在Vue中,我們可以使用v-if和v-show來控制元素或模板的渲染。而v-if和v-show也屬於Vue的內部常用的指令。這裡所說的指令就是directive,指特殊的帶有前綴v-的命令,指令的值限定為綁定表達式,指令的職責是當表達式的值改變時把某些特殊的行為應用在DOM。

v-if和v-show兩個指令就是大家常說的條件渲染指令。 (學習影片分享:vue影片教學)
v-if : 條件分支指令
##咱們先來看
# v-if指令。其作用是根據表達式的值true或false在DOM中產生或移除一個元素(或多個元素)。有點類似JavaScript中的if條件判斷。在Vue中除了v-if也有v-else-if和v-else之類。
v-if
前面說到過v-if根據表達式來的值來判斷在DOM中生成元素。例如:
<!-- template -->
<div>
<h1 id="v-if的值为true时-显示这个div元素">v-if的值为true时,显示这个div元素</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
}
})這個時候
元素插入到div#app元素中,並且渲染出來:

v-if指令,並且設定其值為true或false。例如上面的範例,我們設定的是true,元素被渲染。如果把上面的true值換成false,
元素就不會渲染。 除了直接給
v-if設定true或false之外,還可以透過表達式來做判斷。例如:
<!-- template -->
<div>
<h1>
v-if的值为true时,显示这个div元素
</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: { isShow: true }
})上面的範例中,宣告了isShow的值為true,然後在h1元素中,透過 v-if指令綁定isShow。其實類似v-if="true"。 h1元素也正常渲染:

isShow設定為false時,h1元素又不會渲染。

<!-- template --> <div> <div> <h1 id="我是标题">我是标题</h1> <p>我是段落</p> </div> </div>

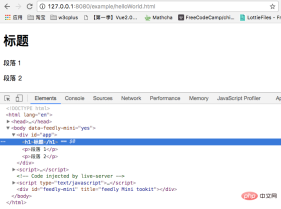
元素當做包裝元素,並在上面使用v-if。最終的渲染結果不會包含元素。如下圖所示:<template>
<h1 id="标题">标题</h1>
<p>段落 1</p>
<p>段落 2</p>
</template>

v-else
v-else# #else類似,但其要和
搭配使用。例如我們做登錄,如果登入了顯示一個歡迎語,反則提示用戶去登入。那我們可以設定一個
isLogined表達式,例如:
<!-- Template -->
<div>
<h1 id="欢迎来到W-cplus">欢迎来到W3cplus!(^_^)</h1>
<h1 id="请先登录-再来">请先登录,再来!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
})如你所想,你在瀏覽器能看到下圖的效果: 把
的值換成 false
false
##在實際專案中,當我們一個元件在兩種狀態渲染的效果不一樣的時候,這個時候使用v-if和v-else
就很好實現了。例如中獎和未中獎:<template>
<figure>
<figcaption>恭喜你中了5元红包</figcaption>
<img src="/static/imghwm/default1.png" data-src="xxx" class="lazy" alt="詳解Vue條件渲染指令:v-if 和 v-show" >
</figure>
</template>
<template>
<figure>
<figcaption>亲,就差那么一点点</figcaption>
<img src="/static/imghwm/default1.png" data-src="xxx" class="lazy" alt="詳解Vue條件渲染指令:v-if 和 v-show" >
</figure>
</template>
v-else-if#v-else-if和JavaScript中的else if 類似,需要和v-if搭配在一起使用。當有幾個條件同時在的時候,根據運算結果決定顯示與否。如下面的程式碼,根據type的值決定顯示哪一個區塊。例如,我們的例子,設定的type的值B
B:
<!-- template -->
<div>
<div>显示A区域</div>
<div>显示B区域</div>
<div>显示C区域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
})如果修改 type 的值,將顯示的區域會不一樣:
的值,將顯示的區域會不一樣:
v-show
文章开头提到过,除了v-if之外,Vue还提供v-show也可以控制元素的渲染。v-show和v-if功能有点相似,其中v-if依赖于控制DOM节点,而v-show是依赖于控制DOM节点的display属性。当v-show传入的值为true时,对应DOM元素的display的值为block之类的,反之为false时,display的值为none。也就是用户看不到元素的显示,但其DOM元素还是存在的。
<!-- Template -->
<div>
<h1 id="我是一个标题">我是一个标题</h1>
<p>我是一个段落</p>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})
在浏览器看到的效果将是这样的:

