javascript怎麼實現字慢慢的出現
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-13 17:58:552773瀏覽
在JavaScript中,可以利用fadeIn()方法實現字慢慢的出現,該方法可以從隱藏到可見逐漸改變被選元素的不透明度,可以在參數內設定字慢慢出現的速度,語法為「文字元素物件.fadeIn(速度);」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼實現字慢慢的出現
fadeIn() 方法逐漸改變被選元素的不透明度,從隱藏到可見(褪色效果)。
語法為:
$(selector).fadeIn(speed,easing,callback)
其中參數為:
speed 可選。規定褪色效果的速度。可能的值:
毫秒
#"slow"
- ##"fast"
- "swing" - 在開頭/結尾移動慢,在中間移動快
- "linear" - 勻速移動
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").fadeOut(3000)
});
$(".btn2").click(function(){
$("p").fadeIn(3000);
});
});
</script>
</head>
<body>
<button class="btn1">淡出</button>
<button class="btn2">淡入</button>
<p>这是一个段落。</p>
</body>
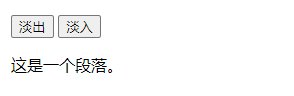
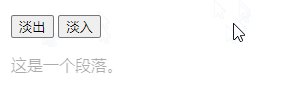
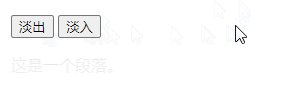
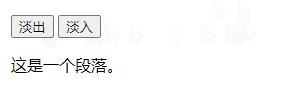
</html>輸出結果:

以上是javascript怎麼實現字慢慢的出現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

