jquery怎麼去掉div的背景
- 青灯夜游原創
- 2022-05-24 14:58:342202瀏覽
兩種方法:1、用css()設定背景屬性,語法「$("div").css('background','none')」;2、用attr()新增背景樣式,語法「$("div").attr('style','background:none')」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery去掉div背景的兩種方法:
#方法1、使用css()
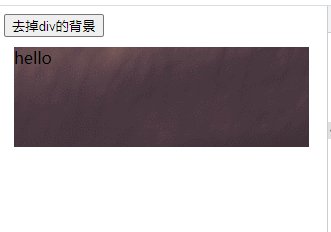
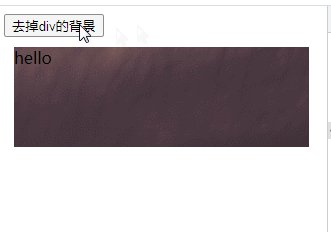
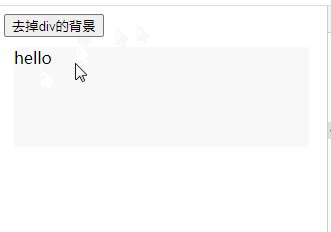
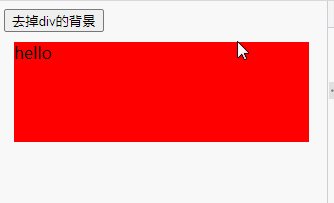
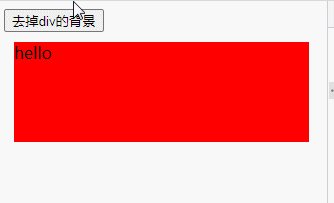
用css()為div元素設定background屬性,值為none
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").css('background','none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:url(img/2.png)
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>
#2、使用attr()
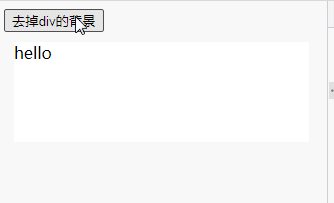
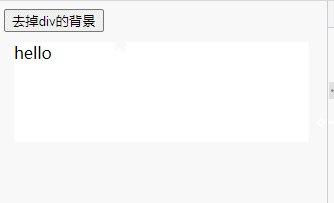
用attr()為div元素設定style屬性,新增background:noney樣式即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr('style','background:none');
});
});
</script>
<style>
div{
height: 100px;
margin: 10px;
background:red;
}
</style>
</head>
<body>
<button>去掉div的背景</button>
<div>hello</div>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼去掉div的背景的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery能不能自訂屬性下一篇:jquery能不能自訂屬性

