react高階元件是什麼意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-18 10:10:463967瀏覽
在react中,高階元件是一個函數,是用於重複使用元件邏輯的高階技術;高階元件用來接受一個元件作為參數,傳回一個新的元件,這個新的元件會使用傳給它的元件作為子元件,可以用屬性代理和反向繼承兩種方法來實現高階元件。

本教學操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
react高階元件是什麼意思
高階元件是一個函數(而不是元件),它接受一個元件作為參數,並傳回一個新的元件。這個新的元件會使用你傳給它的元件作為子元件 -引用自React.js小書
高階元件(Higher-Order Components)是 React 中用於重複使用元件邏輯的高階技術。 HOC 本身不是 React API 的一部分。它們是從 React 構思本質中浮現出來的一種模式。
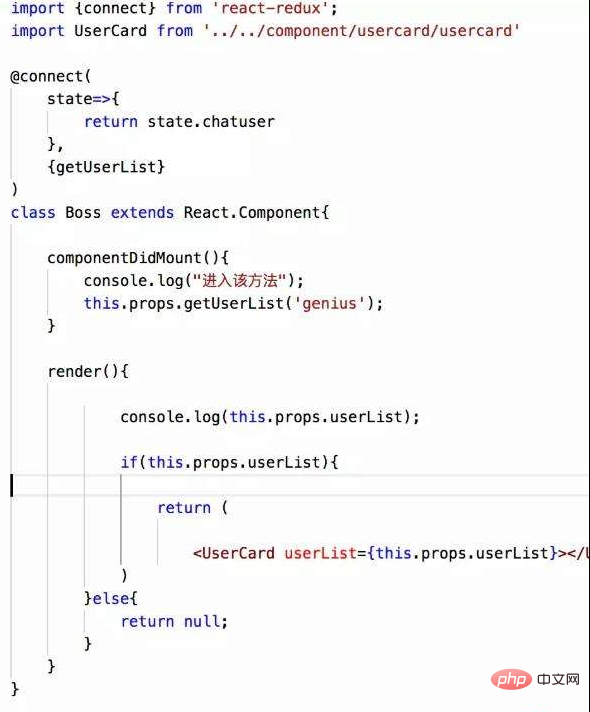
在我們專案中使用react-redux框架的時候,有一個connect的概念,這裡的connect其實就是一個高階元件。也包括類似react-router-dom中的withRouter的概念

#建構一個簡單的hoc
function hello (){
console.log("hello i love react ")
}
function hoc(fn){
return ()=>{
console.log("first");
fn();
console.log("end");
}
}
hello = hoc(hello);
hello();實作高階元件的方法
實作高階元件的方法有以下兩種:
#屬性代理。高階元件透過唄包覆的React元件來操作props
反向繼承。高階元件繼承於被包裹的React元件
接下來我們分別來闡述這兩種方法。
屬性代理
屬性代理程式是我們react中常見高階元件的實作方法,我們透過一個例子來說明:
import React,{Component} from 'react';
const MyContainer = (WraooedComponent) =>
class extends Component {
render(){
return <WrappedComponent {...this.props} />
}
}從這裡看到最重要部分是render 方法中傳回了傳入WrappedComponent的React元件。這樣,我們就可以透過高階組件來傳遞props。這種方法即為屬性代理。
自然,我們想要使用MyContainer這個高階元件就變得非常容易:
import React,{Component} from 'react';
class MyComponent extends Component{
//...
}
export default MyContainer(MyComponent);這樣元件就可以一層層地作為參數被調用,原始元件就具備了高階組件對它的修飾。就這麼簡單,保持單一元件封裝性的同時也保留了易用性。當然,我們也可以用decorator來轉換。
當使用屬性代理建立高階元件時,呼叫順序不同於mixin。上述執行生命週期的過程類似於堆疊呼叫:
didmount ->HOC didmount ->(HOCs didmount)->(HOCs will unmount)->HOC will unmount -> unmount
反向繼承
#另一種建構高階元件的方法稱為反向繼承,從字面意思來看,它一定與繼承性有關。我們同樣來看一個簡單的實作。
const MyContainer = (WrappedComponent)=>{
class extends WrappedComponent {
render(){
return super.render();
}
}
}如上程式碼。高階元件傳回的元件繼承於 WrappedComponent 。因為被動地繼承了 WrappedComponent,所有的呼叫都會反向,這也是種方法的由來。
這種方法與屬性代理不太一樣。它透過繼承WrappedComponent來實現,方法可以透過super來順序呼叫。因為依賴繼承機制。 HOC的呼叫順序和隊列是一樣的。
didmount -> HOC didmount ->(HOCs didmount) -> will unmount ->HOC will unmount ->(HOCs will unmount)
在反向繼承方法中,高階元件可以使用 WrappedComponent 引用,這表示它可以使用 WrappedComponent 的state 、props。生命週期和render方法。但它不能保證完整的子組件樹被解析。它有兩個比較大的特點,下面我們展開來講一講。
渲染劫持
渲染劫持就是指的是高階元件可以控制 WrappedComponent的渲染過程,並且渲染各種各樣的結果。我們可以在這個過程中在任何React元素輸出的結果中讀取、增加、修改、刪除props,或讀取或修改React元素樹,或條件顯示。又或用樣式包覆元素樹
控制state
高階元件可以讀取、修改或刪除WrappedComponent實例中的state,如果需要的話,也可以增加state。
元件命名
當包裹高階元件時,我們失去了原始 WrappedComponent的displayName,而元件名字是方便我們開發與除錯的重要屬性。
元件參數
有時,我們呼叫高階元件需要傳入一些參數,這可以用非常簡單的方式來實現。
import React from 'react'
function HOCFactoryFactory(...params){
return function HOCFactory(WrappedComponent){
return class HOC extends Component{
render(){
return <WrappedComponent {...this.props} />
}
}
}
}當你使用的時候,可以這麼寫:
HOCFactoryFactory(params)(WrappedComponent)
//or
@HOCFactoryFactory(params)class WrappedComponent extends React.Component{}這也是利用了函數式程式設計的特徵。可見,在React抽象的過程中,處處可見它的影子。
推薦學習:《react影片教學》
以上是react高階元件是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

