gulp是前端開發過程中基於流的程式碼建置工具,是基於Nodejs的自動任務運行器;它不僅能對網站資源進行最佳化,還能自動化地完成前端程式碼的測試、檢查、合併、壓縮、格式化、瀏覽器自動刷新、部署檔案生成,並監聽檔案在變更後重複指定的這些步驟。使用它,不僅可以很愉快的編寫程式碼,而且大大提高我們的工作效率。

本教學操作環境:windows7系統、nodejs16版,DELL G3電腦。
1、什麼是gulp?
gulp是前端開發過程中一種基於流的程式碼建立工具,是自動化專案的建構利器;它不僅能對網站資源進行最佳化,而且在開發過程中很多重複的任務能夠使用正確的工具自動完成;使用它,不僅可以很愉快的編寫程式碼,而且大大提高我們的工作效率。
gulp是基於Nodejs的自動任務運行器, 它能自動化地完成 前端程式碼的測試、檢查、合併、壓縮、格式化、瀏覽器自動刷新、部署檔案生成,並監聽檔案在變更後重複指定的這些步驟。
2、什麼是流?
流,流水,把文件比作河流,那麼一條河流流出,另一條河流流進,gulp對於文件流的操作就是這樣,一個操作的輸出結果作為另一個操作的輸入,像這樣

3、gulp的安裝
gulp是基於node環境,首先確保安裝了node

# 安裝了node,npm[(node package manager)nodejs的套件管理器,用於node插件管理(包括安裝、卸載、管理依賴等)]也自動被安裝了

# 因為npm安裝插件是從國外伺服器下載,受網路影響大,可能出現異常,所以最好用淘寶提供的cnpm來安裝node插件。
安裝cnpm:http://npm.taobao.org/

安裝完後,查看cnpm版本以確保安裝成功

# 接下來就可以安裝gulp了,先以全域方式安裝gulp:cnpm install -g gulp
# 然後進入桌面demo/bbs2.0/src下面,進入bash環境,用cnpm install gulp 來將gulp安裝到目前目錄下

安裝成功後,會出現node_modules資料夾,然後透過cnpm init來建立package.json(node專案設定檔:因為node插件包相對來說非常龐大,所以不加入版本管理,將設定資訊寫入package .json並將其加入版本管理,其他開發者對應下載即可)

# 一路回車下去,會產生package.json檔案到目前資料夾,此時試著去用gulp來啟動gulp,會發現會報錯

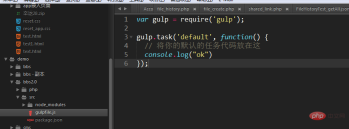
# 根據報錯訊息,我們需要建立一個gulpfile.js檔案


# 然後再運行gulp

在js目錄下新兩個js檔案


編輯gulpfile檔。如下:

由於我們用了gulp-uglify,gulp-concat兩個插件,所以我們得先安裝這兩個插件到當前目錄

# 當安裝插件的時候用--save-dev加入到package.json裡面後,我們可以查看package.json中是否成功寫入了該檔案

# OK,有了,那繼續安裝gulp-concat到目錄即可,安裝完成後,我們點開node_modules,也會發現成功安裝了該插件,現在我們來啟動gulp

OK,沒報錯,那就說明成功了,接下來查看文件,發現src下面多了我們要壓縮合併的all.min.js檔案

2)gulp-sass
要安裝sass,首先得安裝ruby,進入sass教學

# 點擊安裝,就會給出怎麼樣安裝sass,以及安裝ruby

ruby安裝成功後,查看ruby版本











################# ##### 成功後透過gem來安裝sass############### 如果需要用compass(compass和sass關係相當於jQuery和js)的話,順便把compass裝上# ############## 這裡需要注意的是gem源的問題,會導致裝不上:會報錯:SSL_connect returned=1 errno=0 state=SSLv3 read server certrtificate B: ce ce ce state verify failed 的錯誤。可以把gem源換成https://ruby.taobao.org/,如果還是不行,再換成http://gems.ruby-china.org/,再不行就人品問題了######接下來用compass create來建立sass專案############### 建立成功後會自動產生sass,stylesheets,config.rb三個檔案###### 開啟sass的裡面任意文件,編輯############### 然後編輯gulpfile############### 然後將gulp-sass,gulp-compass安裝到當前目錄目錄############### 啟動gulp後,查看stylesheets裡面對應的檔案############### 好了,sass已經成功編譯成了css ###### ###3)透過gulp-minify-css來壓縮css########################### 啟動後啟動後############### ###4)使用gulp-load-plugins來幫我們載入插件######### gulp-load-plugins這個外掛程式能自動幫你載入package.json檔案裡的gulp外掛###

我們只需要在gulpfile裡面require('gulp-load-plugins')();

