完全掌握JavaScript的Date對象
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-05-18 11:58:032247瀏覽
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於date物件的相關問題,Date 物件是一個建構函數,所以我們必須經過物件實例化,即new 之後才可以使用,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
接下來說明JS 第二類常見的內建物件- Date 物件
#Date 物件和Math 物件不同,Math 物件不是建構函數,可以直接使用,而Date 物件是建構函數,所以我們必須經過物件實例化,也就是new 之後才可以使用,Date 物件多用於處理開發中的時間和日期方面的問題。
Date 物件實例化:
var date=new Date();
Date 物件實例化時可以有參數也可以沒有參數,沒有參數輸出的就是目前系統當時的標準時間,有參數的話我們可以輸出想要展現的時間
一:無參數的實例化
沒有參數實例化後會展現出當前系統當時的時間和日期
var date=new Date(); //没有参数 console.log(date); //会输出当前时间

二:有參數的實例化
有參數的實例化分為兩種,分別是數字型 和字串型 ,以下分別對兩種型別舉例說明
1.數字型參數的實例化:
var date=new Date(2021,1,18); //数字型参数 console.log(date);

可以看到我們輸入的參數是1月,但輸出的結果是Feb(2月),數字型的輸出會比我們輸入的月份大一個月。
2.字串型參數的實例化:
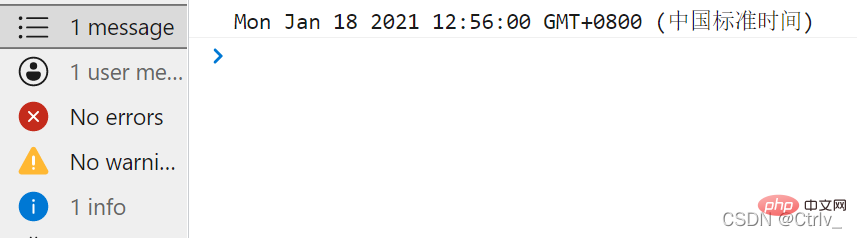
var date=new Date('2021-1-18 12:56:00'); //字符串型参数
console.log(date);

# 參數是1月,輸出端的結果也是1月,因此利用字串型參數要比數字型更多。
三:格式化年月日
我們已經知道Math物件有很多屬性和方法可以直接使用,Date物件也是一樣,實例化過後也可以使用很多方法,比較常用的有三種格式化年月日的方法
getFullYear() #輸出目前年份
getMonth()# 輸出當月#(應注意輸出的月份比實際月份小1,輸出真實月份應該加1)
#getDate() 輸出目前幾號
#getDay() 輸出目前週幾 (週一到週天分別對應數字:1 2 3 4 5 6 0)
var Date=new Date(); console.log(Date.getFullYear()); //输出当前年份 console.log(Date.getMonth() + 1); //输出结果为当前月份的前一月,要手动加1才能返回当前月份 console.log(Date.getDate()); //输出当前几号 console.log(Date.getDay()); //输出当前周几

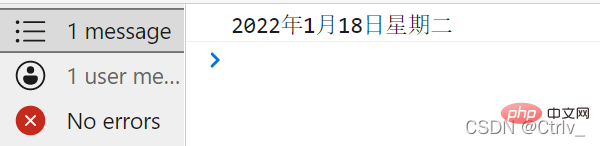
如果想要輸出效果為 2021年1月18日星期二,以下操作即可
(因為星期幾只能回傳一個數字,但是根據習慣我們想要返回的是'星期幾',所以我們把返回的數字當作一個索引,把星期天到星期六放到一個數組中,因為星期天返回的是0,所以把星期天放在數組的第一個位置,剛好對應0索引)
var arr=['星期天','星期一','星期二','星期三','星期四','星期五','星期六']; var Date=new Date(); var year=Date.getFullYear(); var month=Date.getMonth() + 1; var date=Date.getDate(); var day=Date.getDay(); console.log(year + '年' + month + '月' + date + '日' + arr[day]);

