這篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於具名插槽與作用域插槽的使用相關問題,插槽就是子元件中的提供給父元件使用的一個佔位符,插槽包括預設插槽、具名插槽和作用域插槽,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、vue.js教學】
一、什麼是插槽
1、插槽就是子元件中的提供給父元件使用的一個佔位符,在子元件中用 表示,父元件可以在這個佔位符中填入任何範本程式碼,如HTML、元件等,填滿的內容會取代子元件的標籤。 (簡單來說就是在子組件中挖個坑讓別人來跳)
2、在 2.6.0 版本之後,slot 以及 slot-scope 由 v-slot 統一取代。
3、插槽包含預設插槽、具名插槽和作用域插槽
二、前期準備
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
三、具名插槽的使用
1.子元件設定slot
在子元件中設定好props,接收從父元件App傳來的訊息以及準備兩個slot插槽:
//category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
2.用戶App.vue配置資料
透過在子元件category定義的不同的name,可以讓數據在指定的位置顯示:
//App.vue
<template>
<div>
<category>
<img src="/static/imghwm/default1.png" data-src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7?x-oss-process=image/resize,p_40" class="lazy" alt="Vue中slot使用解析之具名插槽與作用域插槽" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>
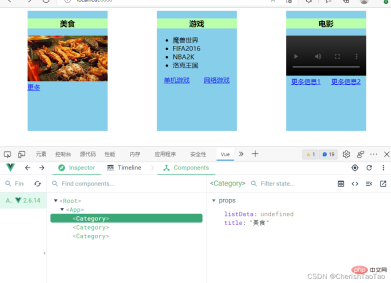
3.結果展示

4.具名插槽總結
1、在定義好slot插槽後,在需要展示的標籤中加上slot=“name”,即可在指定的位置上顯示需要顯示的內容
2、同時需要注意的是,此方法的插槽資料來源game是在App父元件中提供的,而不在子元件本身提供。為了減少冗餘,可透過作用域插槽將資料儲存在定義slot插槽的元件本身
四、作用域插槽的使用
要求將要展示的資料放在定義插槽的組價中
- 父元件App.vue僅僅只是根據資料產生結構,而資料是在定義slot的元件中提供的
1.子元件配置slot
#在子元件中配置的props只需要接收標題頭。準備兩個作用域插槽並攜帶要展示的資料:
//category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
2.使用者接收資料並設定結構
//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
</category>
3.結果展示

4.作用域插槽總結
1 、可以解決在使用者元件中沒有要展示的數據,要呼叫別的元件的數據時可以使用。
2、定義slot的元件將自身的資料傳給使用者,使用者接收到資料後進行結構的配置。
3、使用者只決定產生的結構樣式,而資料是從被使用者(定義slot的元件)傳來的。
4、可以理解為slot就是父元件向子元件的指定位置插入特定的結構。
【相關推薦:javascript影片教學、vue.js教學】
以上是Vue中slot使用解析之具名插槽與作用域插槽的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年發布的漸進式JavaScript框架,用於構建用戶界面。它的核心優勢包括:1.響應式數據綁定,數據變化自動更新視圖;2.組件化開發,UI可拆分為獨立、可複用的組件。
 Netflix的前端:React(或VUE)的示例和應用Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和應用Apr 16, 2025 am 12:08 AMNetflix使用React作為其前端框架。 1)React的組件化開發模式和強大生態系統是Netflix選擇它的主要原因。 2)通過組件化,Netflix將復雜界面拆分成可管理的小塊,如視頻播放器、推薦列表和用戶評論。 3)React的虛擬DOM和組件生命週期優化了渲染效率和用戶交互管理。
 前端景觀:Netflix如何處理其選擇Apr 15, 2025 am 12:13 AM
前端景觀:Netflix如何處理其選擇Apr 15, 2025 am 12:13 AMNetflix在前端技術上的選擇主要集中在性能優化、可擴展性和用戶體驗三個方面。 1.性能優化:Netflix選擇React作為主要框架,並開發了SpeedCurve和Boomerang等工具來監控和優化用戶體驗。 2.可擴展性:他們採用微前端架構,將應用拆分為獨立模塊,提高開發效率和系統擴展性。 3.用戶體驗:Netflix使用Material-UI組件庫,通過A/B測試和用戶反饋不斷優化界面,確保一致性和美觀性。
 React與Vue:Netflix使用哪個框架?Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AM
框架的選擇:是什麼推動了Netflix的決定?Apr 13, 2025 am 12:05 AMNetflix在框架選擇上主要考慮性能、可擴展性、開發效率、生態系統、技術債務和維護成本。 1.性能與可擴展性:選擇Java和SpringBoot以高效處理海量數據和高並發請求。 2.開發效率與生態系統:使用React提升前端開發效率,利用其豐富的生態系統。 3.技術債務與維護成本:選擇Node.js構建微服務,降低維護成本和技術債務。
 反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來Apr 12, 2025 am 12:12 AMNetflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 前端中的vue.js:現實世界的應用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:現實世界的應用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一種漸進式JavaScript框架,適用於構建複雜的用戶界面。 1)其核心概念包括響應式數據、組件化和虛擬DOM。 2)實際應用中,可以通過構建Todo應用和集成VueRouter來展示其功能。 3)調試時,建議使用VueDevtools和console.log。 4)性能優化可通過v-if/v-show、列表渲染優化和異步加載組件等實現。
 vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AM
vue.js和React:了解關鍵差異Apr 10, 2025 am 09:26 AMVue.js適合小型到中型項目,而React更適用於大型、複雜應用。 1.Vue.js的響應式系統通過依賴追踪自動更新DOM,易於管理數據變化。 2.React採用單向數據流,數據從父組件流向子組件,提供明確的數據流向和易於調試的結構。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

禪工作室 13.0.1
強大的PHP整合開發環境

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Dreamweaver CS6
視覺化網頁開發工具






