簡單了解JavaScript事件的冒泡、委派、綁定與傳播
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-07-13 12:07:401868瀏覽
本篇文章為大家帶來了關於javascript的相關知識,其中主要整理了JavaScript事件的冒泡、委派、綁定和傳播的相關問題,包括了冒泡事件、委派事件、透過addEventListener()綁定事件等等內容,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
冒泡事件
- 事件冒泡即事件開始時由最具體的元素接收,然後逐級向上傳播到較為不具體的節點。
- 事件冒泡是預設開啟的,但可以透過js程式碼來控制事件冒泡。
特性:
當觸發我們的事件函數時,事件函數其實會接收到一個event物件。
當我們在我們的事件函數中執行event.stopPropagation()方法,那麼事件冒泡到此就結束了。
並不是所有類型的事件都支援事件冒泡。
事件冒泡只會觸發相同類型的事件函數。
阻止冒泡事件的兩種方法
阻止冒泡事件有兩種方法,其中一個為屬性,另一個為方法。
cancelBubble
設定或傳回事件是否應該向上層級進行傳播。
語法:
event.cancelBubble = true;
#stopPropagation()
防止事件在事件流中進一步傳播。
語法:
event.stopPropagation();
#實例:為3個互為父子的物件綁定點選回應函數。

window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(){
alert('box3');
}
var body = document.body;
body.onclick = function(){
alert('body');
}}
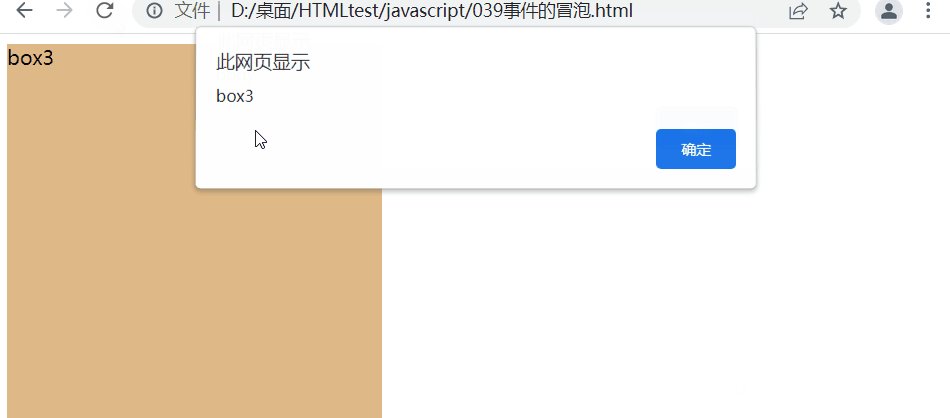
給box阻止冒泡:
window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(event){
alert('box3');
event.stopPropagation();
}
var body = document.body;
body.onclick = function(){
alert('body');
}}
委派事件
當我們有一堆子標籤有相同的事件時,可以透過遍歷子標籤為其新增事件,但如果又新增了子標籤元素,就要為新增的子標籤元素重新綁定,否則就無效。
特性
把事件綁定給祖先元素,這樣當子元素上的事件觸發時,會一直冒泡到祖先元素 ,從而透過祖先元素的回應事件來處理事件。利用冒泡,透過委派可以減少事件綁定的次數,提高程式的效能。
取得點擊的元素
當我們給祖先元素綁定事件後,此時無論我們點擊哪一個位於祖先元素內的元素,都會觸發對應事件,我們只希望當我們點擊祖先元素內的某一個元素才會觸發事件時,此時就需要給定一個判斷條件,是否為我們想要觸發事件的元素。
target
傳回觸發事件的元素。
語法:
event.taget;

window.onload = function(){
var ul = document.getElementById('ul1');
ul.onclick = function(event){
if(event.target.className == 'abq'){
alert('事件触发!!')
