css3中transition是什麼意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-24 17:44:533710瀏覽
css3中transition是「過渡」的意思,是用來設定元素過渡效果的一個屬性;該屬性是一個簡寫屬性,能夠為元素添加一個過渡動畫效果,透過參數可以設定過渡動畫的相關操作,語法為「transition:屬性名稱時間速度曲線延遲時間」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3中transition是什麼意思
transition在css3中是過渡的意思。
transition 屬性設定元素當過渡效果
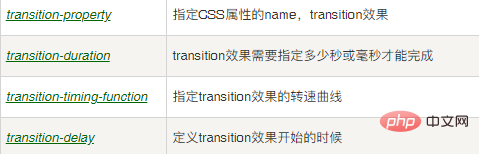
四個簡寫屬性為:
transition-property

 transition-timing-function
transition-timing-function
transition: property duration timing-function delay;###其中參數代表如下:###################範例如下:###
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
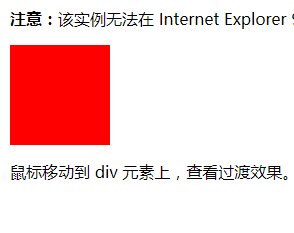
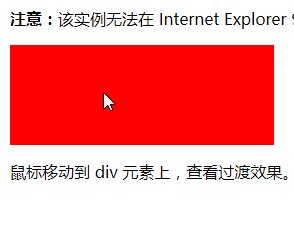
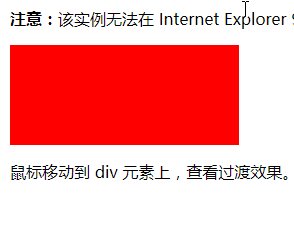
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>###輸出結果:## #############(學習影片分享:###css影片教學###)###以上是css3中transition是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

