有句話,事半功倍,其必然是藉助了某些思想和工具。 以下給大家精選35 個chrome插件分享給大家,含15 前端插件,總有一款值得你停留!
如下常見外掛就不多說了:
vue , react等等開發外掛程式
掘金色插件
google 翻譯
需要能去Google商城,如不能,先安裝iGGGoogle訪問助理, 然後一切安好。
次之,去www.cnplugins.com/, crxdl.com/ 或chrome.pictureknow.com/ 搜尋並下載離線包。
再次之, 下載微軟edge瀏覽器,安裝外掛!
接下來更精彩! ! ! 高能動圖,請別分神! ! !
五星推薦類別(12)
#綠色搜尋
超五星推薦,去掉百度搜尋廣告或是弱化顯示,真的是良心作品,良心作品,良心作品。
同樣搜尋前端二字, 看效果, 廣告不見了,廣告不見了,廣告不見了 , 趕快安裝吧

iGGGoogle訪問助理
不是那個要註冊的Google訪問助理! ! !
基礎免費,沒任何強制要求,還等什麼! ! ! , 當然訪問youtube等,那就是另一回事。
在360瀏覽器上親測過,非常好用,Google我來了。

Stream Recorder - download HLS as MP4
四個字: 極為強大, 其能直接攔截直播串流, flv等格式。重複一遍,能攔截直播串流。 其原理是底層攔截 MSE的方法。
使用 Stream Recorder,您可以輕鬆地保存以典型 HLS (m3u8)格式發布的即時視訊和存檔影片。
甚至,如果視訊檔案類型是 mp4格式,您可以直接使用獨特的視訊擷取功能錄製影片。

octotree# Github和GitLab樹狀導覽
github網站瀏覽利器,右邊生產選單,一覽無餘, 簡單有效率! ! ! !
另外有一款類似的插件 Sourcegraph,其更聰明。

Tampermonkey# 遊猴腳本
##在網站上執行所謂的使用者腳本。可以變更頁面的佈局,新增或刪除新功能和內容或自動執行操作。 其不僅可以自己添加腳本,還有自己的腳本商店的概念,強到發紫。
GitHub加速
國內Github下載很慢,用上了這個插件後,下載速度嗖嗖嗖的~!

擴充功能管理器(Extension Manager)
chrome外掛程式管理器, 外掛程式太多放不下, 啟用和停用不方便,這款,真的很優秀!

彩雲小譯- 網頁翻譯外掛程式
##這些大家可能要說**Google 翻譯** 不香嗎?前提是用連得上google的服務,彩雲小譯不一樣了。
彩雲小譯雙語對照網頁翻譯插件,針對瀏覽器開發的一款網頁翻譯工具,一鍵高效獲取母語閱讀體驗。
Adblock Plus - 免費的廣告攔截器
也有基本款AdBlock —最佳廣告攔截工具,以及**AdGuard 廣告攔截器**, 可以看出來廣告是多麼的煩!
Adblock Plus是Chrome瀏覽器中非常流行的廣告攔截插件,Adblock Plus的用戶多達數百萬之多,在全球範圍內都有很高的使用評價,Adblock Plus是由一個開源社群來維護。 可能要付費,但世界清靜。
Infinity 新標籤頁
百萬用戶選擇的新標籤頁,自由新增網站圖標,雲端高清壁紙,快速存取書籤、天氣、筆記、待辦事項、擴展管理與歷史記錄。
crxMouse Chrome™ 手勢
酷到不行,誰用誰知道! ! !
充分發掘滑鼠的所有操作.功能包括:滑鼠手勢,超級拖曳,滾輪手勢,搖桿手勢,平滑捲動,標籤頁列表等.
OneTab 標籤管理能手
節省高達95%的內存,並減輕標籤頁混亂現象。來來來,我還能再開100個標籤頁。
 #
#
前端開發工具類別(17)
FeHelper(前端助理) 前端工具集
絕對的五星推薦,內建了json美化,json比對,圖片轉base, 二維碼/解碼, markdown工具,簡易postMan, JS正則, 頁取色,編碼轉換,網頁效能,遊猴腳本, excel轉json等等
FEHelper有自己的插件市場,預設只有JSON美化工具,需要到設定面板去安裝。

