jquery怎麼刪除元素classname
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-06-02 15:47:532282瀏覽
在jquery中,可以利用removeClass()方法刪除元素classname,該方法的作用就是從被選元素移除一個或多個類,若沒有規定參數則刪除元素的所有類,語法為“元素物件.removeClass("classname")”。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery刪除元素classname
removeClass() 方法從被選元素移除一個或多個類別。
註解:如果沒有規定參數,則該方法將從被選元素中刪除所有類別。
語法
$(selector).removeClass(class)
class可選。規定要移除的 class 的名稱。
如需移除若干類,請使用空格來分隔類別名稱。
如果不設定該參數,則會移除所有類別。
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro
{
font-size:120%;
color:red;
}
</style>
</head>
<body>
<h1 id="h1">This is a heading</h1>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>从第一个段落中删除类</button>
</body>
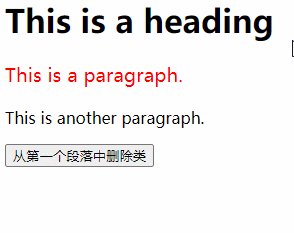
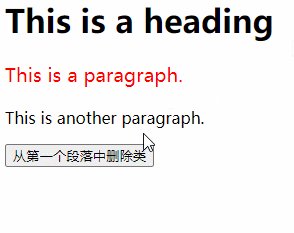
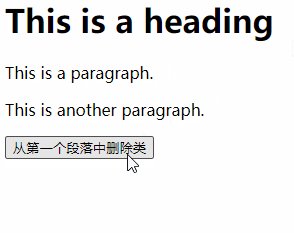
</html>輸出結果:

影片教學推薦:jQuery影片教學
以上是jquery怎麼刪除元素classname的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

