react是單向資料流還是雙向的
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-28 11:11:113163瀏覽
react是單向資料流,不是雙向的;單向資料流指的是資料在某個節點被改動後,只會影響一個方向上的其他節點,而雙向綁定指的是資料模型與視圖之間綁定,會影響不同方向上的其他節點,React中的表現就是資料主要透過props從父節點傳遞到子節點,因此是單向資料流的。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
react是單向資料流還是雙向的
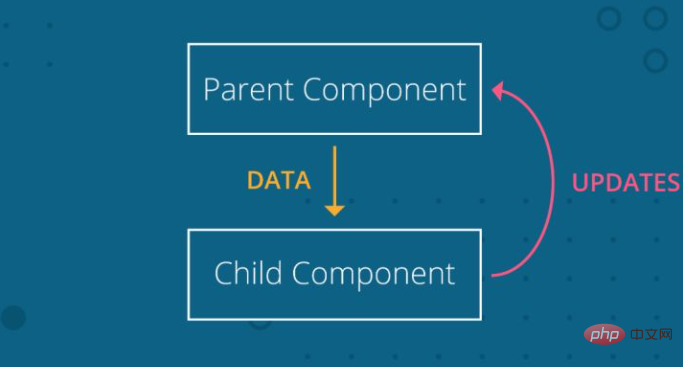
React是單向資料流,資料主要從父節點傳遞到子節點(透過props)。
如果頂層(父級)的某個props改變了,React會重新渲染所有的子節點。
在 React 中,資料僅朝一個方向流動,即從父元件流向子元件。如果資料在兄弟子元件之間共享,那麼資料應該儲存在父元件,並同時傳遞給需要資料的兩個子元件。

資料從父元件流向子元件,資料更新傳送到父元件,父元件會進行實際的變更。
資料位於父元件中,並向下傳遞給子元件,但是父元件和子元件都可以使用數據,然而:
如果必須更新資料的話,則只有父元件應該進行更新;
如果子元件需要更改數據,它將會更新的資料傳送給父元件,由父元件完成更改,父元件執行更改後,將會更新的資料傳遞給子元件。
擴充知識:
雙向資料綁定是什麼?
資料模型和視圖之間的雙向綁定。
當資料發生變化的時候,視圖也就發生變化,當視圖發生變化的時候,資料也會跟著同步變化;可以這樣說使用者在視圖上的修改會自動同步到資料模型中去,資料模型也是同樣的變化。
雙向資料綁定的優點:無需和單向資料綁定那樣進行CRUD(Create,Retrieve,Update,Delete)操作,雙向資料綁定最常應用在就表單上,這樣當使用者在前端頁面完成輸入後,不用任何操作,我們就已經拿到了使用者輸入好的數據,並放到數據模型中了。
【相關推薦:javascript影片教學、web前端】
以上是react是單向資料流還是雙向的的詳細內容。更多資訊請關注PHP中文網其他相關文章!

