JavaScript內建物件Math實例分享
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-05-17 12:01:351685瀏覽
這篇文章為大家帶來了關於javascript內建物件math的相關知識,其中根據範例講解了Math中常用函數的用法,包括了絕對值方法、三個取整方法等等,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##Math概述
Math 物件不是建構函數,它具有數學常數和函數的屬性和方法。跟數學相關的運算(求絕對值,取整、最大值等)可以使用 Math 中的成員。Math中常用函數的用法
- Math.PI //圓周率
- Math. floor () //向下取整
- Math.ceil () //向上取整
- Math.round () //四捨五入就近取整注意﹣3.5 結果是-3
- Math.abs () //絕對值
- Math.max ()/ Math.min() //求最大值與最小值
- Math.random() //回傳一個隨機的小數0=
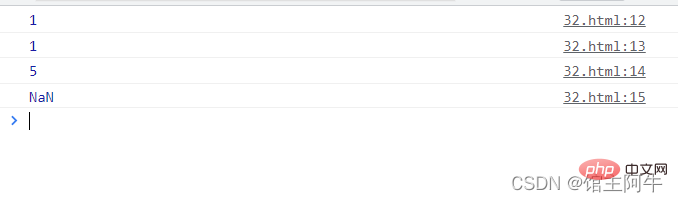
1.絕對值方法 //1.绝对值方法
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); //1
console.log(Math.abs('-5')); //5 会隐式转换,将数字字符串转换为数字,然后取绝对值
console.log(Math.abs('aniu')); // NaN

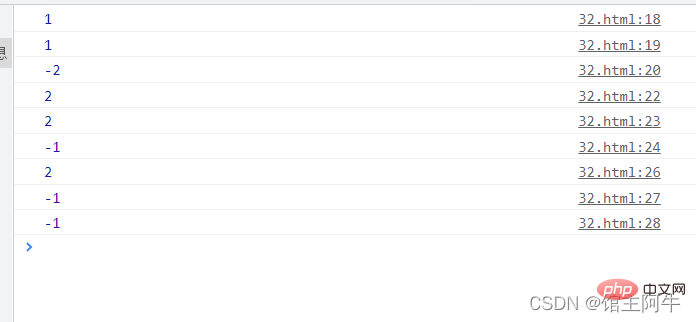
2.三個取整方法//2.三个取整方法
console.log(Math.floor(1.1)); //1
console.log(Math.floor(1.9)); //1
console.log(Math.floor(-1.1)); //-2
console.log(Math.ceil(1.1)); // 2
console.log(Math.ceil(1.9)); //2
console.log(Math.ceil(-1.9)); //-1
console.log(Math.round(1.5)); //2 四舍五入 .5这个特殊,是往大了取
console.log(Math.round(-1.5)); // -1 往大了取
console.log(Math.round(-1.2)); // -1

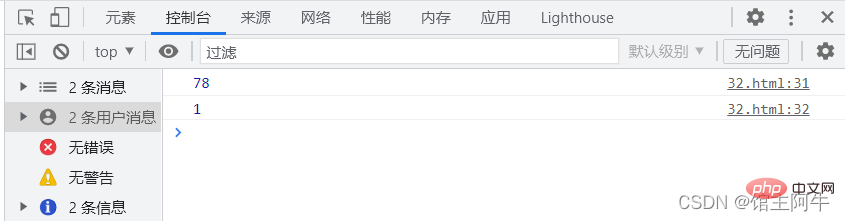
3.求最大值/最小值//3.求最大值/最小值
console.log(Math.max(1,5,78,46));
console.log(Math.min(1,5,78,46));

4.隨機數字 //4.随机数
console.log(Math.random());

#求兩個數字之間的隨機整數並且包含這兩個數字: //核心演算法
Math.floor(Math.random()*(max-min)) min;function getRandom(min,max){ return Math.floor(Math.random()*(max-min)) + min; } console.log(getRandom(1,7));

//随机点名
var arr = ['阿牛','梦梦','小鸣人','winter','小何','WA','贱神','扎哇'] //太多啦,就写这些举例啦
console.log(arr);
console.log('阿牛爱你们???');
function getRandom(min,max){
return Math.floor(Math.random()*(max-min)) + min;
}
console.log('随机点中了:' + arr[getRandom(0,arr.length - 1)]);

以上是JavaScript內建物件Math實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:angular學習之聊指令與管道下一篇:angular學習之聊指令與管道