}
}
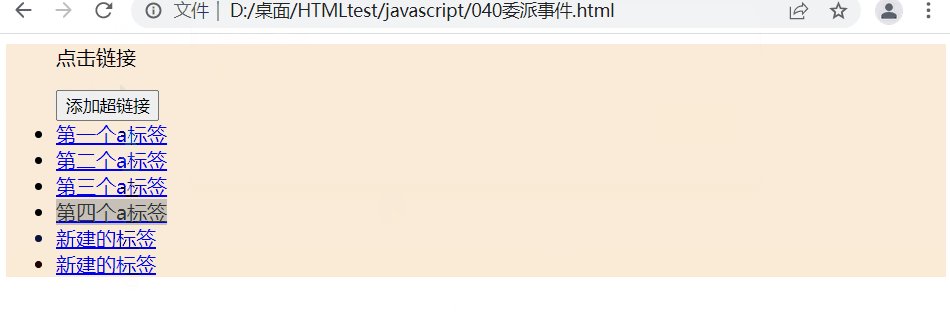
//添加超链接
document.getElementById('bt1').onclick = function(){
var li = document.createElement('li');
li.innerHTML = "<a>新建的标签</a>";
ul.appendChild(li);
}
}
透過addEventListener()綁定事件
透過此方法可以為同一個元素綁定多個相同的事件回應函數。
- 參數:
- 事件的字串,不要on
- #回呼函數,當事件觸發時函數會被呼叫
- 是否在擷取階段觸發事件,需要一個布林值,預設為false
使用addEventListener()可以同時為一個元素的相同事件同時綁定多個回應函數,以便當事件被觸發時,回應函數將會依照函數的綁定順序執行!

window.onload = function(){
var bt = document.getElementById('bt1');
bt.addEventListener('click',function(){
alert('触发的第一个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第二个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第三个单击相应函数!')