Lighthouse# 效能分析
##Lighthouse 是開源的自動化工具,用於提高web 應用程式的效能、品質和正確性。 在審計頁面時,Lighthouse 會針對頁面執行大量測試,然後產生一個關於頁面執行情況的報告。從這裡開始,您可以使用失敗測試作為指示器,說明您可以做些什麼來改進您的應用程式。
Talend API Tester - Free Edition
呼叫、發現和測試HTTP 和restapi 變得非常容易。 無需安裝windows應用,直接在瀏覽器裡就行操作! !
Image downloader
偷圖利器! ! ! !
圖片下載器顯示頁面上找到的每個圖像的縮圖,並可以選擇下載所有圖像或僅選擇其中一部分。如果要下載所有圖像,使用起來很方便,因為只需單擊兩次即可。 有點坑的是,在360瀏覽器彈出噁心的下載框。
ColorZilla
#先進的滴管,顏色選擇器.其實FeHelper也有類似功能,沒這個強大。
JSON Viewer
#美化JSON的顯示,內建很多中風格,像是我就喜歡黑色,黑絲,哈哈!
Web Developer
#Web Developer 這款擴充整合了各式各樣的Web 開發工具,幾乎是網頁開發人員必備的Chrome 開發者工具擴展插件,安裝之後會在瀏覽器工具列添加一個齒輪狀的小圖標,點擊小圖標之後就可以看到大量的Web 開發工具。 熱度很高,但我不太喜歡,哈!

EditThisCookie
#EditThisCookie是一個cookie管理員。您可以添加,刪除,編輯,搜索,鎖定和屏蔽cookies!
User-Agent Switcher for Chrome
能將Chrome偽裝成各大家不同的瀏覽器,讓你方便測試初始網頁。

Window Resizer
使用者可以將視窗調整到320x480、480x800、1024x768等大小,也可以選擇自訂瀏覽器視窗的尺寸。

CSSViewer# 與##CSS Peeper
即時顯示節點的樣式,可惜不支援複製,最後更新2017年。 
CSS Peeper可以抽取樣式,棒棒噠
Page Ruler Redux
開發人員設計器標尺,用於獲得完美的像素尺寸和定位,以測量任何網頁上的元素。 
BuiltWith Technology Profiler
是一個網站分析工具。在尋找一個頁面時,BuiltWith 返回它能在 pag 上找到的所有技術。
我們一起看看掘金
What Font - find font
##讓你知道在任何網站上使用什麼字體什麼字體可以讓你知道字體的名稱,它的family,顏色,樣式,大小,位置。這樣一個偉大的工具,創建設計的網頁快速。
SEO Analysis & Website Review by WooRank
SEO分析利器#即時搜尋引擎優化分析和網站評論的搜尋引擎優化,移動,可用性和社交媒體。 搜尋引擎優化分析和網站評論擴充功能將分析你正在瀏覽器中訪問的網站,並產生一個清晰的,可操作的報告,以強調任何影響被評論網站的可訪問性,可讀性,可用性和可尋性的問題。
Live editor for CSS, Less & Sass - Magic CSS
即時預覽CSS/Less/ Sass 程式碼更改,這些程式碼會立即被套用。您編寫的程式碼將保存在瀏覽器擴充功能的儲存空間或網站的本機儲存中。
與類似的還有一款 User CSS

Page load time 頁面載入查看
一鍵查看頁面載入參數!

其他類別(7)
#Screenity - 螢幕錄影與標註工具
#Chrome 最強大的螢幕錄影機。捕獲,註釋,編輯等。

**whatruns
#Proxy SwitchyOmega
輕鬆快速地管理和切換多個代理設定。

書籤側邊欄
#在瀏覽器檢視區左側新增固定式的, 管理所有書籤的側邊欄.

