es6數組怎麼修改每個元素
- 青灯夜游原創
- 2022-05-05 15:34:382892瀏覽
兩種方法:1、用forEach(),將每個元素傳入回呼函數中進行修改,語法「arr.forEach(function f(v){//對v進行修改並輸出}」。2、用map(),將每個元素都傳入回呼函數中進行修改,最後將處理後的陣列進行輸出。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在es6中,可以使用以下兩種方法來修改陣列的每個元素
forEach():陣列每個元素都會執行一次回呼函數。
map():透過指定函數處理陣列的每個元素,並傳回處理後的陣列。
1、使用forEach()函數
#forEach() 方法用於呼叫陣列的每個元素,並將元素傳遞給回呼函數。
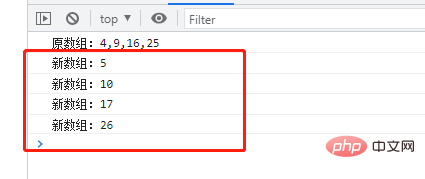
範例:陣列每個元素都加1
var arr = [4, 9, 16, 25];
console.log("原数组:"+arr);
arr.forEach(function myFunction(item) {
console.log("新数组:"+(item+1));
});
#2、使用map()函數
map() 方法傳回一個新數組,數組中的元素為原始數組元素呼叫函數處理後的值。
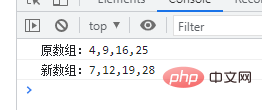
範例:數組每個元素都加3
var arr = [4, 9, 16, 25];
console.log("原数组:"+arr);
var a1=arr.map(function myFunction(item) {
return item+3;
});
console.log("新数组:"+a1);
#【相關推薦:javascript影片教學、web前端】
以上是es6數組怎麼修改每個元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:es6from方法怎麼用下一篇:es6from方法怎麼用

