扒一扒vscode Prettier選項中的16個實用屬性,讓程式碼變美!
- 青灯夜游轉載
- 2022-05-03 10:00:175437瀏覽
這篇文章扒拉一下vscode Prettier的選項,總結分享16個讓你的程式碼變漂亮的屬性,希望對大家有幫助!

做前端開發很久了,但每次都依賴鷹架或開源的程式碼模版的統一風格來寫程式碼,碰上不喜歡的又搞不清楚怎麼調整,百度幾下都沒搞好,只能將就著寫,這次就專門扒拉一下Prettier的選項,一次性搞懂這個在代碼格式化場景使用量相當大(20,533,053 安裝量)的工具。 【推薦學習:《vscode入門教學》】
Prettier介紹與使用設定:
Prettier是一款以較少的配置來支援多種程式語言進行程式碼格式化的工具,並且在大多數常用的編輯器都有整合和提供的插件。
我們在VSCode中透過文末提供的插件位址或在商店搜尋即可,找下載量最大的就對了。安裝插件後我們可以透過在專案根目錄設定.prettierrc檔案來設定一份符合我們自訂的風格,檔案內容推薦使用JSON格式組合。當然也支援其他的一個設定檔命名和書寫方式,文末也提供了原始文檔對應的位址,記得要將預設的格式化程式選擇為Prettier。


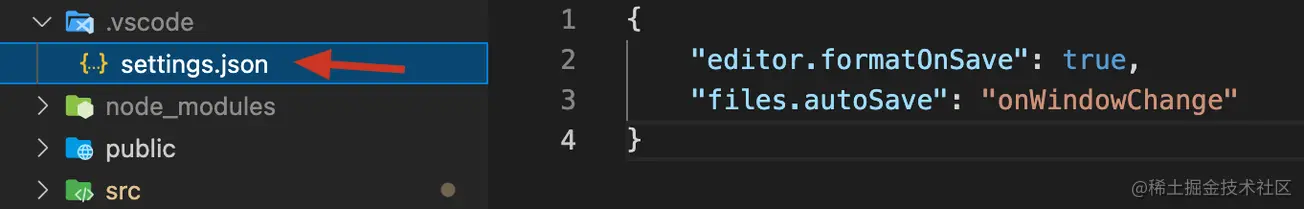
在這也推薦在專案下配置VSCode中儲存時格式化程式碼,並在視窗狀態變更是自動儲存,因為過多的保存可能會造成不必要的麻煩。

屬性介紹:
Print Width:
- 介紹與說明:程式碼行的寬度,一般建議每行最大長度建議為100/120,但最好不超過這兩個數。
- API:
printWidth - 參數類型:int
- #預設值:80
##Tab Width:
- 介紹和說明:指定每次縮排的空格數。
- API:
- tabWidth
- #預設值:2
Tabs:
- 介紹和說明:是否用製表符取代空格執行縮排。
- API:
- useTabs
- 預設值:false
介紹和說明:是否在程式碼語句結尾加上分號。
- API: semi
-
參數類型:bool - #預設值:true
介紹與說明:是否使用單引號,JSX單獨設定。
- API: singleQuote
-
參數類型:bool - 預設值:false
- ##JSX Quotes
介紹與說明:是否在JSX中使用單引號。
- API:
- jsxSingleQuote
參數類型:bool預設值:false- Trailing Commas
介紹和說明:在多行以逗號分割的語法中盡可能補充尾行逗號。
- API:
- trailingComma
參數類型:es5 / none / all預設值:es5
| all | |
以上是扒一扒vscode Prettier選項中的16個實用屬性,讓程式碼變美!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除

