這篇文章為大家帶來了關於css的相關知識,其中主要介紹了關於盒子模型與浮動的相關問題,網頁佈局的本質在於透過css佈局將盒子模型擺放至合適的位置,再放入所需元素,下面一起來看一下,希望對大家有幫助。

盒子模型
網頁佈局的本質在於透過css佈局將盒子模型擺放到適當的位置,再放入所需元素
1.盒子模型(Box Model)
盒子模型有元素內容,內邊距,外邊距,邊框組成
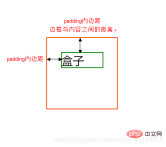
標準盒子模型
2. 盒子邊框(border)
border : border-width || border-style || border-color
| 屬性 | 作用 |
|---|---|
| #border-width | ##定義邊框粗細,單位px|
| 定義邊框樣式 | |
| ##定義邊框顏色 |
#none:無邊框
- solid:實線邊框
- dashed:虛線邊框
- dotted:點線邊框
- 單獨設定一邊邊框的樣式
border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色;bottom,left,right
以此類推
透過
cellspacing=0儲存格距離為0,但是兩個儲存格之間的邊框重疊會是邊框變粗,透過css屬性<pre class="brush:php;toolbar:false">table{border-collapse:collapse}</pre>使得邊框合併,不變粗
border-radius:length;/*length 可以数字也可以百分比*/
正方形盒子變為圓形,矩形多用高度一半
3. 內邊距(padding)
邊框與內容之間的間距

| padding-right | |
| #padding-top | |
| #padding-bottom | |
| 2 | |
| #3 | |
#4
- padding:上右下左(順時針)
- #內盒尺寸計算
- 寬度
- Element Height = content height padding border (Height為內容高度)
#Element Width = content width padding border (Width為內容寬度)
#盒子的實際的大小= 內容的寬度和高度內邊距邊框| 4. 外邊距(margin) | |
|---|---|
| 屬性 | |
| #margin-left | |
| margin-right | |
| margin-top |
- 同样类似于padding有类似的写法
块级盒子水平居中
盒子必须指定宽度,然后左右外边距设置为auto
.nav{width:960px;margin:0 auto;}
常见的写法,以下下三种都可以。
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
文字居中与盒子居中的区别
盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
块级盒子水平居中 左右margin 改为 auto
插入图片与背景图片区别
插入图片移动位置只能靠 padding与margin
背景图则使用background-position
清楚元素内外边距
* {
padding:0;
margin:0;
}
外边距合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案:尽量给只给一个盒子添加margin值。
嵌套块元素垂直外边距的合并
对于父子块元素,父元素会与子元素合并,父元素没有上padding和边框,合并时外边距取较大值
解决方案:
可以为父元素定义上边框。
可以为父元素定义上内边距
可以为父元素添加overflow:hidden。
区分出父子元素
盒子布局稳定性
width>padding>margin
稳定性依次减小,padding会撑开盒子,margin在合并时也会有问题
5.盒子阴影
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;/*单位px*/
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平阴影,负值在左边 |
| v-shadow | 必需,垂直阴影,负值在下 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影尺寸 |
| color | 可选,阴影颜色 |
| inset | 可选,内阴影 |
注意
水平垂直阴影必须,其余可以省略,外阴影(outset)默认不写
p {
box-shadow:0 15px 20px rgba(0,0,0,.5)
}
浮动
1. 浮动是什么
css布局的三种机制
1. 普通
- 块级元素独占一行,由上到下排列
- 行内元素从左到右依次排列,父元素换行
2. 浮动
使得盒子浮动起来。让多个块级盒子一行展示
3. 定位
将盒子定位于浏览器中的某一位置
2. 浮动使用
通过浮动可以使得多个p水平排列一行,且之间没有空白缝隙,实现左右对齐,最早使用于图片,实现文字环绕效果
选择器 {float: 值;}
| 属性值 | 描述 |
|---|---|
| none | 不浮动(默认) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
注意
浮动托标使用浮动后,元素会脱离标准流,后续的标准流会移动至浮动盒子底下,浮动元素会“漂浮”

浮动会改变 元素display属性,任何元素都可以浮动,浮动元素相互紧靠,父级宽度装不下时,多出盒子调至下一行
浮动与标准流搭配
给浮动元素添加一个标准流父亲,在子元素使用浮动,从而较少对其他标准流的影响
3. 浮动与其他盒子关系
浮动元素与父盒子关系
子盒子会与父盒子对齐,但不会与边框重叠,也不会超过父盒子的内边距
浮动元素与兄弟盒子关系
浮动元素只会影响当前以及后面的标准流盒子
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
4.清除浮动
很多子元素浮动后,父元素很难直接给出高度,最后父级盒子高度为0,对于以后的标准流盒子会有影响,对于标准流,子盒子会撑开盒子,而浮动不会。
清除就是为了消除浮动布局对于后续排版影响,主要是解决父元素高度为0的问题
选择器 {clear: 属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(消除左侧浮动影响) |
| right | 不允许右侧有浮动元素(消除右侧浮动影响) |
| both | 同时清除左右浮动元素 |
额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <p></p>,或则其他标签br等亦可。
优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
父级添加overflow属性
overflow : hidden|auto|scroll
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after为元素清除浮动
:after方式是额外标签升级方式
.clearfix:after{
content:""; display:block;height: 0;clear:both; visibility: hidden;
}
.clearfix {*zoom: 1;}
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
双伪元素
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
以上是CSS標準盒模型與浮動的使用總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 瀏覽器引擎多樣性Apr 16, 2025 pm 12:02 PM
瀏覽器引擎多樣性Apr 16, 2025 pm 12:02 PM當他們在2013年去Chrome時,我們失去了歌劇。與Edge今年早些時候也進行了同樣的交易。邁克·泰勒(Mike Taylor)稱這些變化為“減少
 每周平台新聞:Apple部署網絡組件,漸進的HTML渲染,自託管關鍵資源Apr 16, 2025 am 11:55 AM
每周平台新聞:Apple部署網絡組件,漸進的HTML渲染,自託管關鍵資源Apr 16, 2025 am 11:55 AM在本週的綜述中,Apple進入Web組件,Instagram如何插入腳本以及一些思考的食物,以進行自託管關鍵資源。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

禪工作室 13.0.1
強大的PHP整合開發環境

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)













