ANGULARJS中使用JQUERY分頁控制項_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:39:03992瀏覽
首篇,不知寫何物,思來想去,敬上分頁控制使用方法,望共同探討。
分頁乃前端資料展現之常用功能,而在我們使用的Angular js中,原生的分頁需要將資料全部取到前端後,然後再到前端分頁,在大批量資料操作時並不實用。接下來,我來介紹了將jquery的分頁控制項修改為Angularjs指令的方法。
首先在web專案中引用jquery1.10、Angularjs庫檔案以及jq-pagination控制項。
我降指令名稱為custompagination,為指令添加Html樣式。

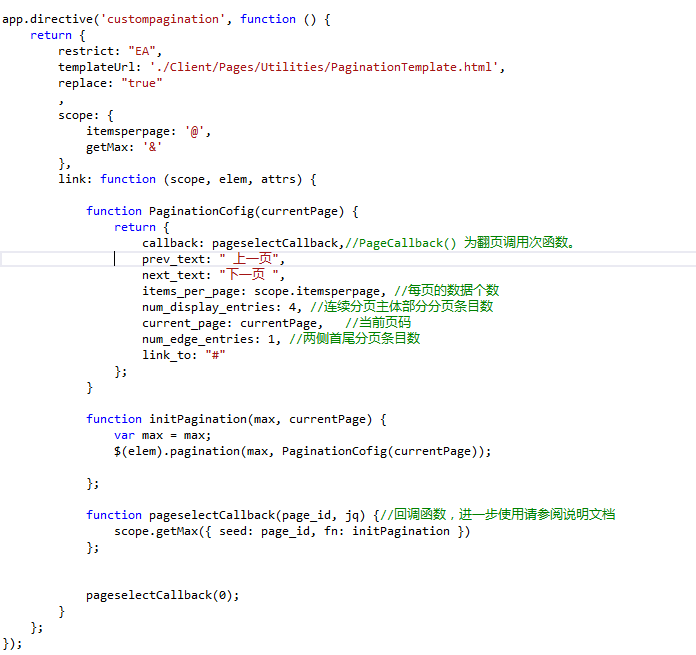
然後為指令新增對應的控制器。

指令使用時,html頁面代碼如下

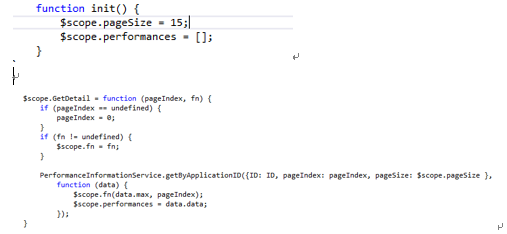
對應控制器資料取得的方法為

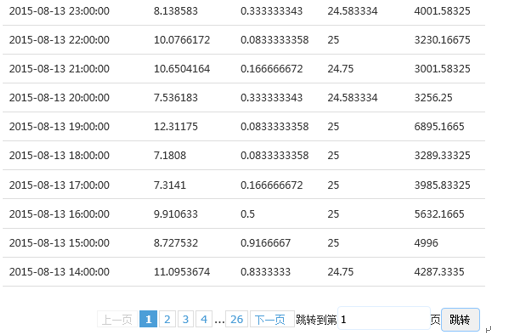
控制的最終使用效果。

注意事項:jquery控制項的呼叫更多的是使用一種同步的方式,而Angularjs取得後台資料則全部採用的是非同步方式,在同時使用jquery和Angularjs時需要注意將兩種不同的程式設計思想結合起來。在本例中最大的問題是在使用Angularjs獲取後台資料後如何將新的分頁情況通知給jquery分頁控件,然後刷新分頁控件的頁面資料。本範例是在Angularjs和jquery程式碼中各進行一次回呼來實現的。其實也可以在Angularjs指令中使用watch來監控分頁控制項資料的變化達到刷新頁面的目的,歡迎各位作進一步的探索。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

