css3中rotate3d方法怎麼用
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-08 16:03:525115瀏覽
在css3中,rotate3d()方法用於定義元素的3d變換,將元素圍繞固定軸移動而不使其變形,運動量由指定的角度定義;若參數設定為正數,元素會沿著順時針運動,若參數設定為負數,元素會沿著逆時針運動,語法為「transform:rotate3d(x,y,z,角度)」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3中rotate3d方法怎麼用
rotate3d() CSS 函數定義一個變換,它將元素圍繞固定軸移動而不使其變形。運動量由指定的角度定義; 如果為正,運動將為順時針,如果為負,則為逆時針。
在 3D 空間之中,旋轉有 3 個自由維度,描述了旋轉軸。旋轉軸由一組 [x, y, z] 向量定義,並且透過變換源點傳遞(即透過 transform-origin CSS 屬性定義)。如果這些向量被賦予非標準值,即 3 個座標值的平方和不等於 1 時,它將會被內部隱式標準化。非標準向量,例如空值和 [0, 0, 0],將會使旋轉不起作用,但不影響整個 CSS 屬性的其他效果(譯者註:如 transform 中的多項變換)。
與平面旋轉相反的是,3D 旋轉的組合通常是不可交換的;這意味著定義旋轉規則的值的順序是嚴格控制的。
語法
rotate3d(x, y, z, a)
值
x
類型,可以是0 到1 之間的數值,表示旋轉軸X 座標方向的向量。 y
型,可以是 0 到 1 之間的數值,表示旋轉軸 Y 座標方向的向量。 z
型,可以是 0 到 1 之間的數值,表示旋轉軸 Z 座標方向的向量。 a
型,表示旋轉角度。正的角度值表示順時針旋轉,負值表示逆時針旋轉。
範例如下:
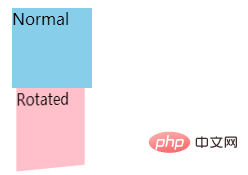
繞Y 軸旋轉
HTML
<div>Normal</div> <div class="rotated">Rotated</div> Copy to Clipboard
CSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(0, 1, 0, 60deg);
background-color: pink;
}
Copy to Clipboard效果

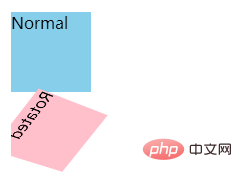
#圍繞自訂軸旋轉
HTML
<div>Normal</div> <div class="rotated">Rotated</div> Copy to Clipboard
CSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(1, 2, -1, 192deg);
background-color: pink;
}
Copy to Clipboard效果

(學習影片分享:css影片教學)
以上是css3中rotate3d方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

