jquery怎麼往div末尾增加內容
- 青灯夜游原創
- 2022-04-27 19:47:073412瀏覽
增加方法:1、用append(),語法“$(“div”).append("內容值")”,可往div的末尾處插入指定內容;2、用appendTo() ,語法“$("內容值").appendTo("div")”,可將指定內容插入到div的末尾處。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery往div末尾增加內容有兩種方法:
append( ) 方法
appendTo( ) 方法
#註:appendTo( ) 和append( ) 這兩個方法功能雖然相似,都是向所選元素內部的「結尾處」插入內容,但是兩者的操作對像是顛倒的。
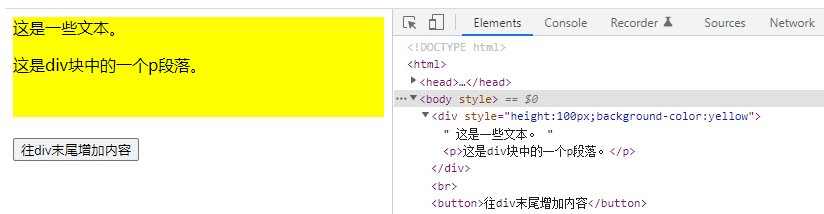
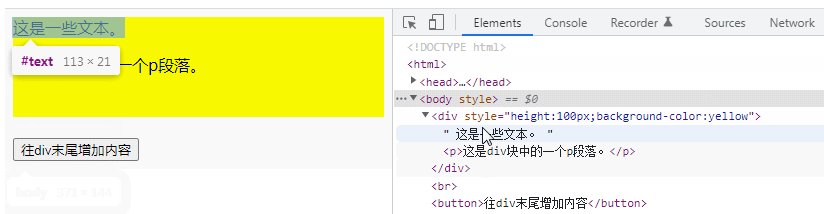
1、使用append()方法
語法:
$(A).append(B)
表示往A 內部的結尾處插入B。
範例:
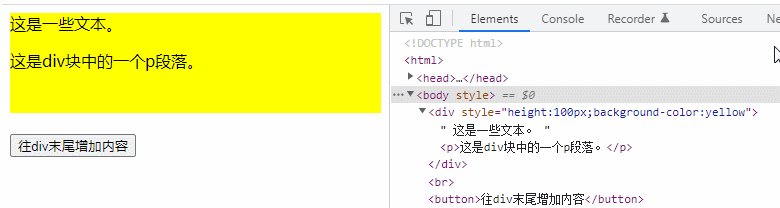
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
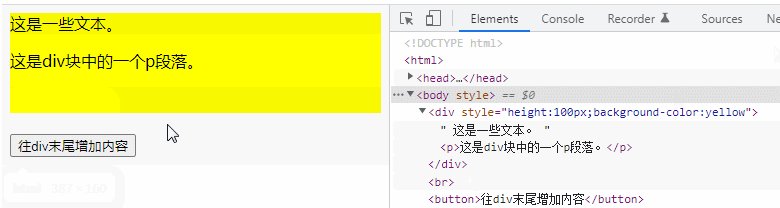
$("button").click(function() {
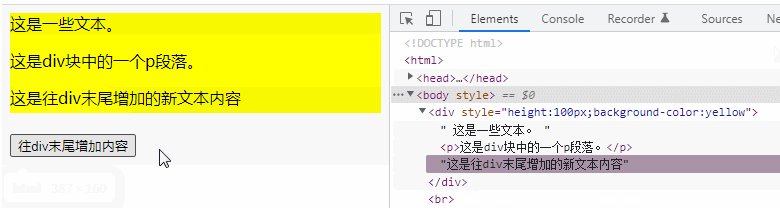
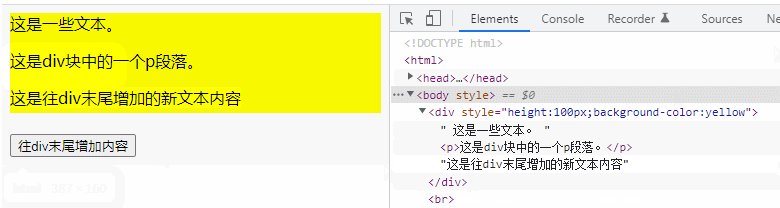
$("div").append("这是往div末尾增加的新文本内容");;
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div末尾增加内容</button>
</body>
</html>
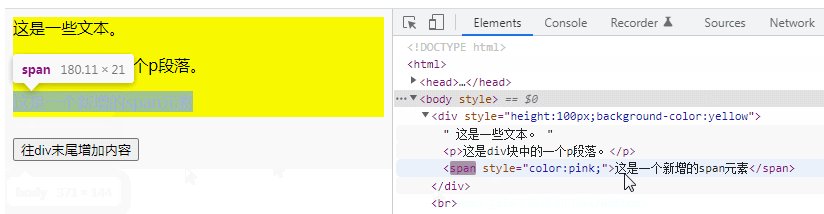
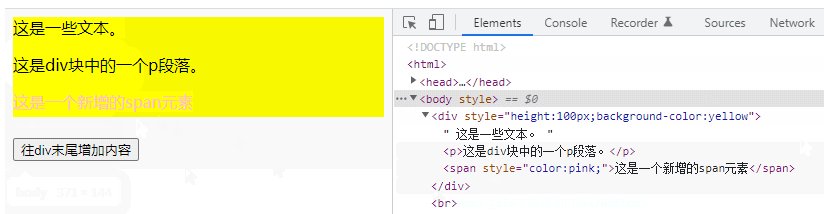
#2、使用appendTo()方法
語法:
$(A).appendTo(B)
表示將A 插入B 內部的結尾處。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("<span style='color:pink;'>这是一个新增的span元素</span>").appendTo("div");;
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div末尾增加内容</button>
</body>
</html>
#【推薦學習:jQuery影片教學、 web前端影片】
以上是jquery怎麼往div末尾增加內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