注意,
v-show不支持<template></template>语法,也不支持v-else。
v-if Vs. v-show
v-if和v-show都能控制DOM元素的显示和隐藏,但是在切换v-if模块时,Vue有一个局部编译/卸载过程,因为v-if中的模板可能包括数据绑定或者子组件,v-if是真是的条件渲染,它会确保条件快在切换时合适的销毁与重建条件块内的时间监听器和子组件。
两者之间的具体区别,官网是这样描述的:
-
v-if是“真正的”条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建 -
v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。 - 相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件不太可能改变,则使用 v-if 较好。
总结
这篇文章主要了解了Vue中的v-if和v-show。这两个都是Vue的内部指令,而且都是用来控制元素的渲染。只不过,v-if判断是否加载,可以减轻服务器的压力,在需要时加载;v-show调整DOM元素的CSS的dispaly属性,可以使客户端操作更加流畅。虽然这两都都能很好的控制元素的渲染,但实际使用的时候,更应该根据自己的场景来判断使用哪一个指令。
原文地址::https://www.w3cplus.com/vue/v-if-vs-v-show.html
以上是詳解Vue條件渲染指令:v-if 和 v-show的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 vue.js和前端堆棧:了解連接Apr 24, 2025 am 12:19 AM
vue.js和前端堆棧:了解連接Apr 24, 2025 am 12:19 AMVue.js與前端技術棧緊密集成,提升開發效率和用戶體驗。 1)構建工具:與Webpack、Rollup集成,實現模塊化開發。 2)狀態管理:與Vuex集成,管理複雜應用狀態。 3)路由:與VueRouter集成,實現單頁面應用路由。 4)CSS預處理器:支持Sass、Less,提升樣式開發效率。
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix選擇React來構建其用戶界面,因為React的組件化設計和虛擬DOM機制能夠高效處理複雜界面和頻繁更新。 1)組件化設計讓Netflix將界面分解成可管理的小組件,提高了開發效率和代碼可維護性。 2)虛擬DOM機制通過最小化DOM操作,確保了Netflix用戶界面的流暢性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被開發者喜愛因為它易於上手且功能強大。 1)其響應式數據綁定係統自動更新視圖。 2)組件系統提高了代碼的可重用性和可維護性。 3)計算屬性和偵聽器增強了代碼的可讀性和性能。 4)使用VueDevtools和檢查控制台錯誤是常見的調試技巧。 5)性能優化包括使用key屬性、計算屬性和keep-alive組件。 6)最佳實踐包括清晰的組件命名、使用單文件組件和合理使用生命週期鉤子。
 vue.js在前端的力量:關鍵特徵和好處Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:關鍵特徵和好處Apr 21, 2025 am 12:07 AMVue.js是一個漸進式的JavaScript框架,適用於構建高效、可維護的前端應用。其關鍵特性包括:1.響應式數據綁定,2.組件化開發,3.虛擬DOM。通過這些特性,Vue.js簡化了開發過程,提高了應用性能和可維護性,使其在現代Web開發中備受歡迎。
 vue.js比反應好嗎?Apr 20, 2025 am 12:05 AM
vue.js比反應好嗎?Apr 20, 2025 am 12:05 AMVue.js和React各有優劣,選擇取決於項目需求和團隊情況。 1)Vue.js適合小型項目和初學者,因其簡潔和易上手;2)React適用於大型項目和復雜UI,因其豐富的生態系統和組件化設計。
 vue.js的功能:增強前端的用戶體驗Apr 19, 2025 am 12:13 AM
vue.js的功能:增強前端的用戶體驗Apr 19, 2025 am 12:13 AMVue.js通過多種功能提升用戶體驗:1.響應式系統實現數據即時反饋;2.組件化開發提高代碼復用性;3.VueRouter提供平滑導航;4.動態數據綁定和過渡動畫增強交互效果;5.錯誤處理機制確保用戶反饋;6.性能優化和最佳實踐提升應用性能。
 vue.js:定義其在網絡開發中的作用Apr 18, 2025 am 12:07 AM
vue.js:定義其在網絡開發中的作用Apr 18, 2025 am 12:07 AMVue.js在Web開發中的角色是作為一個漸進式JavaScript框架,簡化開發過程並提高效率。 1)它通過響應式數據綁定和組件化開發,使開發者能專注於業務邏輯。 2)Vue.js的工作原理依賴於響應式系統和虛擬DOM,優化性能。 3)實際項目中,使用Vuex管理全局狀態和優化數據響應性是常見實踐。
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年發布的漸進式JavaScript框架,用於構建用戶界面。它的核心優勢包括:1.響應式數據綁定,數據變化自動更新視圖;2.組件化開發,UI可拆分為獨立、可複用的組件。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。