捕捉網頁截圖- FireShot
頁面截圖,chrome現在已經內建截圖功能,進入需要幾步,而這個就比較直觀了。

Clear Cache
#一鍵清除瀏覽器的快取! ! !

IP Address and Domain Information
IP 位址、 網域名稱和提供者的詳細的資訊。

嗶哩嗶哩下載助手
作為二次元的,推薦一個嗶哩哩的下載助手! 當然還有功能更強大的 嗶哩嗶哩助手:bilibili.com 綜合輔助擴充功能, 我還是喜歡輕巧的。

Resource Override
#這個擴充功能允許你在發出請求之前動態地重定向 url。

 五个IntelliJ IDEA插件,高效编写代码Jul 16, 2023 am 08:03 AM
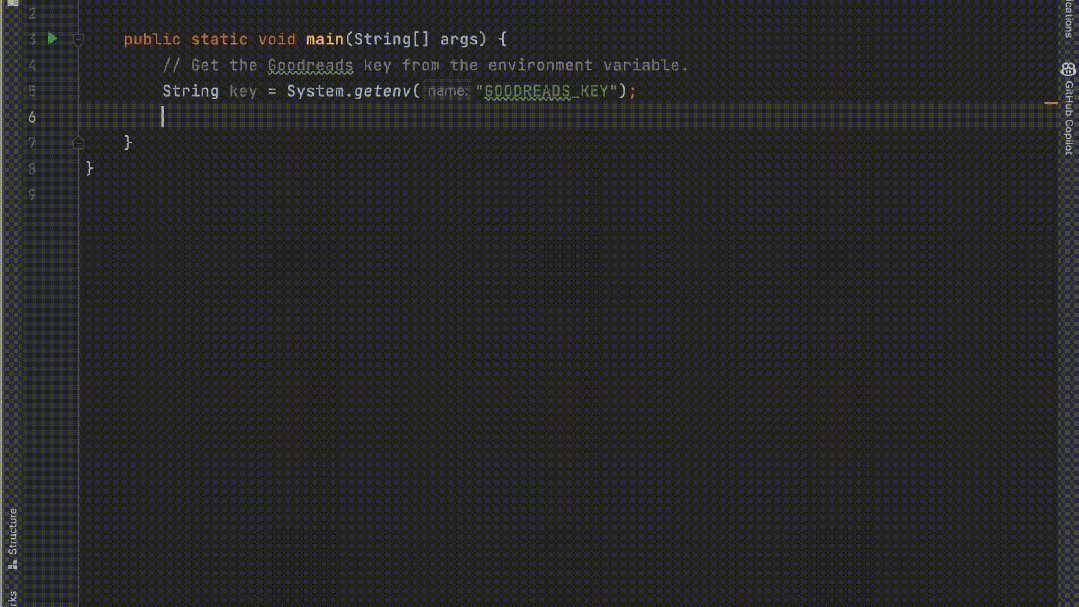
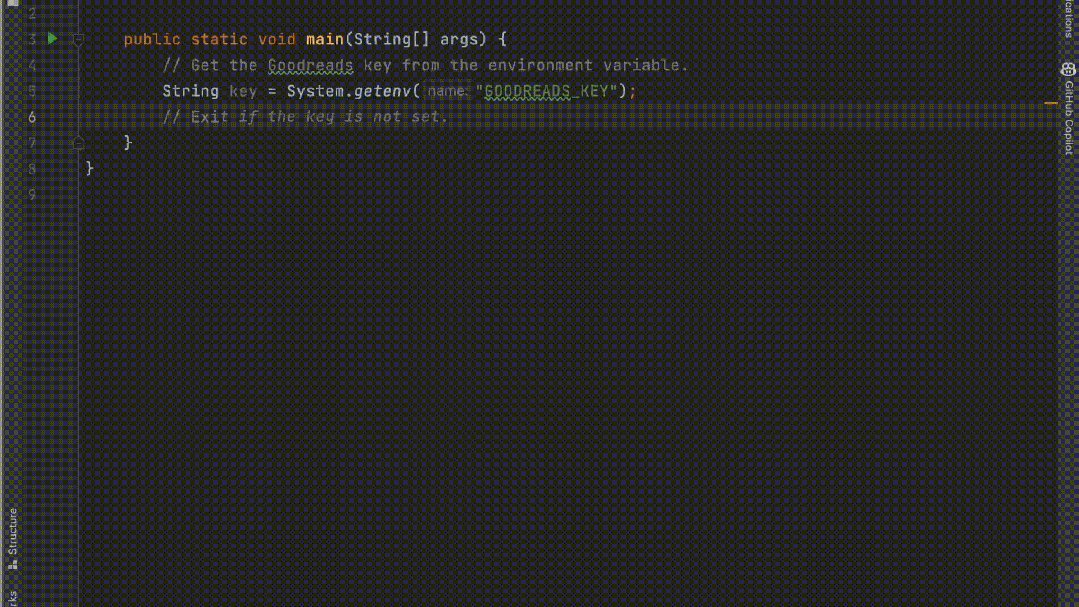
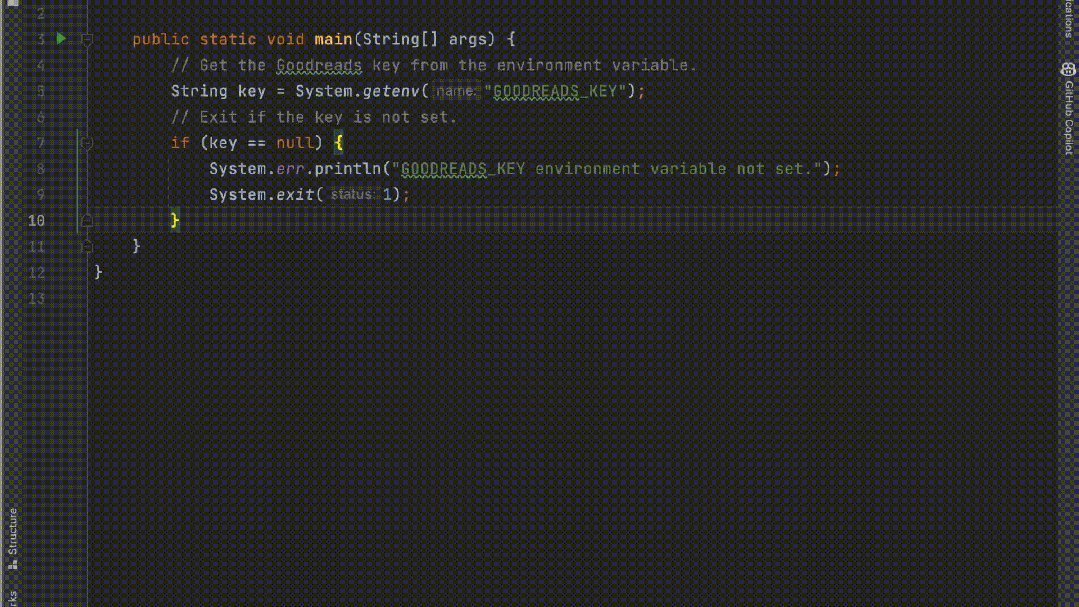
五个IntelliJ IDEA插件,高效编写代码Jul 16, 2023 am 08:03 AM人工智能AI是当前广受认可的未来趋势和发展方向。虽然有些人担心AI可能会取代所有的工作,但实际上只会取代那些重复性高、产出低的工作。因此,我们应该学会更加聪明地工作,而不是使劲努力地工作。本文介绍5个由AI驱动的Intellij插件,这些插件可以帮助你提高生产力,减少繁琐的重复性工作,让你的工作更加高效、便捷。1GithubCopilotGithubCopilot是由OpenAI和GitHub联合开发的一款人工智能代码辅助工具。它使用了OpenAI的GPT模型来分析代码上下文,预测并生成新的代码
 atom中 40+ 个常用插件推荐分享(附插件安装方法)Dec 20, 2021 pm 04:14 PM
