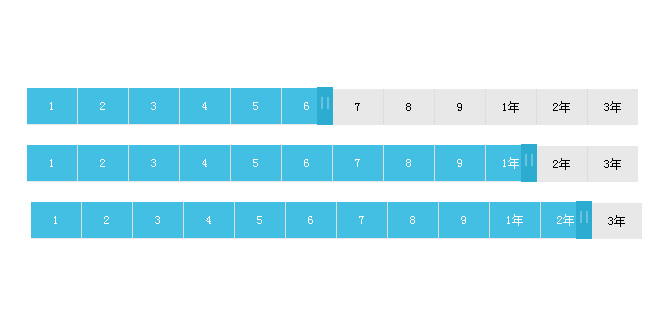
這是一款基於jQuery的滑動桿購買日期選擇插件,它的外觀仿的是阿里雲的伺服器購買日期選擇介面。這款jQuery外掛非常適合在一些虛擬產品購買頁面上使用,它可以幫助你的用戶快速選擇產品的購買日期,十分方便。效果圖如下:

html代碼:
<center>
<div class="slider-date" id="slider-date-">
<!--底层-->
<ul class="slider-bg clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li>年</li>
<li>年</li>
<li>年</li>
</ul>
<!--互动层-->
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
</ul>
<!--滑块按钮-->
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>
<br />
<br />
<div class="slider-date" id="slider-date-">
<!--底层-->
<ul class="slider-bg clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li>年</li>
<li>年</li>
<li>年</li>
</ul>
<!--互动层-->
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
</ul>
<!--滑块按钮-->
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>
<br />
<br />
<div class="slider-date" id="slider-date-">
<!--底层-->
<ul class="slider-bg clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li>年</li>
<li>年</li>
<li>年</li>
</ul>
<!--互动层-->
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
</ul>
<!--滑块按钮-->
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>
</center>
css代碼:
ul, li {
padding: ;
margin: ;
list-style-type: none;
}
.clearfix:after {
display: block;
content: "";
clear: both;
}
.slider-date {
height: px;
line-height: px;
background: #eee;
display: inline-block;
position: relative;
}
.slider-date .slider-bg li {
position: relative;
float: left;
width: px;
border-left: solid px #ddd;
font-size: px;
text-align: center;
}
.slider-date .slider-bg span {
display: none;
}
.slider-date .slider-bg li:first-child {
border-left: none;
}
.slider-date .slider-bar {
position: absolute;
top: -px;
left: ;
overflow: hidden;
height: px;
width: px;
}
.slider-date .slider-bar ul {
margin-top: px;
background: #bfe;
color: #fff;
height: px;
width: px;
}
.slider-date .slider-bar-btn {
line-height: px;
text-align: center;
position: absolute;
top: -px;
right: px;
display: block;
width: px;
height: px;
background: #dacd;
color: #fff;
}
.slider-date .slider-bar-btn i {
display: inline-block;
margin: px px;
width: px;
height: px;
background: #cde;
}
js程式碼:
//滑动插件 by - mantou qq:
; (function ($) {
$.fn.sliderDate = function (setting) {
var defaults = {
callback: false //默认回调函数为false
}
//如果setting为空,就取default的值
var setting = $.extend(defaults, setting);
this.each(function () {
//插件实现代码
//var $sliderDate = $(".slider-date");
var $sliderDate = $(this);
var $sliderBar = $sliderDate.find(".slider-bar");
var $sliderBtn = $sliderDate.find(".slider-bar-btn");
var liWid = + ; //单个li的宽度
//滚动指定的位置
var sliderToDes = function (index) {
//最大不能超过
if (index > ) {
index = ;
}
//最小不能小于
if (index < ) {
index = ;
}
//背景动画
$sliderBar.animate({
"width": liWid * (index + )
}, );
//执行回调
if (setting.callback) {
setting.callback(index);
}
};
//点击 - 滚动到指定位置
$sliderDate.on('click', "li", function (e) {
//执行滚动方法
sliderToDes($(this).index());
});
//拖动 - 滚动到指定位置
$sliderBtn.on('mousedown', function (e) {
var $this = $(this);
var pointX = e.pageX - $this.parent().width();
var wid = null;
//拖动事件
$(document).on('mousemove', function (ev) {
wid = ev.pageX - pointX
if (wid > && wid < ) {
$sliderBar.css("width", wid);
}
}).on('mouseup', function (e) {
$(this).off('mousemove mouseup');
var index = Math.ceil(wid / liWid) - ;
sliderToDes(index);
});
});
});
}
})(jQuery);
$(function () {
function a(index) {
console.log(index + );
}
$("#slider-date-").sliderDate({ callback: a });
function b(index) {
console.log(index + );
}
$("#slider-date-").sliderDate({ callback: b });
function c(index) {
console.log(index + );
}
$("#slider-date-").sliderDate({ callback: c });
});
以上程式碼很簡單吧,希望大家能夠喜歡。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

記事本++7.3.1
好用且免費的程式碼編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





