bootstrap怎麼實現右側懸浮框
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-05-06 11:34:223240瀏覽
在bootstrap中,可利用popover外掛程式實作右側懸浮框,該外掛程式用於提供一個擴展視圖,設定元素中的「data-placement」屬性就可以設定懸浮框的顯示方向,語法為「」。

本教學操作環境:Windows10系統、bootstrap3.3.7版、DELL G3電腦
bootstrap怎麼實作右側懸浮框
Bootstrap 彈出框(Popover)外掛程式
彈出框(Popover)與工具提示(Tooltip)類似,提供了一個擴充的視圖。如需啟動彈出框,使用者只需把滑鼠懸停在元素上即可。彈出框的內容完全可使用 Bootstrap 資料 API(Bootstrap Data API)來填入。此方法依賴工具提示(tooltip)。
用法
彈出框(Popover)外掛程式會根據需求產生內容和標記,預設是把彈出框(popover)放在它們的觸發元素後面。您可以有以下兩種方式新增彈出框(popover):
透過data 屬性:如需新增一個彈出方塊(popover),只需在一個錨/按鈕標籤上新增data -toggle="popover" 即可。錨的 title 即為彈出框(popover)的文字。預設情況下,外掛程式將彈出框(popover)設定在頂部。
<a href="#" data-toggle="popover" title="Example popover">
请悬停在我的上面
</a>透過JavaScript:透過JavaScript 啟用彈出框(popover):
$('#identifier').popover(options)
彈出方塊(Popover)插件不像之前所討論的下拉式選單及其他插件那樣,它不是純CSS 插件。如需使用該插件,您必須使用 jquery 啟動它(讀取 javascript)。使用下面的腳本來啟用頁面中的所有的彈出框(popover):
$(function () { $("[data-toggle='popover']").popover(); });下面的實例演示了透過 data 屬性使用彈出框(Popover)外掛程式的用法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 弹出框(Popover)插件</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>
$(function () {
$("[data-toggle='popover']").popover();
});
</script>
</body>
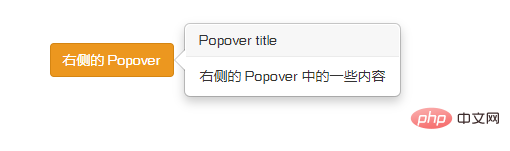
</html>輸出結果:

#相關推薦:bootstrap教學
#以上是bootstrap怎麼實現右側懸浮框的詳細內容。更多資訊請關注PHP中文網其他相關文章!

