一起聊聊企業網站的頁面佈局方式!
- 藏色散人轉載
- 2022-08-05 15:06:431789瀏覽
企業網站設計也是非常的講究,好比佈局的走向是相當的重要,那麼什麼才是企業網站設計合理的佈局方式?
網站頁面內容適當寬鬆
#在設計網站的頁面時,其效果不僅需要與網站的主題風格保持一致,在排版上還需要保持寬鬆有致,簡約大方,頁面內容排版一定不要過於擁擠,在該留白的地方要勇於留白。這樣才能讓網站頁面具有更好的美觀性,讓網站內容更清晰和直覺的展現給用戶,同時也才能令用戶瀏覽網站內容時能夠保持輕鬆愉悅的心情,從而更完全的瀏覽網站內容。否則的話,只會導致網站內容過於緊湊和凌亂,讓用戶失去瀏覽的興趣。
#網站頁面版面展現個性
#當下大部分網站的佈局設計和內容都是千篇一律的,而用對於這些大同小異的網站很容易產生審美疲勞,從而徹底失去瀏覽的興趣。如果在頁面佈局當中體現出個人化的設計,就會讓使用者感覺到這個網站的與眾不同和新奇之處,同時就會產生強烈的好奇心,吸引用戶去瀏覽網站。而個人化的設計也能讓使用者更喜愛、容易記住網站的內容,這樣無論是企業宣傳品牌或推廣產品,都能發揮非常好的助力作用。
網站主題風格簡潔明朗
雖然非常酷炫的網站風格能夠給用戶造成非常強烈的視覺衝擊,從而被其吸引住。但是,這樣做則容易使網站的主題風格影響內容,對使用者瀏覽內容造成一定的阻礙,進而產生喧賓奪主的效果。