一步步教你如何引入iconfont字體圖示?
- 藏色散人轉載
- 2022-08-05 15:52:594653瀏覽
這篇文章教你如何引入iconfont字體圖標,希望對大家有幫助。
打開iconfont網站:iconfont-阿里巴巴向量圖標庫
挑選想要的圖標,加入購物車:

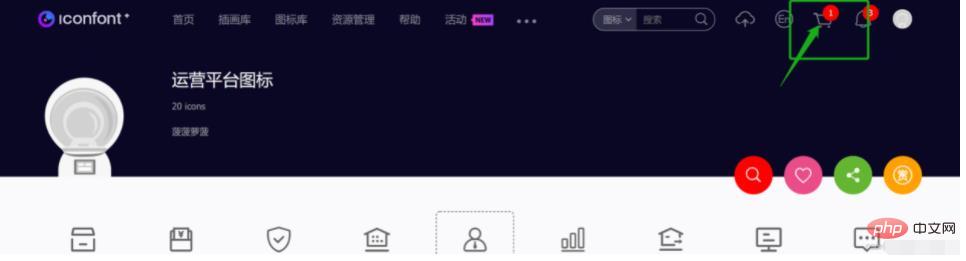
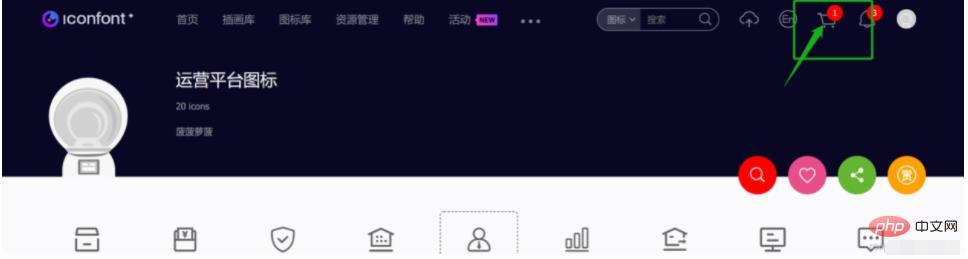
全部挑選完後,點選購物車:

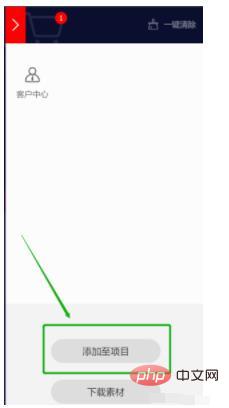
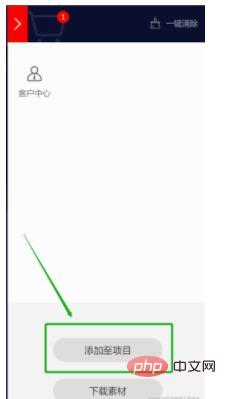
將購物車中的圖示加入專案中:

全部挑選完後,點選購物車:

將購物車中的圖示加入專案中:

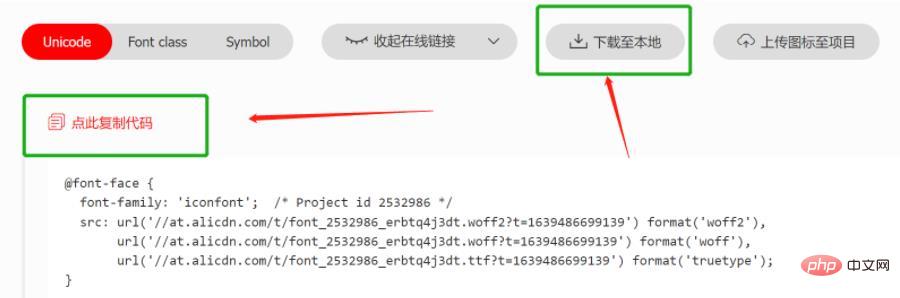
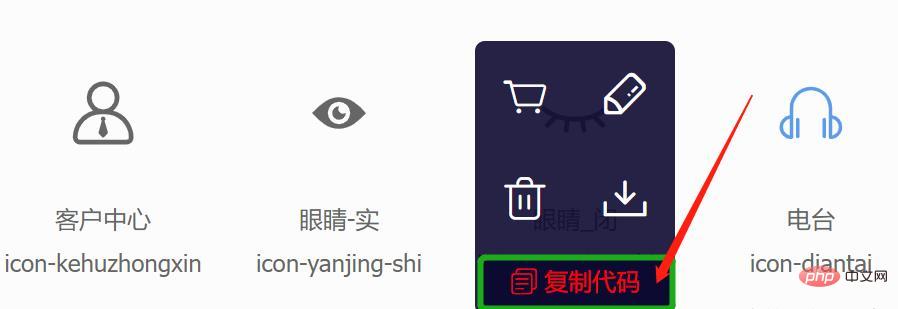
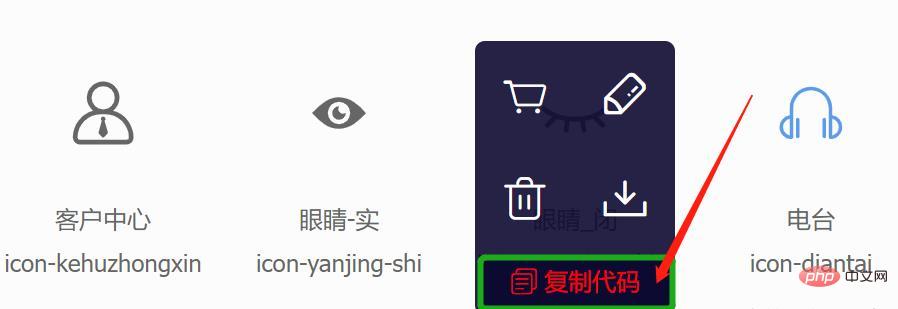
將其新增至專案後,點擊圖中,可選擇下載至本機文件,也可選擇複製程式碼

.iconfont{
font-family: "iconfont";
}在html檔案中複製選好的具體的字體圖示程式碼


<span></span>注意在class裡加上iconfont【相關推薦:
css影片教學】
以上是一步步教你如何引入iconfont字體圖示?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

