webpack打包CSS詳細流程解析
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-09 10:30:222179瀏覽
這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於webpack打包CSS流程的相關問題,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
1,要包裝好的文件,並引入的範本檔案準備
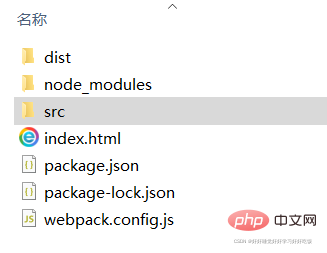
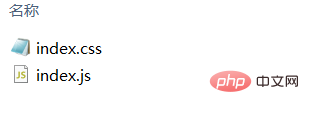
先準備好需要轉換的文件,放在src資料夾中,有index.css樣式檔案和index.js。雖然說是把css也編譯打包,也是先將其轉換給index.js檔案的,index中的文件內容import './index.css'
還有一個模板文件,也就是將打包編譯好的檔案引進到的index.html檔


import './index.css'
2,環境建構
#npm init =》專案建置環境的初始化
初始化就會自動產生webpack.json和node_modules套件安裝的檔案。
再在環境中安裝套件
1)基本的webpack套件的安裝
npm install --save-dev webpack-cli@3.3.12 webpack@4.44.1
2)將模組化編譯打包的文件自動引入模板文件,也就是html文件
npm install --save-dev html-webpack-plugin@4.3.0
3)橋樑文件loder-css和webpack的橋樑
識別css文件的安裝包
npm install --save-dev css-loader@4.1.1
CSS樣式以style的方式引入的
npm install --save-dev style-loader@1.2.1
CSS樣式以link的方式引入
npm install --save-dev mini-css-extract-plugin@0.9.0
最後安裝的包,可以從package.json中查看
{
"name": "webpack-css",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"webpack": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^4.1.1",
"html-webpack-plugin": "^4.3.0",
"mini-css-extract-plugin": "^0.9.0",
"style-loader": "^1.2.1",
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12"
}
}
3,對環境進行設定
plugins
HtmlWebpackPlugin
#js檔案引入到html檔案中需要手動,但是使用該插件,可以自動引入到html檔案中
#需要實例化,在plugins中進行設定
const HtmlWebpackPlugin = require('html-webpack-plugin');
plugins: [
// 自动将依赖注入 html 模板,并输出最终的 html 文件到目标文件夹
new HtmlWebpackPlugin({
//在dist文件下成为打包生成的文件
filename: 'index.html',
//源文件,一起作为模板
template: './src/index.art',
//要引入的文件,在entry里面的js文件的名称
chunks: ['index']
}),
new HtmlWebpackPlugin({
filename: 'list.html',
template: './src/list.art',
chunks: ['list']
})
]
環境進行設定webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//css用link的方式引入
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /\.css$/,
// loader: 'css-loader'
// use: ['style-loader', 'css-loader']
use: [MiniCssExtractPlugin.loader, 'css-loader']
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html',
filename: 'index.html'
}),
new MiniCssExtractPlugin({
filename: 'css/[name].css'
})
]
};
4,執行
透過命令列
npm run webpeck
【相關推薦:javascript影片教學、web前端】
以上是webpack打包CSS詳細流程解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:簡單了解webpack打包流程下一篇:簡單了解webpack打包流程