而酷炫的網站主題風格勢必需要更多的元素來營造,這樣就會導致網站更加複雜,使網站加載速度變慢,這樣用戶訪問網站,就可能導致網站半天打不開,或者進入網站後分不清方向。而簡潔明朗的網站則可以快速打開,也能讓用戶快速找到自己需要的內容。
公司網站應避免太多花俏的設計,太多花樣會讓客戶無所適從。而簡潔清晰的網頁會增加使用者體驗,讓客戶順利找到所需的內容。通常網路企業可以建立設網站欄目,添加產品列表,做出一個導航清晰的網站。根據企業特色對頁面進行自訂,滿足了網頁美化需求。這些佈局合理結構清晰符合各大搜尋引擎收錄法則,讓更多的使用者找到企業。建立適用產品需求的互聯網平台,提供涵蓋客戶多種功能,節約建站費用,此時網站具有鑑於web界面的管理後台,公司能夠自主的對網站中內容作更新,節約了企業網站的運營費用,改進訊息的更新、傳播效率。 【推薦:css影片教學】
企業網站常見六種佈局方式
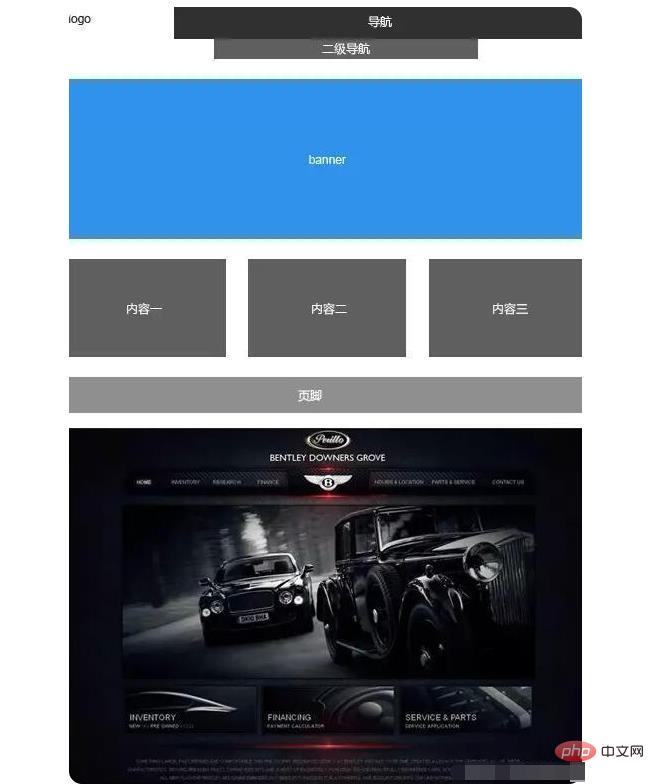
##這種佈局方式即是我在上面提到的常見的佈局,不是說這種佈局方式一無是處,但我們總不能只會這一種佈局方式,次次套用吧?按照這種佈局當然也可以做出來漂亮的設計,但畢竟方框限制的視線的擴展,如果客戶要求做出大氣的感覺,一般不會按照這種方式來佈局,通常來講,大氣意味著開闊視野。


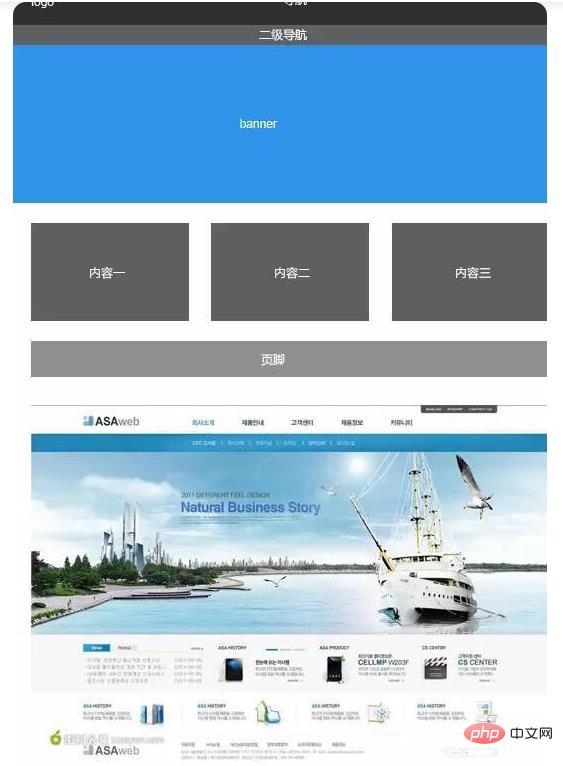
