總結介紹H5新晉級標籤(附範例)
- 藏色散人轉載
- 2022-08-03 17:10:352660瀏覽
本文為大家整理介紹H5新晉級標籤有哪些,希望對需要的朋友有幫助!
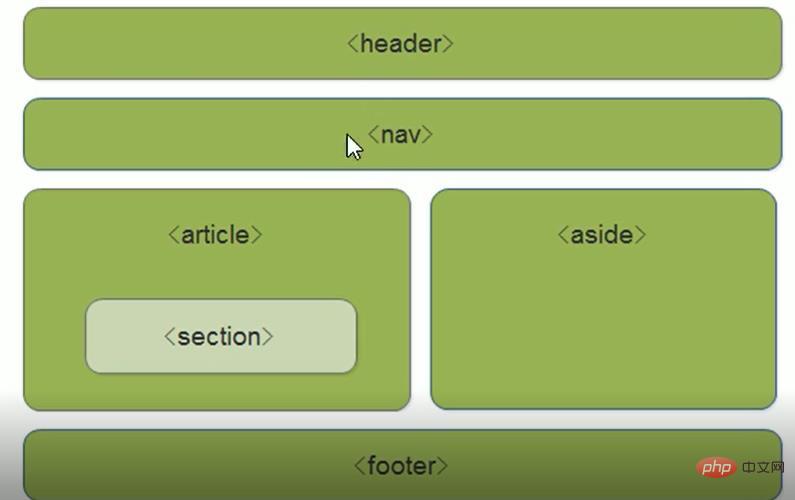
一、語意化標籤
#<header></header>:頭部標籤
<nav></nav>:導覽標籤在H4導覽列一般用ul-li標籤,H5可以直接用
#<section></section>:區塊級標籤
<article></article>:內容標籤
<aside></aside>:側側邊欄標籤
<footer></footer>:尾部標籤
註:
1.在ie9中需要將它們轉換為區塊級元素 display:block
2.主要用於行動端
#二、多媒體標籤
#
音訊標籤
 三、圖形標籤
三、圖形標籤
#
定義一個圖形。
使用 JavaScript 在網頁上繪製圖片。
例如:顯示一個紅色的矩形:
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>#四、新增表單元素,控制項
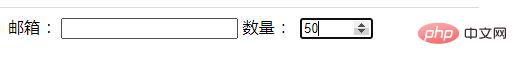
<form>
<label>
邮箱 :<input type="email" />
数量 :
<input type="number" value="50" min="0" max="100" step="5">
<!-- 最小值0、最大值100、步进值5、value初始值50 -->
</label>
</form>
增加:
編輯本段新應用程式介面(API )
除了原先的DOM 接口,HTML5 增加了更多API,如:1. 用於即時2D 繪圖的Canvas 標籤 2. 定時媒體回放 3. 離線資料庫儲存
4. 文件編輯以上是總結介紹H5新晉級標籤(附範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

