總結歸納window.history物件的應用
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-05 11:26:261585瀏覽
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了window.history物件的相關問題,History 物件包含使用者(在瀏覽器視窗中)造訪過的URL ,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
History 物件包含使用者(在瀏覽器視窗中)造訪過的URL。
History 物件是 window 物件的一部分,可透過 window.history 屬性對其進行存取。
注意: 沒有應用於History物件的公開標準,不過所有瀏覽器都支援該物件。

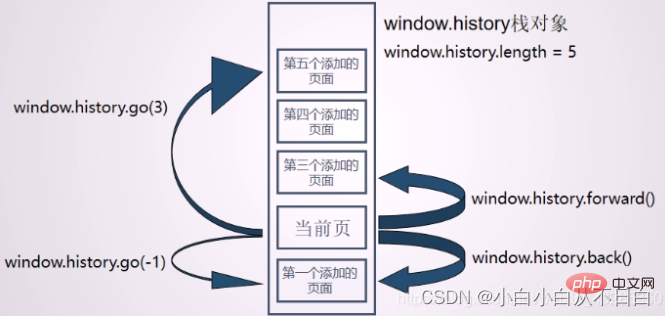
描述:頁面堆疊物件
說明:堆疊區特徵為(後進先出),堆疊區域特徵為(先進先出)
內容:
- (1)window.history.back() 跳到堆疊中的上一個頁面
- (2 )window.history.forward() 跳到堆疊中的下一個頁面
- (3)window.history.go(num) 跳到堆疊中的指定頁面
- #(4 )window.history.length 堆疊中頁面的數量
##注意:
- a.透過window.history物件中提供的方法進行的頁面跳轉並不會在堆疊中新增新的頁面。
- 透過window.location.href或透過a標籤進行的跳轉,則會在堆疊中新增新的頁面。
- b.棧區特徵(後進先出),不只是意味著後進來的內容先被移除棧,還意味著棧中的內容如果想要添加到指定位置,必須先將之前的內容退棧才行。

<h2>第一页</h2>
<button>去到第二页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第2个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>

# 當點選「去到第二頁」按鈕時:
<h2>第二个页面</h2>
<button>去到第三页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第3个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>當點擊」去到第三頁「按鈕:
# 
<h2>第三个页面</h2>
<button>去到第四页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11第4个页面.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>效果圖如下:當點擊」去到第四頁「按鈕時:


<h2>第四个页面</h2>
<button>回到首页</button>
<hr>
<h3>window.history对象提供的方法</h3>
<button>window.history.back()</button>
<button>window.history.forward()</button>
<button>window.history.go(2)</button>
<button>window.history.length</button>
<script>
var nextBut = document.querySelector('.next');
var backBut = document.querySelector('.back');
var forwardBut = document.querySelector('.forward');
var goBut = document.querySelector('.go');
var lengthBut = document.querySelector('.length');
nextBut.onclick = function() {
document.location.href = '11window.history对象.html';
}
backBut.onclick = function() {
window.history.back()
}
forwardBut.onclick = function() {
window.history.forward()
}
goBut.onclick = function() {
window.history.go(2)
}
lengthBut.onclick = function() {
console.log(window.history.length)
}
</script>###效果圖如下:當點選」回到首頁「按鈕:###############【相關推薦:###javascript影片教學###、###web前端###】###以上是總結歸納window.history物件的應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

