移除前一個元素的方法:1、用prev()選取指定元素的前一個元素,語法“$(指定元素).prev()”,會傳回一個包含前一個元素的jquery對象;2、用remove()刪除該jquery對象,語法「jquery對象.remove()」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery移除前一個元素的方法
#1、使用prev()方法選取指定元素的前一個元素
prev()可以獲得指定元素的上一層同級元素。
語法:
$(selector).prev(filter)
| 參數 | #描述 |
|---|---|
| filter | 可選。規定縮小搜尋前一個同級元素範圍的選擇器表達式。 |
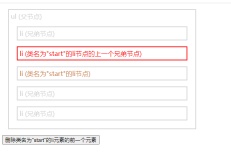
範例:選取類別名為"start"的li元素的前一個元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<p>选取类名为"start"的li元素的前一个元素</p>
</body>
</html>
2、使用remove()刪除被選元素
remove() 方法移除被選元素,包括所有文字和子節點。語法:
被选元素.remove()
範例:在上例的基礎上,刪除類別名為"start"的li元素的前一個元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.start{
color: peru;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").prev().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<button>删除类名为"start"的li元素的前一个元素</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼移除前一個元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 React與後端框架:比較Apr 13, 2025 am 12:06 AM
React與後端框架:比較Apr 13, 2025 am 12:06 AMReact是前端框架,用於構建用戶界面;後端框架用於構建服務器端應用程序。 React提供組件化和高效的UI更新,後端框架提供完整的後端服務解決方案。選擇技術棧時需考慮項目需求、團隊技能和可擴展性。
 HTML和React:標記與組件之間的關係Apr 12, 2025 am 12:03 AM
HTML和React:標記與組件之間的關係Apr 12, 2025 am 12:03 AMHTML和React的關係是前端開發的核心,它們共同構建現代Web應用的用戶界面。 1)HTML定義內容結構和語義,React通過組件化構建動態界面。 2)React組件使用JSX語法嵌入HTML,實現智能渲染。 3)組件生命週期管理HTML渲染,根據狀態和屬性動態更新。 4)使用組件優化HTML結構,提高可維護性。 5)性能優化包括避免不必要渲染,使用key屬性,保持組件單一職責。
 反應與前端:建立互動體驗Apr 11, 2025 am 12:02 AM
反應與前端:建立互動體驗Apr 11, 2025 am 12:02 AMReact是構建交互式前端體驗的首選工具。 1)React通過組件化和虛擬DOM簡化UI開發。 2)組件分為函數組件和類組件,函數組件更簡潔,類組件提供更多生命週期方法。 3)React的工作原理依賴虛擬DOM和調和算法,提高性能。 4)狀態管理使用useState或this.state,生命週期方法如componentDidMount用於特定邏輯。 5)基本用法包括創建組件和管理狀態,高級用法涉及自定義鉤子和性能優化。 6)常見錯誤包括狀態更新不當和性能問題,調試技巧包括使用ReactDevTools和優
 React和前端堆棧:工具和技術Apr 10, 2025 am 09:34 AM
React和前端堆棧:工具和技術Apr 10, 2025 am 09:34 AMReact是一個用於構建用戶界面的JavaScript庫,其核心是組件化和狀態管理。 1)通過組件化和狀態管理簡化UI開發。 2)工作原理包括調和和渲染,優化可通過React.memo和useMemo實現。 3)基本用法是創建並渲染組件,高級用法包括使用Hooks和ContextAPI。 4)常見錯誤如狀態更新不當,可使用ReactDevTools調試。 5)性能優化包括使用React.memo、虛擬化列表和CodeSplitting,保持代碼可讀性和可維護性是最佳實踐。
 React在HTML中的作用:增強用戶體驗Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗Apr 09, 2025 am 12:11 AMReact通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 REACT組件:在HTML中創建可重複使用的元素Apr 08, 2025 pm 05:53 PM
REACT組件:在HTML中創建可重複使用的元素Apr 08, 2025 pm 05:53 PMReact組件可以通過函數或類定義,封裝UI邏輯並通過props接受輸入數據。 1)定義組件:使用函數或類,返回React元素。 2)渲染組件:React調用render方法或執行函數組件。 3)復用組件:通過props傳遞數據,構建複雜UI。組件的生命週期方法允許在不同階段執行邏輯,提升開發效率和代碼可維護性。
 反應嚴格模式目的Apr 02, 2025 pm 05:51 PM
反應嚴格模式目的Apr 02, 2025 pm 05:51 PMReact嚴格模式是一種開發工具,可通過激活其他檢查和警告來突出反應應用中的潛在問題。它有助於識別遺產代碼,不安全的生命週期和副作用,鼓勵現代反應實踐。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3漢化版
中文版,非常好用






