translate是css3屬性嗎
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-23 15:47:422545瀏覽
translate是css3的一個新的css屬性;translate屬性用於定義元素的2d平移轉換,該屬性常與transform屬性配合使用,transform屬性可以向元素應用2d或3d轉換,語法為“ transform:translate(x軸方向平移距離,y軸方向平移距離)」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
translate是css3屬性
transform屬性向元素套用 2D 或 3D 轉換。此屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
translate(x,y) 定義 2D 轉換。
語法如下:
transform:translate(<translation-value>[, <translation-value>]);
translate()函數能夠移動元素。
取值:
translate(
translateX(
translateY(
translateZ(
範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: yellow;
border: 1px solid black;
-ms-transform: translate(50px,100px); /* IE 9 */
transform: translate(50px,100px); /* 标准语法 */
}
</style>
</head>
<body>
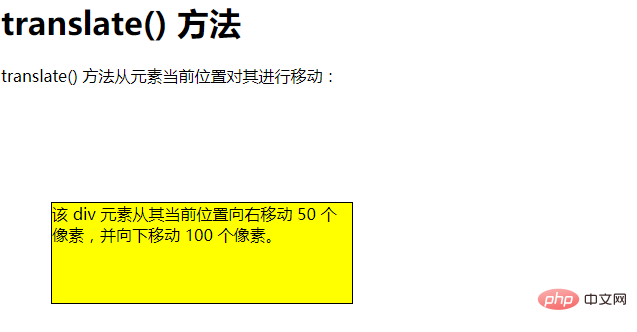
<h1>translate() 方法</h1>
<p>translate() 方法从元素当前位置对其进行移动:</p>
<div>
该 div 元素从其当前位置向右移动 50 个像素,并向下移动 100 个像素。
</div>
</body>
</html>輸出結果:

以上是translate是css3屬性嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:浮動是css3的新特性嗎下一篇:浮動是css3的新特性嗎

