jquery取得input值有幾種方式
- 青灯夜游原創
- 2022-06-13 18:02:4830050瀏覽
兩種取得方式:1、使用val()取得input值,語法「$("input").val()」;val()可以傳回value屬性的值,而input元素顯示的值就是透過value屬性控制的,因此value屬性值就是input值。 2.使用attr()傳回value屬性值,以取得input值,語法「$("input").attr("value")」。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
在HTML中,input輸入框顯示的值是透過value屬性控制的;也就是說,取得input值,就是取得input元素中value屬性的值。
因此,在jquery中可以使用以下兩種方法來取得input值:
#使用val()
- ##使用attr()
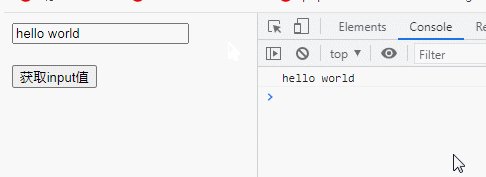
方法1:使用val() 取得input值
val() 方法可以傳回被選元素的value 屬性的值。語法:$("input").val()範例:
<script>
$(function () {
$("button").click(function () {
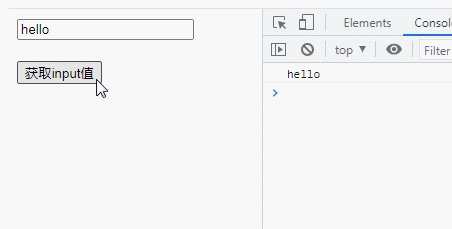
var value=$("input").val();
console.log(value);
})
})
</script>

#方法2:使用attr()取得input值
#attr()可以取得元素中指定屬性的值;只需要將參數設為「value」即可取得value屬性的值。$("input").attr("value")核心實作程式碼:<script>
$(function () {
$("button").click(function () {
var value=$("input").attr("value");
console.log(value);
})
})
</script>

jQuery影片教學、web前端影片
# 】###以上是jquery取得input值有幾種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼替換dom元素下一篇:jquery怎麼替換dom元素

