一、全域設定axios
在實際專案開發中,幾乎每個元件中都會用到axios 發起資料請求。此時會遇到以下兩個問題:
① 每個元件中都需要匯入 axios(程式碼臃腫)
② 每次發請求都需要填寫完整的請求路徑(不利於後期的維護)【相關建議:vue.js影片教學】

2. 如何全域設定 axios
在 main.js 入口檔案中,透過 app.config.globalProperties 全域掛載 axios,範例程式碼如下:


#3.在 vue2 的專案中全域設定 axios
二、axios 攔截器





2. 透過代理程式解決介面的跨域問題
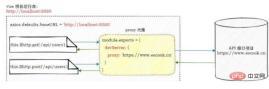
透過vue-cli 所建立的專案在遇到介面跨域問題時,可以透過代理程式的方式來解決:

① 把axios 的請求根路徑設定為vue 專案的運作位址(介面請求不再跨域)
② vue專案發現請求的介面不存在,把請求轉交給proxy 代理
③ 代理程式把請求根路徑替換為devServer.proxy 屬性的值,發起真正的資料請求
④ 代理程式將請求到的數據,轉送axios
3. 在專案中設定 proxy 代理
步驟1,在main.js 入口文件中,把 axios 的請求根路徑改造為目前web 專案的根路徑:

#步驟2,在專案根目錄下建立vue.config.js 的設定文件,並宣告如下的配置:

#① devServer.proxy 提供的代理功能,僅在開發調試階段生效
② 項目上線發佈時,依舊需要API 接口伺服器開啟 CORS 跨域資源共享
使用方式一配置代理伺服器有兩個不完美的地方:
1、不能靈活的控制走不走代理伺服器
public資料夾相當於8080伺服器的根路徑(8080這台伺服器裡面有什麼就取決於public文件夾裡有什麼)當請求的資源8080自身有的時候 就不會將這個請求轉寄至5000伺服器
2、不能夠設定多個代理,只能將請求轉送給5000伺服器

使用方式二開啟代理伺服器 '/api' 請求前綴
作用:當本地請求傳送至代理伺服器時 代理伺服器會來判 該請求的前綴是不是'/api',如果是 則發送請求(轉發請求至5000),如果不是 則不發送請求 可以靈活的控制走不走代理伺服器('/api'不是固定值,可自訂為'/hah' 等)

#前綴的攜帶位置:緊接在連接埠號

如果直接這麼請求的話 會導致404錯誤 因為發送請求到5050伺服器的時候攜帶的還是/api/ students, 5050伺服器有students但是沒有/api/students
加上這個設定才能保證代理伺服器發送到5050伺服器請求時 只發送了/students 從而拿到資料

ws作用:用於支援websocket
changeOrigin:(用於控制請求頭中host的值)
當changeOrigin:true時,代理伺服器會顯示自己也是5050伺服器
當changeOrigin:false時,代理伺服器表示自己是8080伺服器
#有時候5050伺服器會有些限制 所以這個配置項目最好設定為true。
ws和changeOrigin這兩個項目如果不寫的話 預設值也是true(在react中不寫為false)



























