jquery怎麼刪除div元素的class屬性
- 青灯夜游原創
- 2022-07-05 17:47:552799瀏覽
刪除步驟:1、利用jQuery選擇器取得指定div元素,語法“$("選擇器")”,會傳回一個包含指定div元素的jQuery物件;2、利用removeAttr()方法移除被選元素的class屬性即可,語法「指定div元素物件.removeAttr("class");」。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
在jquery中,可以利用removeAttr()方法來移除div元素中的class屬性
jquery刪除div元素class屬性的步驟
#步驟1、利用jQuery選擇器取得指定div元素
$("选择器")會傳回一個包含指定div元素的jQuery物件
步驟2:利用removeAttr()方法移除class屬性
removeAttr() 方法可以從被選元素移除一個或多個屬性,當該方法接受的參數值為「class」即可移除class屬性。
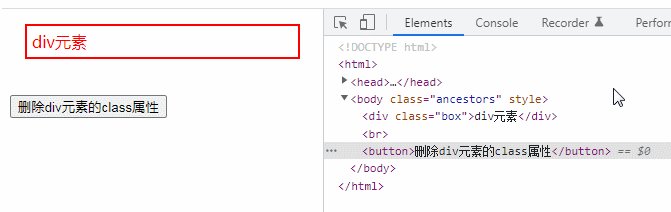
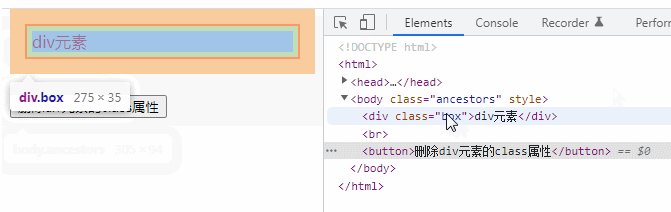
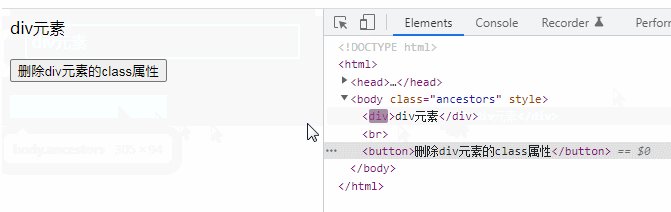
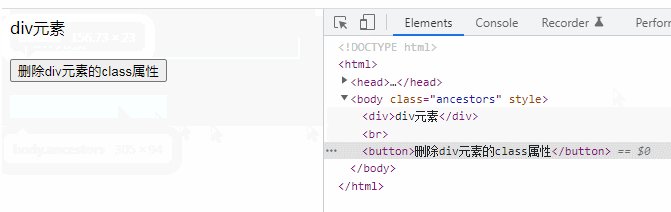
指定div元素对象.removeAttr("class")實作範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.box{
display: block;
border: 2px solid red;
color: red;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
<div class="box">div元素</div><br>
<button>删除div元素的class属性</button>
</body>
</html>
#【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼刪除div元素的class屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

