本篇文章為大家帶來了關於微信小程式的相關知識,其中主要介紹了關於視圖層的相關問題,視圖層負責將邏輯層的資料顯示在頁面上,同時將視圖層的事件傳送給邏輯層,下面一起來看一下,希望對大家有幫助。

【相關學習推薦:小程式學習教學】
小程式框架的視圖層由WXML(WeiXin Markup Language,微信標記語言)以WXSS(WeiXin Style Sheet,微信樣式表)編寫,由元件來進行展示。視圖層負責將邏輯層的資料顯示在頁面上,同時將視圖層的事件傳送給邏輯層。 WXML用來描述頁面的結構,WXSS用來描述頁面的樣式,元件是視圖的基本組成單元。這三者的關係可以類比為HTML,CSS與HTML裡面各種標籤的關係。除了這三者之外,還有一套用於小程式的腳本語言-WXS(WeiXin Script)。 WXS和WXML結合起來,可以建構出頁面結構。
一、WXML
1、資料綁定
(1)簡單綁定
資料綁定的基本原則:
1)在data 中定義頁面的資料:在頁面對應的.js 檔案中,把資料定義到data 物件中即可。
Page({
data:{
//字符串类型的数据
info: 'init data ' ,
//数组类型的数据
msgList: [{msg: 'hello'},{msg: "world '}]
}
})
2)在 WXML 中使用資料:把data中的資料綁定到頁面中渲染,使用 Mustache 語法(雙大括號)將變數包起來即可。語法格式為:
<view>{{要绑定的数据名称}}</view>
Mustache 語法的主要應用場景如下:
①內容。直接在頁面上顯示數據內容。
②組件屬性。用後端變數來設定前端部分組件的屬性,注意由雙大括號括起來的變數需要在屬性的雙引號內。
③控制屬性。用後端變數來控制前端元件的顯示效果,注意由雙大括號括起來的變數需要在屬性的雙引號內。
④關鍵字。主要用於邏輯判斷。
(2)運算
①三元運算。可以在雙大括號內進行三元運算。
.js中:
Page({
data: {
randomNum:Math.random()*10
}
})
.wxml中:
<view>{{randomNum>=5?'数字大于等于5':'数字小于5'}}</view>
②算術運算。在雙大括號內,可以進行基本的算術運算,會直接顯示運算後的結果。
③邏輯判斷。在雙大括號內,可以進行邏輯運算,傳回boolean類型的true或false,可以用於某些屬性的控制。
④字串運算。在雙大括號內,可以做字串的拼接運算。
⑤資料路徑運算。對於數組和JSON物件類型的數據,在雙大括號內可以透過索引的方式取其值。
(3)組合
①數組
②物件
2.列表渲染
(1)wx:for


.js中:
Page({
data: {
array:['a','b','c']
}
})
.wxml中:
<view>
索引是:{{index}},当前项是:{{item}}
</view>
 效果如圖:
效果如圖:預設情況下,目前循環項目的索引以index 表示;目前循環項目以item 表示。
(2)手動指定索引和目前項目的變數名稱*
使用wx:for-index 可以指定目前循環項目的索引的變數名稱使用wx:for-item 可以指定目前項目的變數名稱
.wxml中:
<view>
索引是:{{idx}},当前项是:{{itemName}}
</view>效果如圖:###########(3)wx :key######類似於Vue 清單渲染中的:key,小程式在實作清單渲染時,也建議為渲染出來的清單項目指定唯一的key 值,從而提高渲染的效率,範例程式碼如下: ### .js中:###Page({
data: {
userList:[
{id:1,name:'冠军'},
{id:2,name:'亚军'},
{id:3,name:'季军'}
]
}
})###.wxml中:###<view>{{item.name}}</view>###效果如圖:######### wx:key的值以以下兩種形式提供: ### 1)字串。代表在wx:for迴圈的陣列中某一項的某個屬性,該屬性的值需要是清單中唯一的字串或數字,且不能動態改變。 ### 2)保留關鍵字*this。代表在wx:for迴圈中的某一項本身,這種表示需要這一項本身是一個唯一的字串或數字。 ######3.條件渲染######(1)wx:if######在小程式中,使用wx:if="{###{condition}}" 來判斷是否需要渲染該程式碼區塊,也可以用wx:elif 和wx:else 來新增else 判斷。範例如下:### .js中:###Page({
data: {
type:1
}
})###.wxml中:###<view>男</view> <view>女</view> <view>保密</view>
(2)结合 <block></block> 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在<block></block> 标签上使用 wx:if 控制属性,示例如下:
<block> <view>view1</view> <view>view2</view> </block>
注意: <block></block> 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
(3)hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:
<view>true隐藏,false显示</view>
(4)wx:if 对比 hidden
1)运行方式不同:
wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏。
hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏。
2)使用建议:
频繁切换时,建议使用 hidden。
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换。
4.事件
事件是视图层到逻辑层的通信方式,它可以将用户的行为反馈到逻辑层讲行处理。事件一般绑定在组件上,当设定监听的事件被触发时,视图层会将携带了id、dataset、touches等信息的事件对象发送到逻辑层中,此时框架就会执行逻辑层中
对应的事件处理函数,来响应用户的操作。
事件分为冒泡事件和非冒泡事件。
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
(1)事件的使用方式
.wxml中:
<button>按钮</button>
.js中定义事件处理函数:
Page({
// 定义按钮的事件处理函数
btnTapHandler(event){
console.log(event)
}
})
效果如图:
调试器的Console面板输出信息大致为:
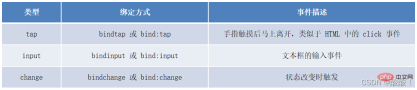
(2)事件的分类

