foreach是es6裡的嗎
- 青灯夜游原創
- 2022-05-05 17:59:332952瀏覽
foreach不是es6的方法。 foreach是es3中遍歷數組的方法,可以呼叫數組的每個元素,並將元素傳給回調函數進行處理,語法“array.forEach(function(當前元素,索引,數組){...})” ;該方法不處理空數組。

本教學操作環境:windows7系統、ECMAScript 3版、Dell G3電腦。
foreach不是es6的方法。
foreach是es3中一個遍歷陣列的方法。

forEach() 方法用於呼叫陣列的每個元素,並將元素傳遞給回呼函數進行處理。
array.forEach(function(currentValue, index, arr){...})currentValue 必要。目前元素
index 可選。當前元素的索引值。
arr 可選。當前元素所屬的數組物件。
傳回值:undefined
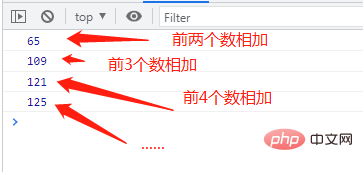
#範例1:計算陣列所有元素相加的總和
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item) {
sum += item;
console.log(sum);
});
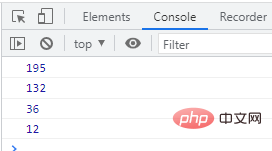
#範例2:將陣列中的所有值乘以數字3
var sum = 0;
var numbers = [65, 44, 12, 4];
numbers.forEach(function(item,index,arr) {
item = item * 3;
console.log(item);
});
【相關推薦:javascript影片教學、web前端 】
以上是foreach是es6裡的嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