#二、通欄佈局
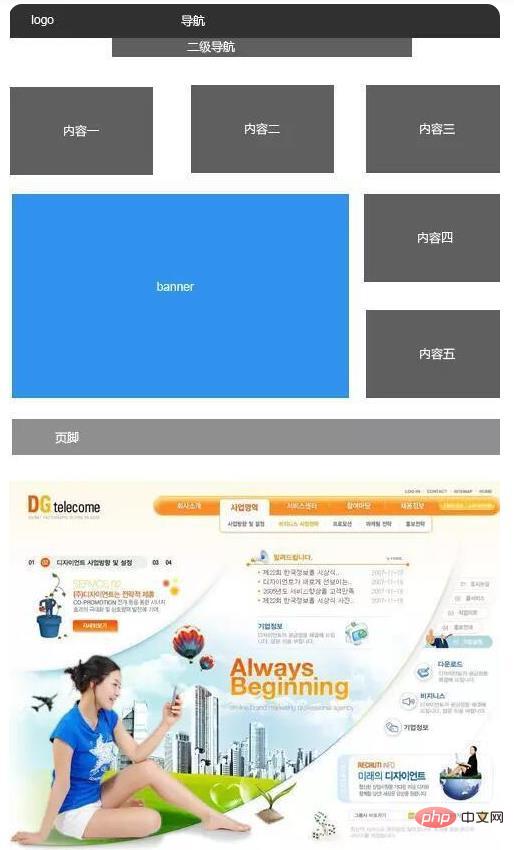
 ##這種佈局方式讓視線不再受到方框的限制,比起上面的佈局方式,自然多了一些大氣、開闊的味道來。另外,主視覺部分還可以靈活處理,既可以向上拓展到logo和導航的頂部位置,也可以向下拓展到內容區域,這種佈局方式也是非常常見的佈局方式。
##這種佈局方式讓視線不再受到方框的限制,比起上面的佈局方式,自然多了一些大氣、開闊的味道來。另外,主視覺部分還可以靈活處理,既可以向上拓展到logo和導航的頂部位置,也可以向下拓展到內容區域,這種佈局方式也是非常常見的佈局方式。
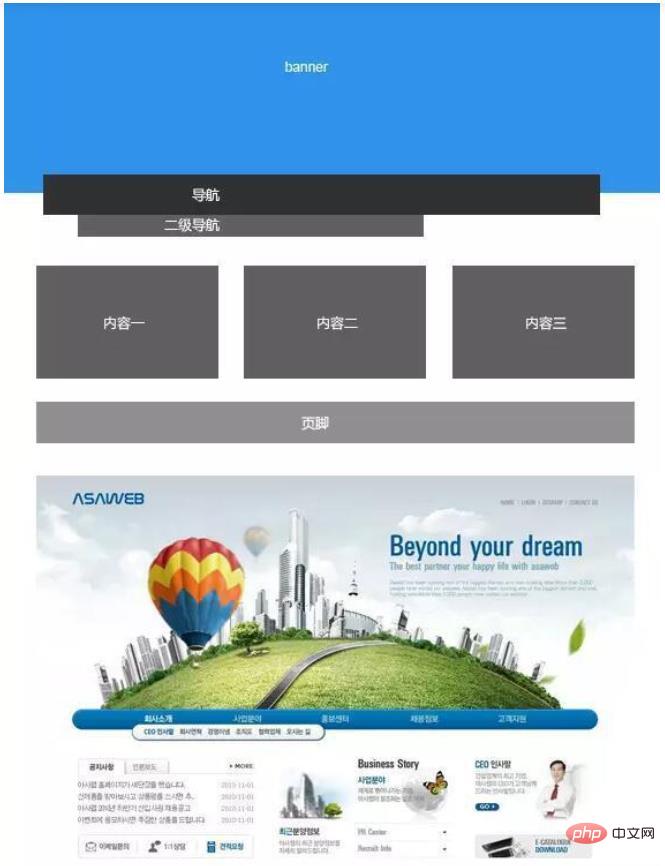
#三、導航在主視覺下方的佈局

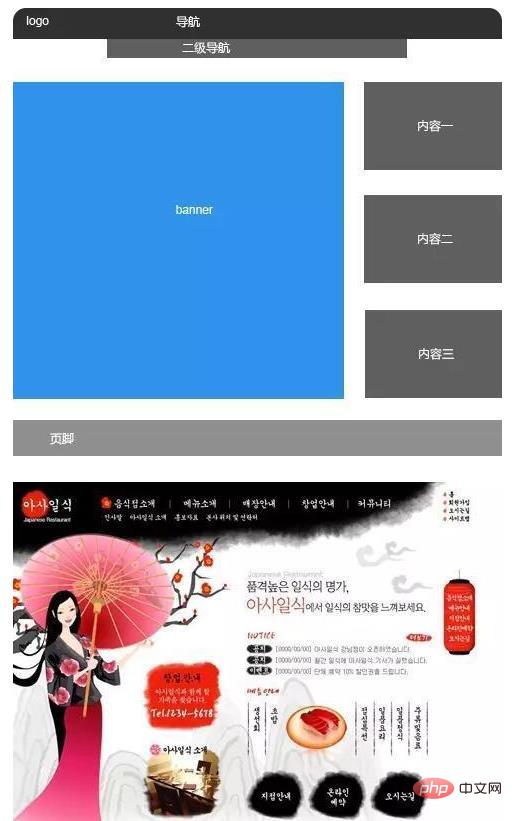
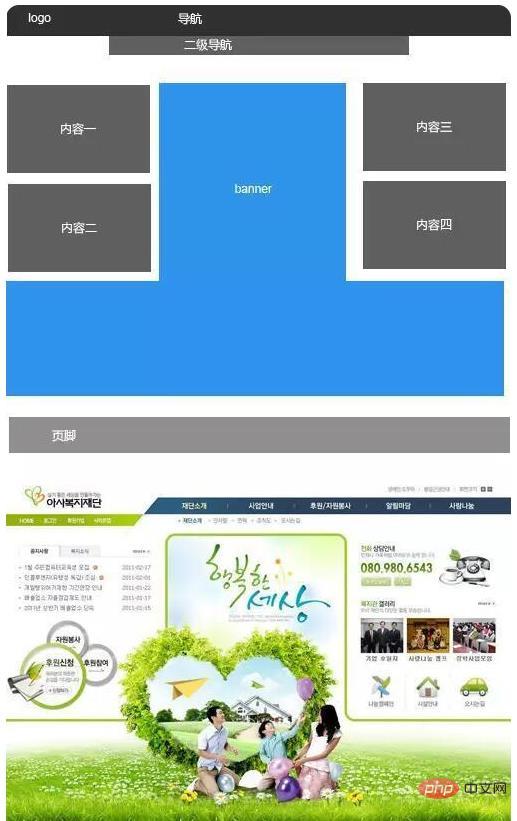
四、左中右邊佈局
#這種佈局方式不常見到,但卻是非常富有新鮮感的佈局方式,如果你已經做膩歪了水平分割的設計,嘗試一下這種佈局也未嘗不是一種好的選擇。



以上是一起聊聊企業網站的頁面佈局方式!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:baijiahao。如有侵權,請聯絡admin@php.cn刪除

