css3怎麼設定input不可編輯
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-28 16:41:532674瀏覽
在css3中,可用「pointer-events」屬性設定input不可編輯,該屬性可定義元素是否對指標做出反應,屬性值設為none時,元素不對指標事件做出反應,也即不可編輯,語法「input{pointer-events:none}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3怎麼設定input不可編輯
pointer-events 屬性定義元素是否會對指標事件做出反應。
語法為:
pointer-events: auto|none;
屬性值 描述如下:
auto 預設值。元素對指標事件做出反應,例如 :hover 和 click。
none 元素不會對指標事件做出反應。
initial 將此屬性設為其預設值。
inherit 從其父元素繼承此屬性。
範例如下;
<!DOCTYPE html>
<html>
<head>
<style>
.input1 {
pointer-events: none;
}
.input2{
pointer-events: auto;
}
</style>
</head>
<body>
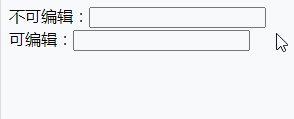
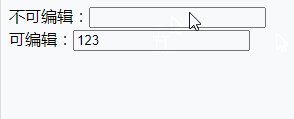
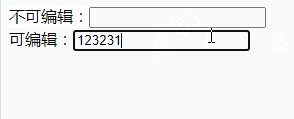
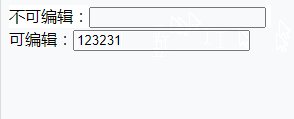
不可编辑:<input type="text" class="input1"><br>
可编辑:<input type="text" class="input2">
</body>
</html>輸出結果:

(學習影片分享:css視頻教程)
以上是css3怎麼設定input不可編輯的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3怎麼設定動畫旋轉速度下一篇:css3怎麼設定動畫旋轉速度