},false);}
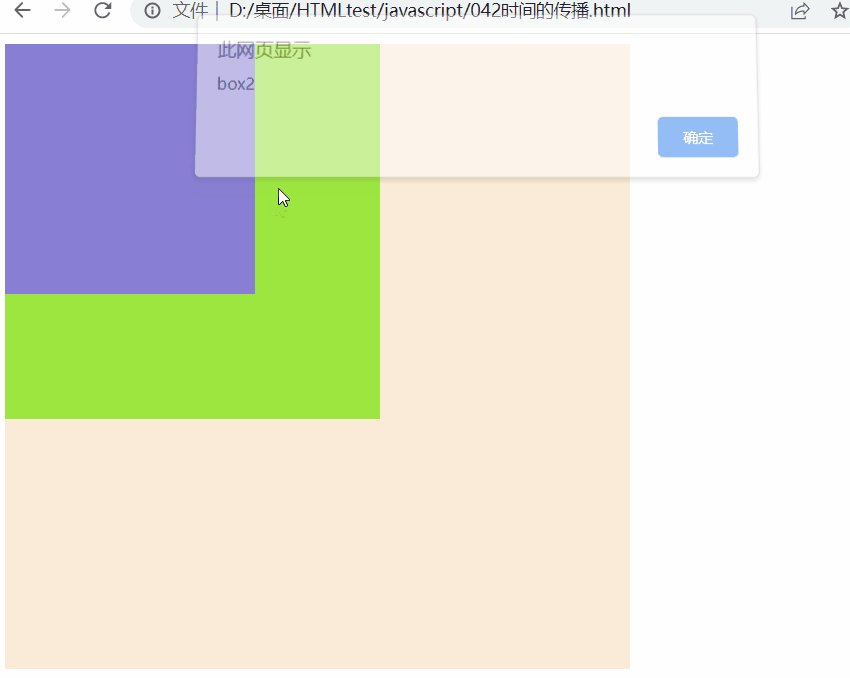
事件的传播
- 关于事件的传播网景公司和微软公司有不同的理解:
微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件,然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行。
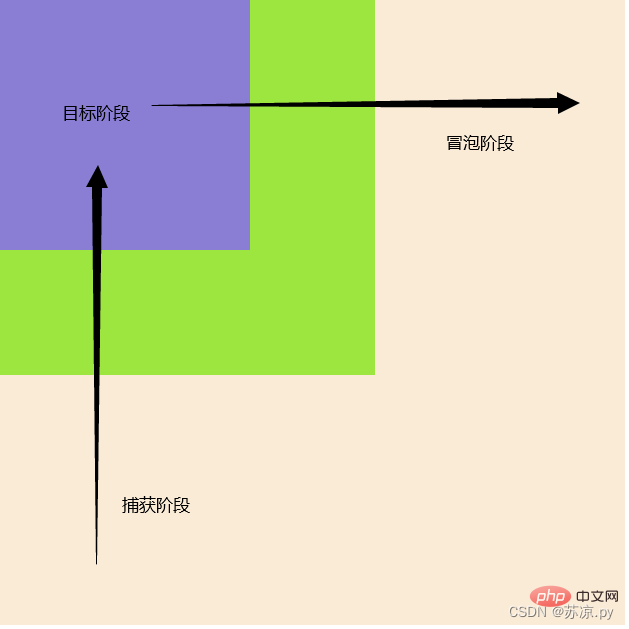
网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件,然后在向内传播给后代元素。 - W3C综合了两个公司的方案,将事件传播分成了三个阶段:
- 捕获阶段
在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件。 - 目标阶段
事件捕获到目标元素,捕获结束开始在目标元素上触发事件。 - 冒泡阶段
事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件。

在冒泡阶段执行响应函数。默认第三个参数为false
