vue中的webpack用什麼安裝
- 青灯夜游原創
- 2022-07-25 15:27:311917瀏覽
vue中的webpack用node套件管理器「npm」或npm映像「cnpm」來安裝。 webpack是一個用於現代JavaScript應用程式的靜態模組打包工具,是基於node.js開發的,使用時需要有node.js元件支援;需要使用npm或cnpm進行安裝,語法「npm install webpack -g」或“cnpm install webpack -g”。
本教學操作環境:windows7系統、vue3&&webpack4版,DELL G3電腦。
什麼是Webpack
本質上,webpack是一個現代JavaScript應用程式的靜態模組打包器(module bundler)。當webpack處理應用程式時,它會遞歸地建立一個依賴關係圖(dependency graph),其中包含應用程式所需的每個模組,然後將所有這些模組打包成一個或多個bundle。
Webpack是當下最熱門的前端資源模組化管理和打包工具,它可以將許多鬆散耦合的模組按照依賴和規則打包成符合生產環境部署的前端資源。也可以將按需載入的模組進行程式碼分離,等到實際需要時再非同步載入。透過loader轉換,任何形式的資源都可以當做模組,例如CommonsJS、AMD、ES6、CSS、JSON、CoffeeScript、LESS等。
webpack是一個前端打包工具,基於node.js開發的,使用時需要有node.js元件支援。
安裝 Webpack
① Webpack的運作需要依賴Node.js,因此需要先安裝Node.js。
安裝完成之後在命令列視窗輸入下面兩行命令,若有出現版本號則安裝成功。
node -v npm -v
② 接著就可以透過npm(一個基於Node.js的套件管理工具)來安裝Webpack咯
npm install webpack -g #打包工具 npm install webpack-cli -g #客户端
但因為npm的來源在國外,所以安裝速度可能比較慢。建議大家可以用淘寶的npm來鏡像cnpm。但是要注意的一點是,cnpm中有一些套件會不太一樣(一般來說不影響使用)
透過下面這行程式碼即可完成cnpm的配置
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
使用cnpm安裝webpack:
cnpm install webpack -g
測試安裝成功:
webpack -v webpack-cli -v
設定
- ##建立webpack.config .js設定檔
- entry:入口文件,指定Webpack用哪個檔案作為專案的入口
- output:輸出,指定Webpack把處理完成的檔案放置到指定路徑
- module:模組,用於處理各種類型的檔案
- plugins:插件,如:熱更新、程式碼重用等
- resolve:設定路徑指向
- #watch:監聽,用來設定檔案改動後直接打包
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
} 直接執行webpack指令打包。
使用Webpack

D:\Project目錄中建立一個webpack-study的空目錄。然後用IDEA打開它。

//暴露一个方法sayHi
exports.sayHi = function() {
document.write("<div>Hello WebPack</div>");
};4、在modules下建立一個名為main.js的入口文件,用於打包時設定entry屬性
//require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello")
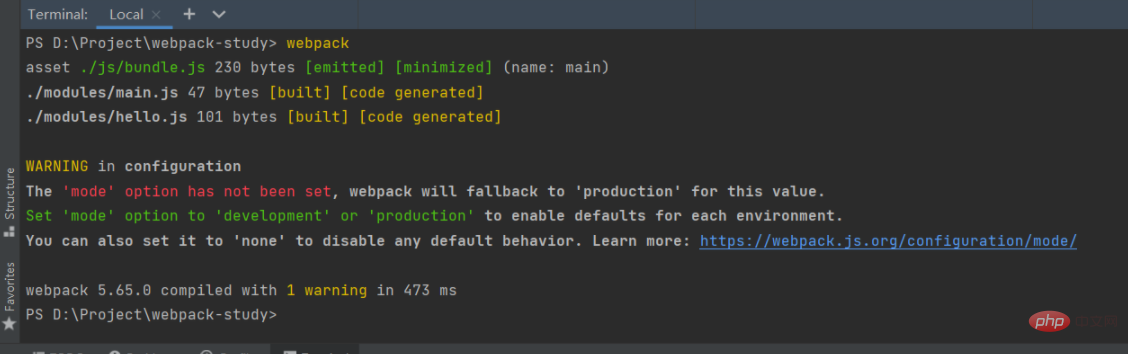
hello.sayHi();require()導入模組的時候不用寫後綴名.js,就好比JAVA你導入一個類別不需要加.java一樣。 這些也都是ES6語法方面的東西。 5、在專案目錄下建立webpack.config.js設定文件,使用webpack命令打包
module.exports = {
entry: "./modules/main.js", #指定主程序入口文件
output: {
filename: "./js/bundle.js" #指定打包好的文件输出在哪
}
};

index.html
nbsp;html> <meta> <title>Title</title> <script></script>我們引的時候就不要引我們寫的hello.js或main.js了,因為它們都打包好成為bundle .js了,我們引進
bundle.js就可以了。
這就是前端的模組化開發。
Vue就是js模組。以上是vue中的webpack用什麼安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!




