jquery怎麼刪除div內所有子元素
- 青灯夜游原創
- 2022-04-21 19:08:207888瀏覽
刪除方法:1、用empty(),語法“$("div").empty();”,可刪除所有子節點和內容;2、用children()和remove(),語法“$("div").children().remove();”,只刪除子元素,不刪除內容。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery刪除div內所有子元素
#方法1:使用empty()
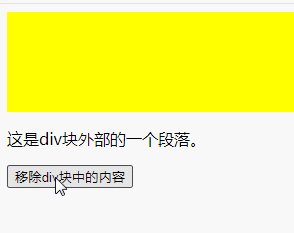
empty() 方法移除被選元素的所有子節點和內容。該方法不會移除元素本身,或它的屬性。
empty() 方法用於「清空」後代元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").empty();
});
});
</script>
</head>
<body>
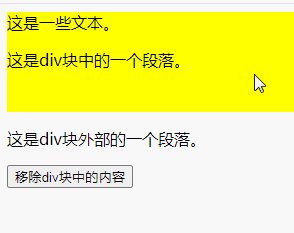
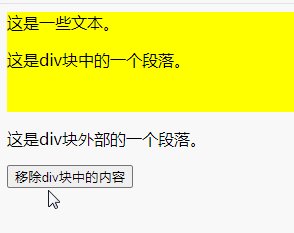
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
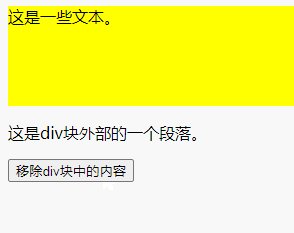
方法2:使用children()和remove()
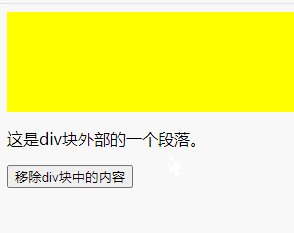
remove( ) 方法可以將元素及其內部的所有內容刪除
因此需要先使用children()方法取得div元素的所有子元素,在使用remove( ) 方法將取得的子元素刪除。
但這種方法不會刪除div元素本身的文字內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").children().remove();
});
});
</script>
</head>
<body>
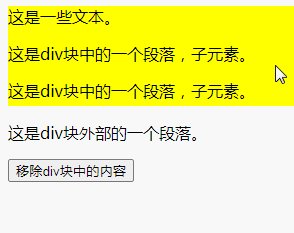
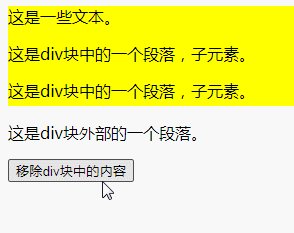
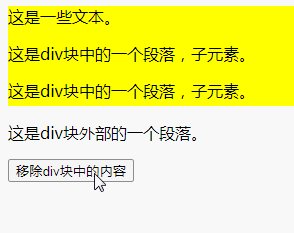
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落,子元素。</p>
<p>这是div块中的一个段落,子元素。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼刪除div內所有子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery中怎麼刪除一個類下一篇:jquery中怎麼刪除一個類