atom中 40+ 个常用插件推荐分享(附插件安装方法)Dec 20, 2021 pm 04:14 PM本篇文章给大家分享40+ 个atom常用插件,并附上在atom中安装插件的方法,希望对大家有所帮助!
 vscode插件分享: 6个Vue3开发必备插件Dec 09, 2022 pm 08:36 PM
vscode插件分享: 6个Vue3开发必备插件Dec 09, 2022 pm 08:36 PM本篇文章给大家整理分享 6 个 Vue3 开发必备的 VSCode 插件,可以直接用过 VSCode 的插件中心直接安装使用,希望对大家有所帮助!
 2023年最新最全的VScode插件推荐Jan 24, 2023 am 05:30 AM
2023年最新最全的VScode插件推荐Jan 24, 2023 am 05:30 AM这篇文章主要介绍了这么多年来我在使用 VSCode 过程中用到的一些不错的插件。这些VSCode插件,帮你打造地表最强IDE!
 用 VSCode 写 Python,这14个插件不容错过!May 24, 2023 pm 05:19 PM
用 VSCode 写 Python,这14个插件不容错过!May 24, 2023 pm 05:19 PM可以说,VisualStudioCode这个编辑器,让微软在开源社区赢回了王者段位,要知道全球2400万开发者中有1400万称VSCode为自己的家,再加上GitHub和VSCode的结合,几乎所有的程序员的都离不开VSCode,不过,VSCode如此优秀,值得每个程序员使用,甚至我觉得非程序员都可以用它来码字。如果你还没用过VSCode,那访问这里安装[1]一个吧,很可能就打开了一个新世界。今天分享14个非常实用VSCode插件,可以让你写代码如同神一般,尤其是
 【吐血总结】23个VSCode 插件,助你提高开发效率和美观性Mar 10, 2022 pm 08:01 PM
【吐血总结】23个VSCode 插件,助你提高开发效率和美观性Mar 10, 2022 pm 08:01 PM本篇文章给大家总结了23个各种功能的VSCode 插件,可以帮助开发者提高开发效率和美观性,希望对大家有所帮助!