# 下面只需要用plugin.**就可以了(多個單字用駝峰命名)

# 5)gulp-imagemin與imagemin-pngquant壓縮圖片
6)gulp-livereload來自動刷新網頁
## ##6)gulp-livereload來自動更新gulp-livereload:cnpm install gulp gulp-livereload,這裡以壓縮HTML和編譯壓縮sass為列 然後再gulpfile裡面
nodejs 教學!
以上是nodejs中的gulp是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 反應:現代前端發展基礎Apr 19, 2025 am 12:23 AM
反應:現代前端發展基礎Apr 19, 2025 am 12:23 AMReact是構建現代前端應用的JavaScript庫。 1.它採用組件化和虛擬DOM優化性能。 2.組件使用JSX定義,狀態和屬性管理數據。 3.Hooks簡化生命週期管理。 4.使用ContextAPI管理全局狀態。 5.常見錯誤需調試狀態更新和生命週期。 6.優化技巧包括Memoization、代碼拆分和虛擬滾動。
 React的未來:Web開發的趨勢和創新Apr 19, 2025 am 12:22 AM
React的未來:Web開發的趨勢和創新Apr 19, 2025 am 12:22 AMReact的未來將專注於組件化開發的極致、性能優化和與其他技術棧的深度集成。 1)React將進一步簡化組件的創建和管理,推動組件化開發的極致。 2)性能優化將成為重點,特別是在大型應用中的表現。 3)React將與GraphQL和TypeScript等技術深度集成,提升開發體驗。
 REACT:構建UI組件的強大工具Apr 19, 2025 am 12:22 AM
REACT:構建UI組件的強大工具Apr 19, 2025 am 12:22 AMReact是用於構建用戶界面的JavaScript庫,其核心思想是通過組件化構建UI。 1.組件是React的基本單位,封裝UI邏輯和样式。 2.虛擬DOM和狀態管理是組件工作的關鍵,狀態通過setState更新。 3.生命週期包括掛載、更新和卸載三個階段,合理使用可優化性能。 4.使用useState和ContextAPI管理狀態,提高組件復用性和全局狀態管理。 5.常見錯誤包括狀態更新不當和性能問題,可通過ReactDevTools調試。 6.性能優化建議包括使用memo、避免不必要的重新渲染、使用us
 使用與HTML的React:渲染組件和數據Apr 19, 2025 am 12:19 AM
使用與HTML的React:渲染組件和數據Apr 19, 2025 am 12:19 AM在React中使用HTML渲染組件和數據可以通過以下步驟實現:使用JSX語法:React使用JSX語法將HTML結構嵌入JavaScript代碼中,編譯後操作DOM。組件與HTML結合:React組件通過props傳遞數據,動態生成HTML內容,如。數據流管理:React的數據流是單向的,從父組件傳遞到子組件,確保數據流動可控,如App組件傳遞name到Greeting。基本用法示例:使用map函數渲染列表,需添加key屬性,如渲染水果列表。高級用法示例:使用useState鉤子管理狀態,實現動
 React的目的:構建單頁應用程序(SPA)Apr 19, 2025 am 12:06 AM
React的目的:構建單頁應用程序(SPA)Apr 19, 2025 am 12:06 AMReact是構建單頁面應用(SPA)的首選工具,因為它提供了高效、靈活的用戶界面構建方式。 1)組件化開發:將復雜UI拆分成獨立、可複用的部分,提高可維護性和復用性。 2)虛擬DOM:通過比較虛擬DOM與實際DOM的差異,優化渲染性能。 3)狀態管理:通過狀態和屬性管理數據流,確保數據的一致性和可預測性。
 反應:JavaScript庫用於Web開發的功能Apr 18, 2025 am 12:25 AM
反應:JavaScript庫用於Web開發的功能Apr 18, 2025 am 12:25 AMReact是由Meta開發的用於構建用戶界面的JavaScript庫,其核心是組件化開發和虛擬DOM技術。 1.組件與狀態管理:React通過組件(函數或類)和Hooks(如useState)管理狀態,提升代碼重用性和維護性。 2.虛擬DOM與性能優化:通過虛擬DOM,React高效更新真實DOM,提升性能。 3.生命週期與Hooks:Hooks(如useEffect)讓函數組件也能管理生命週期,執行副作用操作。 4.使用示例:從基本的HelloWorld組件到高級的全局狀態管理(useContext和
 React的生態系統:庫,工具和最佳實踐Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐Apr 18, 2025 am 12:23 AMReact生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 React和前端開發:全面概述Apr 18, 2025 am 12:23 AM
React和前端開發:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook開發的用於構建用戶界面的JavaScript庫。 1.它採用組件化和虛擬DOM技術,提高了UI開發的效率和性能。 2.React的核心概念包括組件化、狀態管理(如useState和useEffect)和虛擬DOM的工作原理。 3.在實際應用中,React支持從基本的組件渲染到高級的異步數據處理。 4.常見錯誤如忘記添加key屬性或不正確的狀態更新可以通過ReactDevTools和日誌調試。 5.性能優化和最佳實踐包括使用React.memo、代碼分割和保持代碼的可讀性與可維


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3漢化版
中文版,非常好用

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

Atom編輯器mac版下載
最受歡迎的的開源編輯器

禪工作室 13.0.1
強大的PHP整合開發環境





