BOM核心之window物件(總結分享)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-04 17:05:321960瀏覽
這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於windows對象的常見事件的相關問題,window對像是瀏覽器的頂級對象,定義在全局作用域中的變數、函數都會變成window物件的屬性和方法,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##1 BOM 概述1.1 什麼是BOM
BOM ( Browser Object Model )即瀏覽器物件模型, 它提供了獨立於內容而與瀏覽器視窗進行交互的對象,其核心對象為window。 BOM由一系列相關的物件構成,並且每個物件都提供了許多方法與屬性。 BOM缺乏標準, JavaScript語法的標準化組織是ECMA , DOM的標準化組織是W3C , BOM最初是Netscape瀏覽器標準的一部分。 頁面後退,前進,刷新,視窗大小,捲動等,都可以使用BOM#D O M ##文件物件模型
DOM就是把文件當作一個物件來看待
DOM的頂級物件是d o c u m e n t
DOM主要學習的是操作頁面元素
DOM是W3C標準規格
#B O M瀏覽器物件模型
把color瀏覽器當作一個物件來看待
BOM的頂級物件是w i n d o w
BOM學習的是瀏覽器視窗互動的- -些物件
BOM是瀏覽器廠商在各自瀏覽器上定義的,相容性較差
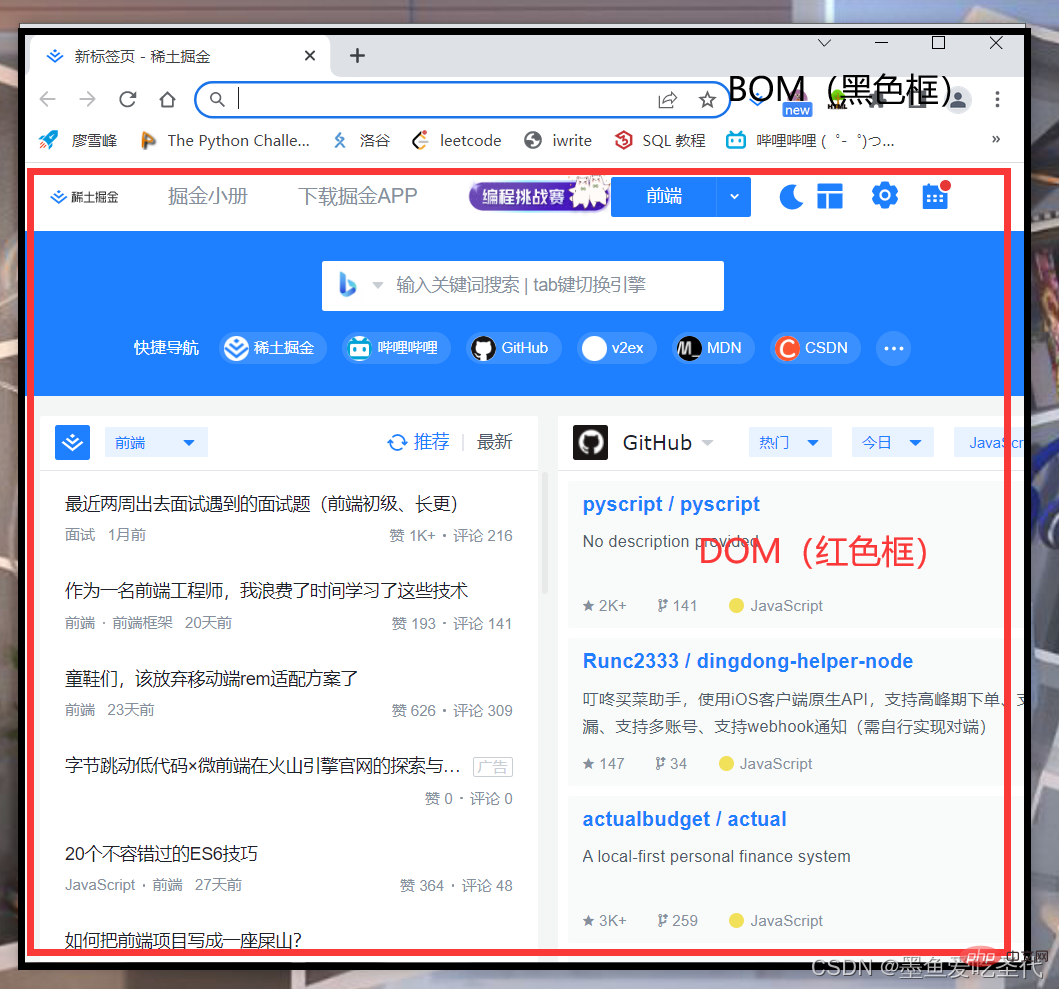
對比BOM 和DOM 在瀏覽器中的區域
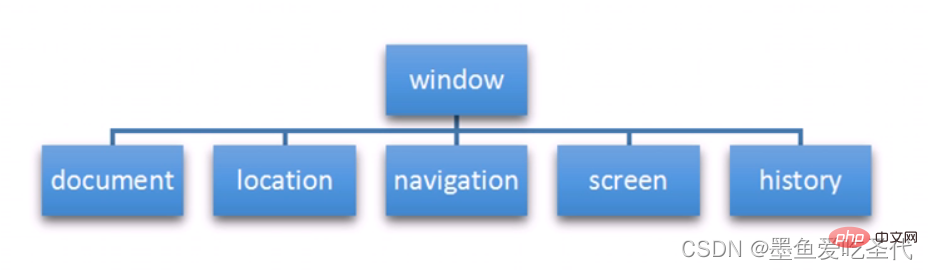
 1.2 BOM 的構成
1.2 BOM 的構成
BOM 比DOM更大, 它包含DOM。

#window物件是瀏覽器的頂層對象,它具有雙重角色。
1.它是 JS 存取瀏覽器視窗的一一個介面。
2.它是一個全域物件。定義在全域作用域中的變數、函數都會變成window物件的屬性和方法。
注意: window下的一個特殊屬性window.name
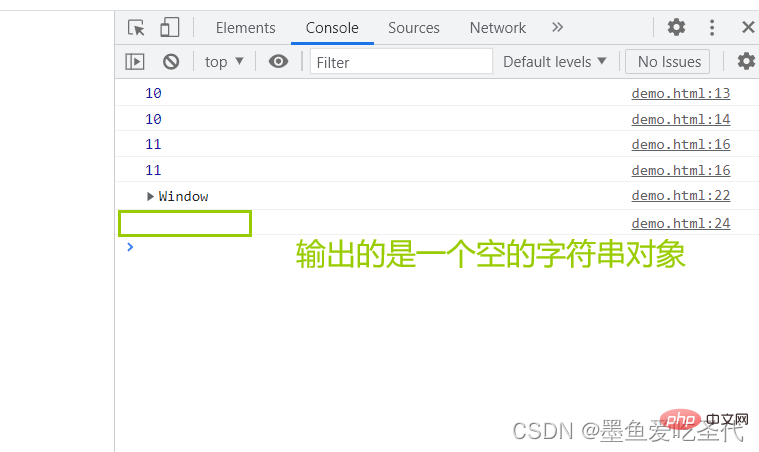
eg 05-BOM頂級物件window.html
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.document.querySelector();
var num = 10;
console.log(num); // 10
console.log(window.num); // 10
function fn() {
console.log(11);
}
fn(); // 11
window.fn(); // 11
// alert(11);
// window.alert(11);
console.dir(window);
// var name = 10; // 声明对象最好不要用 name
console.log(window.name);
</script>
 2 window物件的常見事件
2 window物件的常見事件
window.onload = function() {}或者
window.addEventListener ("load",function(){}) ;window.onload是視窗頁面)載入事件, 當文件內容完全載入完成會觸發該事件(包括影像、腳本檔、CSS檔等) , 就呼叫的處理函數。
有了window.onload就可以把JS程式碼寫到頁面元素的上方,因為onload是等頁面內容全部加載完畢, 再去執行處理函數。
window.onload傳統註冊事件方式只能寫一次 , 如果有多個,會以最後一個window.onload 為準。
