react native怎麼刪除元件
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-21 16:10:432740瀏覽
react native可以利用「npm uninstall --save 元件」移除元件;npm可用於管理第三方元件包,參數設定為uninstall時,可用來刪除軟體包,參數「--save」表示會從“packages.json”中取得套件。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
react native怎麼刪除元件
react-native 新增&刪除第三方元件
刪除
##刪除指令:npm uninstall --save [第三方组件]如npm uninstall --save react-native-device-info#:如果簡單使用npm uninstall [第三方元件]是無法刪除package.json中的依賴函式庫的
擴充知識:
新增
#1:需要安裝rnpm 安裝指令:#
npm install rnpm -g2: 新增第三方元件 進入專案的根目錄(即package.json所在目錄),輸入指令:
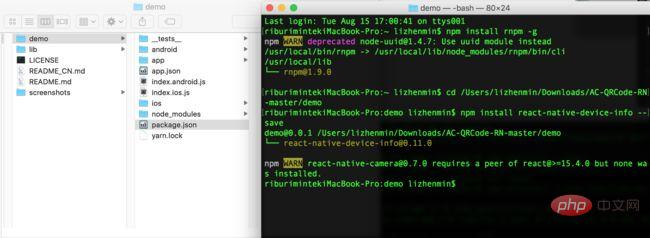
npm install [第三方库] -- save如npm install react-native-device-info -- save3:將第三方函式庫連結到專案 在專案的根目錄中輸入指令:rnpm link下圖為新增步驟

react影片教學》
以上是react native怎麼刪除元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

