node中什麼是全域包
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-07-06 17:28:221883瀏覽
在node中,全域包指的是專案中用來安裝本機套件的工具包,例如nrm、yarn、cnpm等;軟體包是包含在程式中的函式庫,必須在使用軟體包的每個專案中安裝本地包,並且全域包只需要安裝在一個位置,可以使用-g或--global選項命令npm安裝全域包,也可以利用「npm ls -g」查看已經安裝的全域包。

本文操作環境:Windows10系統、nodejs 16版、Dell G3電腦。
node中什麼是全域包
一般全域包都是工具包,例如:nrm,yarn,cnpm
軟體包是包含在程式中的函式庫。
必須在使用它們的每個專案中安裝本機包,然而全域包只需要安裝在一個位置。
要安裝一個全域包,請使用-g或--global選項指令npm安裝。
你可以透過處理全域套件來為大多數 npm 指令新增 -g選項。
要查看已安裝的全域包,請使用指令 npm ls -g。
要尋找全域node_modules資料夾,請使用npm ls -g command。
我們看到的所有NPM指令都帶有一個可選的-g標記,表示你正在使用全域模組。
範例如下
以下程式碼全域安裝browserify套件。
npm install -g browserify
這種在命令列上放置browserify,我們在前一章中使用過。
更新的全域套件
npm update -g package-name
列出全域套件
npm ls -g
卸載套件
npm rm -g package-name
例如,要解除安裝Browserify,將執行
npm rm -g browserify
在全域安裝模組時,NPM不會修改系統配置。
全域模組放置在命令列上使它們可用的位置。
使用全域模組的require
全域安裝的模組不應該在我們的程式碼中使用require函數,雖然許多支援全域標記的套件也支援在我們的專案裡本地安裝(node_modules資料夾)。
如果安裝在本地,也就是沒有-g標記,我們可以使用require函數,如我們已經看到的。
一個很好的簡單例子就是rimraf模組(www.npmjs.org/package/rimraf)。
如果全域安裝了 rimraf (npm install -g rimraf),它提供了一個命令列實用程序,你可以跨平台遞歸和強制刪除目錄。
要在全域安裝rimraf後刪除目錄myData,請執行
rimraf myData
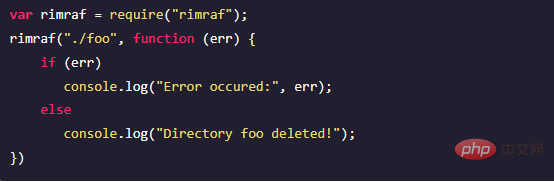
要從Node.js程式碼做同樣的事情,在本機安裝rimraf(npm install rimraf),創建一個app.js如圖所示。

推薦學習:《nodejs影片教學》
以上是node中什麼是全域包的詳細內容。更多資訊請關注PHP中文網其他相關文章!