如果使用addEventListener則沒有限制
document.addEventListener('DOMContentLoaded',function() {})DOMContentLoaded事件觸發時, 僅當DOM載入完成, 不包含樣式表,圖片, flash等等。
le9以上才支援
###如果頁面的圖片很多的話, 從用戶訪問到onload觸發可能需要較長的時間,交互效果就不能實現,必然影響用戶的體驗, 此時用DOMContentLoaded事件比較適合。 ######eg 06-window 常用事件onload.html###nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.onload = function() {
// var btn = document.querySelector('button'); // 获取按钮
// btn.addEventListener('click', function() { // 添加点击事件click
// alert('点击我'); // 弹出对话框
// })
// }
// window.onload = function() {
// alert(22);
// }
// 先弹出33,再弹出22,之后点击按钮,弹出点击我
window.addEventListener('load',function() {
var btn = document.querySelector('button'); // 获取按钮
btn.addEventListener('click', function() { // 添加点击事件click
alert('点击我'); // 弹出对话框
})
})
window.addEventListener('load',function() {
alert(22);
})
document.addEventListener('DOMContentLoaded',function() {
alert(33);
})
// load 等页面内容全部加载完毕才会去执行,包含页面dom元素 图片 flash css 等等
// DOMContentLoaded 是 DOM 加载完毕 不包含图片 flash css 等就可以执行 加载速度比 load 更快一些
</script>
<button>点击</button>#######上面程式碼部分使用被註釋,整體執行效果為:先彈出33,再彈出22,之後點選按鈕,彈出點選我############2.2 調整視窗大小事件######window.onresize = function() {}window.addEventListener ("resize", function() {});###window . onresize是調整視窗大小載入事件,當觸發時就呼叫的處理函數。 ###注意:
只要窗口大小发生像素变化,就会触发这个事件。
我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度
eg. 07-调整窗口大小事件.html
效果:页面大于800像素方框显示,小于800不显示
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize',function() {
console.log(window.innerWidth);
console.log('变化了');
if(window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
【相关推荐:javascript视频教程、web前端】
以上是BOM核心之window物件(總結分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