四:格式化時分秒
與上面格式化年月日使用方法類似
getHours() # 輸出目前小時
########################################### #######getMinutes()############ #########輸出目前分鐘#######
getSeconds() 输出当前秒
var Date=new Date(); console.log(Date.getHours()); //输出当前小时 console.log(Date.getMinutes()); //输出当前分钟 console.log(Date.getSeconds()); //输出当前秒
输出连续格式时分秒:
将其封装在了函数内,并利用三元运算符将不足10的数字补0,符合平常看时间的习惯
function time()
{
var time=new Date();
var h=time.getHours();
h = h<10 ? '0'+h : h;
var m=time.getMinutes();
m = m<10 ? '0'+m : m;
var s=time.getSeconds();
s = s<10 ? '0'+s : s;
return h+'时'+m+'分'+s+'秒';
}
console.log(time());

五:获取当前时间总毫秒数(时间戳)
这里所说的总毫秒数是指当前时间距离1970年1月1日的总毫秒数,共有四种方法可以表示
valueOf()
getTime()
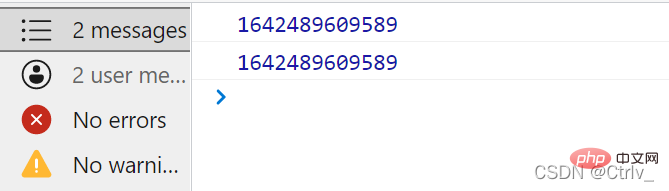
var date=new Date(); console.log(date.valueOf()); console.log(date.getTime());

或者使用另外一种简便写法 var date=+new Date();返回的就是总毫秒数
var date=+new Date(); console.log(date);
以及H5新增加的一种方法,这个方法不需要实例化对象即可获得,更为简便
console.log(Date.now());
六:倒计时案例(重点)
在日常开发中很多地方都会用的到倒计时,例如淘宝,京东的双十一秒杀倒计时等,我们如何也写出一个倒计时效果呢,我们首先会想到刚才学到的获取当前时间,再减去我们设置好的时间即可,但是我们获取到的标准时间很可能会出现减去之后是负数的情况(例如02-12)这怎么办呢?于是我们的时间戳便有利用价值了,时间戳即刚才讲到过的总毫秒数,这个时间是永远不会重复的,对此我们可以使用设置好的总毫秒数减去当前的总毫秒数,在进行一系列单位换算,就可以得到一个简单的倒计时案例了,首先我们需要熟练记清楚单位换算之间的关系:
1秒=1000毫秒
天数=秒数/60/60/24
小时数=秒数/60/60%24
分钟数=秒数/60%60
秒数=秒数%60
对于无法整除的秒数,我们利用 parseInt() 方法取整即可,有了这样一个换算关系,我们就可以轻松地完成这个倒计时案例了
function count(time)
{
var nowtime=+new Date(); //得到当前时间
var aimtime=+new Date(time); //得到目标时间(结束时间)
var times=(aimtime-nowtime)/1000; //得到倒计时时间差(毫秒) 除1000得到秒
var d=parseInt(times/60/60/24) //得到倒计时天数
d=d<10?'0'+d:d; //将不足10的时间补0
var h=parseInt(times/60/60%24) //得到倒计时小时数
h=h<10?'0'+h:h; //将不足10的时间补0
var m=parseInt(times/60%60) //得到倒计时分钟数
m=m<10?'0'+m:m; //将不足10的时间补0
var s=parseInt(times%60) //得到倒计时秒数
s=s<10?'0'+s:s; //将不足10的时间补0
return d + '天' + h + '时' + m + '分' + s +'秒'; //返回倒计时
}
alert('倒计时还剩下' + count('2022-1-18 16:30:00')); //调用并输入目标的结束时间
【相关推荐:javascript视频教程、web前端】
以上是完全掌握JavaScript的Date對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!