(3)事件的绑定和冒泡
(4)事件的捕获阶段
(5)事件对象
当组件触发事件时。逻辑层绑定该事件的处理函数会收到一个事件对象。
(6)在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值。示例如下:
.wxml中:
<button>+1</button>
.js中定义事件处理函数:
Page({
data: {
count:0
},
//+1 按钮的事件处理函数
countChange(){
this.setData({
count:this.data.count +1
})
}
})
效果如图:

(7)事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
.wxml中:( info 会被解析为参数的名字,数值 2 会被解析为参数的值。)
<button>+2</button>
.js中:(在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值)
Page({
data: {
count:0
},
//+2
binTap2(event){
this.setData({
count:this.data.count + event.target.dataset.info
})
}
})
效果如图:

(8)bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件。
.wxml中:
<input>
.js 中定义事件处理函数:
Page({
//input输入框的事件处理函数
inputHandler(event){
console.log(event.detail.value)
}
})
效果如图:

(9)实现文本框和 data 之间的数据同步
实现步骤:①定义数据;②渲染结构;③美化样式;④绑定 input 事件处理函数。
5.模板
6.引用
WXML提供两种文件引用方式:import 和 include
1)import 可以在该文件中使用目标文件定义的模板。import 有作用域的概念,即只会导入目标文件中定义的模板,而不会导入目标文件导入的模板。
2)include 可以将目标文件除了<template></template><wxs></wxs>外的整个代码引入,相当于复制到 include 位置。
二、WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入
1.尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
2.样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
3.内联样式
内联样式是框架组件上支持使用 style、class 属性来控制组件的样式。
1)style:用于接收动态样式,在运行时会进行解析。
2)class:用于指定样式规则。其值是样式规则中类选择器名(样式类名)的集合。一般将静态样式写到对应样式类名的定义中。多个样式类名之间用空格分隔。
4.选择器
和CSS一样,WXSS也需要使用选择器来决定样式的作用对象。
5.全局样式与局部样式
1)全局样式:定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
2)局部样式:在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式。
当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式。
三、WXS
1.概念
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2.应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
3.wxs 和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
(1)wxs 有自己的数据类型:
- number 数值类型
- string 字符串类型
- boolean 布尔类型
- object 对象类型
- function函数类型
- array 数组类型
- date 日期类型
- regexp 正则
(2)wxs 不支持类似于 ES6 及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
- 支持:var 定义变量、普通 function函数等类似于 ES5 的语法
(3)wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
4.内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 <wxs></wxs> 标签内,就像 Javascript 代码可以编写在 html 文件中的 <script></script> 标签内一样。
wxml 文件中的每个 <wxs></wxs> 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员。
.wxml中:
<view>{{m1.toUpper(username)}}</view>
<wxs>
//将文本转为大写形式zs -> ZS
module.exports.toUpper = function(str) {
return str.toUpperCase()
}
</wxs>
5.定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。示例代码如下:
//tools.wxs文件
function toLower(str) {
return str.toLowerCase()
}
module.exports = {
toLower: toLower
}
6.使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:
<!--调用m2模块中的方法-->
<viewr>{{m2.toLower(country)}}
<!--引用外联的tools.wxs脚本,并命名为 m2-->
<wxs></wxs></viewr>
7.WXS 的特点
(1)与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
(2)不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用。但是,在 wxs 中定义的函数不能作为组件的事件回调函数。
(3)隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
①wxs 不能调用 js 中定义的函数
②wxs 不能调用小程序提供的 API
(4)性能好
①在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
②在 android 设备上,二者的运行效率无差异
【相关学习推荐:小程序学习教程】
以上是微信小程式視圖層詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Linux新版
SublimeText3 Linux最新版

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3漢化版
中文版,非常好用