 canvas插件有哪些Aug 17, 2023 pm 05:00 PM
canvas插件有哪些Aug 17, 2023 pm 05:00 PMcanvas插件有Fabric.js、EaselJS、Konva.js、Three.js、Paper.js、Chart.js和Phaser。详细介绍:1、Fabric.js 是一个基于Canvas的开源 JavaScript 库,它提供了一些强大的功能;2、EaselJS是CreateJS库中的一个模块,它提供了一套简化了Canvas编程的API;3、Konva.js等等。
 如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PM
如虎添翼,六个让你效率翻倍的ChatGPT插件May 17, 2023 pm 02:28 PMChatGPT是一个超强的AI应用程序,OpenAI已经发布的GPT-4引起了更广泛的关注。ChatGPT是由OpenAI开发的专门从事对话的AI聊天机器人,其主要目标是使AI系统更自然地进行互动。大家可能都已经尝试过ChatGPT,今天讲一讲与这个全新工具互动的不同方法。本文总结了6个可以使ChatGPT成为日常助手(甚至超越日常助手)的工具!1.【GoogleChromeExtension】在任何地方使用ChatGPT想在任何地方轻松地使用ChatGPT吗?那么你可以使用Chrome插件(h

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

禪工作室 13.0.1
強大的PHP整合開發環境

Atom編輯器mac版下載
最受歡迎的的開源編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver Mac版
視覺化網頁開發工具






