nodejs模組與套件是做什麼的
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-29 10:36:251649瀏覽
在nodejs中,模組是用來使用一些指定功能的js文件,透過以模組為單位來劃分所有的功能,每個模組中定義的全域變數和函數的作用範圍也被限定在這個模組之內;包是用於管理模組以及其依賴關係的,可以對多個模組進行封裝。

本文操作環境:Windows10系統、nodejs 12.19.0版、Dell G3電腦。
nodejs模組與套件是做什麼的
區分一下套件與模組:合理的使用套件和模組,會使你的程式變得低冗餘,高可讀,功能全面。
一、NodeJS中套件
套件用於管理多個模組及其依賴關係,可以對多個模組進行封裝,套件的根目錄必須包含package .json 檔。
符合CommonJS 規格的package.json 檔案一般包含以下欄位:
name:包名。包名是唯一的,只能包含小写字母、数字和下划线。 version:包版本号。 description:包说明。 keywords:关键字数组,用于搜索。 homepage:项目主页。 bugs:提交 bug 的地址。 license:许可证。 maintainers:维护者数组。 contributors:贡献者数组。 repositories:项目仓库托管地址数组。 dependencies:包依赖。
1.1 產生package.json檔案
package.json 檔案可以自行手動編輯,也可以透過 npm init 指令進行產生。
在終端機中輸入 npm init 指令來產生一個包含 package.json 檔案的套件。直接輸入 npm init --yes 跳過回答問題步驟,直接產生預設值的 package.json 檔案。
1.2 套件操作
透過指令 npm install xxx 來安裝套件。例如:
- 安裝套件:
npm install express
- 更新套件:
npm update express
- ##刪除套件:
npm uninstall express在npm 社群中去尋找套件,再透過指令
npm install 模組名字 就可以安裝。每個模組的名字全球唯一。
二、NodeJS中模組
2.1 什麼是模組我們需要比較瀏覽器中的JS與Node.js中的JS:
- 在JavaScript 中,我們通常會將JavaScript 程式碼分成幾個js 文件,然後在瀏覽器中將這些js 檔案合併運行。
- Node.js 中,是透過以模組為單位來分割所有功能的。每一個模組為一個 js 文件,每個模組中定義的全域變數和函數的作用範圍也被限定在這個模組之內,只有使用 exports 物件才能傳遞到外部使用。
myModule.js檔案
function foo() {
console.log("hello syl");}module.exports.foo = foo;
##index.js檔案
var hello = require("./myModule.js");hello.foo();

例如:require(‘http’) 總是傳回內建的 HTTP 模組,即使有同名檔案。
這兩行程式碼效果是一樣的:
module.exports.foo = foo;exports.foo = foo;解釋案例:
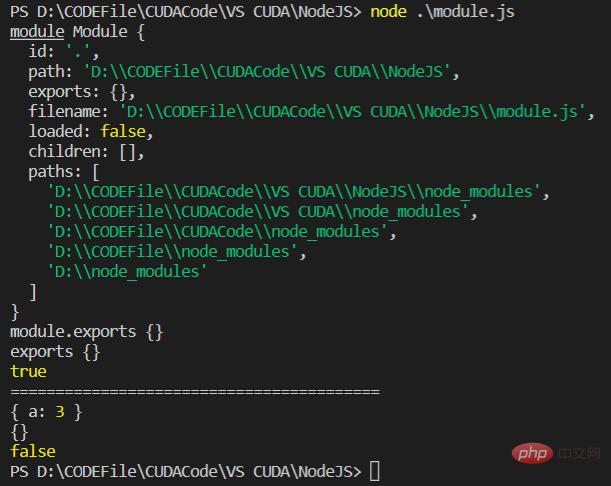
// module.jsconsole.log('module', module)console.log('module.exports', module.exports)console.log('exports', exports)console.log(module.exports === exports);console.log("=========================================");exports = {
a: 3,
};console.log(exports);console.log(module.exports);console.log(exports === module.exports);

多個成員可以用module.exports 和exports,導出單一成員只能用module.exports。
推薦學習:《nodejs影片教學》
以上是nodejs模組與套件是做什麼的的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:nodejs是否是多執行緒下一篇:nodejs是否是多執行緒