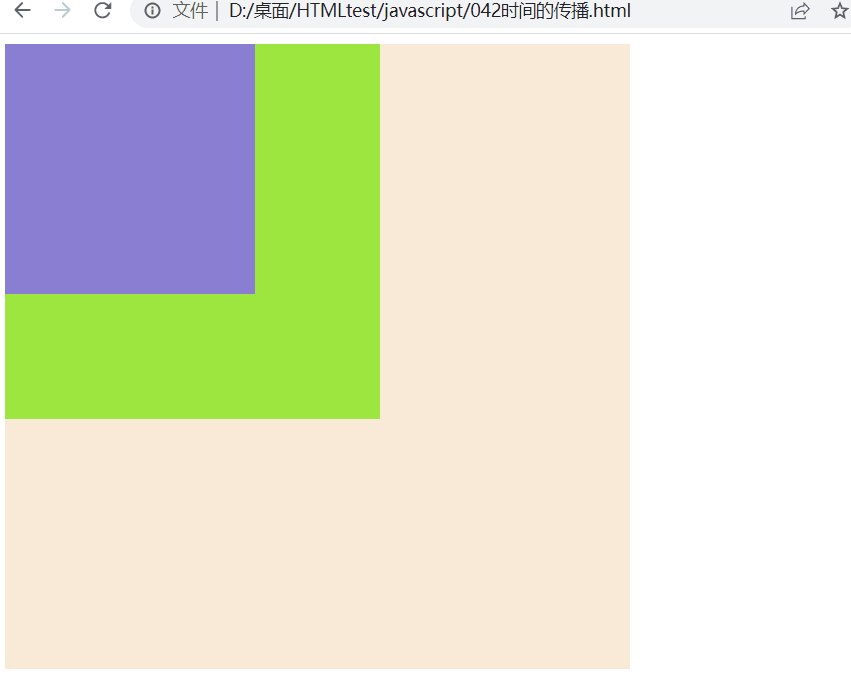
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
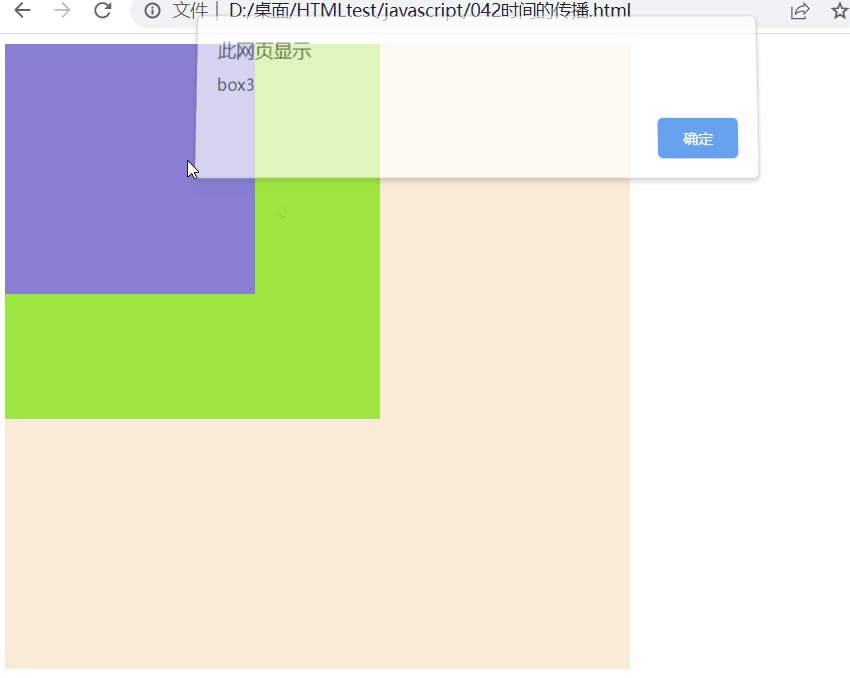
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}

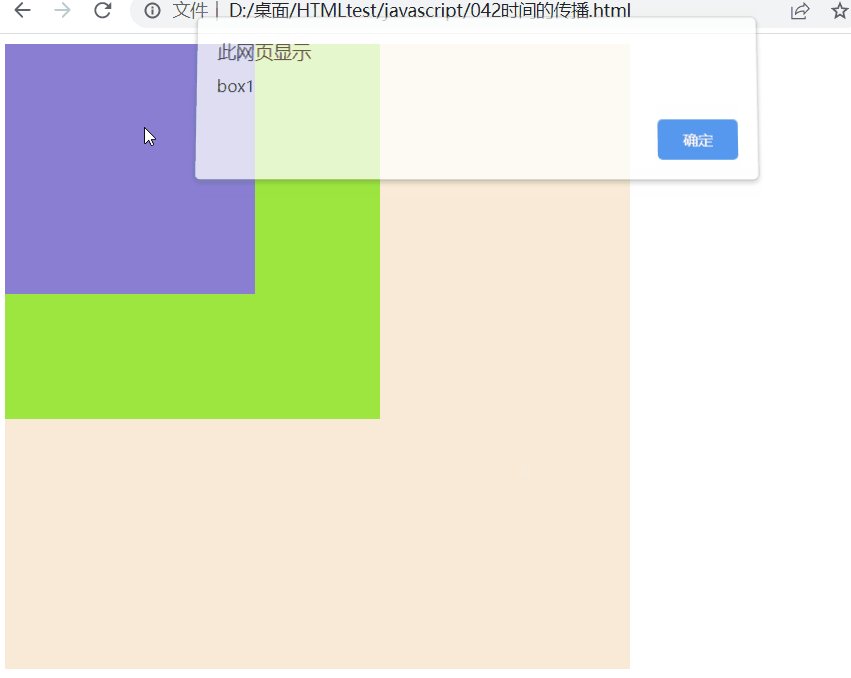
如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true!
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},true);
box2.addEventListener('click',function(){
alert('box2');
},true);
box3.addEventListener('click',function(){
alert('box3');
},true);
}
【相关推荐:javascript视频教程、web前端】
以上是簡單了解JavaScript事件的冒泡、委派、綁定與傳播的詳細內容。更多資訊請關注PHP中文網其他相關文章!

