es6怎麼判斷值是否為空
- 青灯夜游原創
- 2022-04-13 12:03:207479瀏覽
判斷方法:1、利用“typeof(變數)=='undefined'”語句,如果傳回“true”則為空;2、利用typeof語句判斷值型別是否為“null”,如果是則為空;3、利用「!變數&&變數!=0」語句,如果傳回值為「true」則為空。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
在開發中我們常常要進行非空判斷,而JavaScript 中有兩種特殊資料型別:undefined 和null:
null: Null 類型,表示“空值”,代表一個空物件指針,使用typeof 運算得到“object”,所以我們可以認為它是一個特殊的物件值。undefined: Undefined 類型,當宣告了一個變數未初始化時,得到的就是 undefined。
下面來看看es6判斷值是否為空(非空判斷)的方式。
1,只判斷是否為undefined
#var a;
var b = null;
if(typeof(a) == 'undefined') {
console.log('a 是 undefined');
}else{
console.log('a 不是 undefined');
}
if(typeof(b) == 'undefined') {
console.log('b 是 undefined');
}else{
console.log('b 不是 undefined');
}
2,僅判斷是否為null
var a;
var b = null;
if(!a && typeof(a) !== 'undefined' && a != 0) {
console.log('a 是 null');
}else{
console.log('a 不是 null');
}
if(!b && typeof(b) !== 'undefined' && b != 0) {
console.log('b 是 null');
}else{
console.log('b 不是 null');
}
3,非空判斷
(1)實際開發中我們可能不需要區分地這麼細,而是只要簡單地進行非空判斷(如果變數為undefined 或為null 都表示空),那麼可以使用下面方法:
var a;
var b = null;
if(!a) {
console.log('a 为空');
}else{
console.log('a 不为空');
}
if(!b) {
console.log('b 为空');
}else{
console.log('b 不为空');
}
(2)如果變數有可能是數字 0 的話,使用上面的判斷還不夠嚴謹,可以使用下面方法:
var a;
var b = null;
var c = 0;
if(!a && a != 0) {
console.log('a 为空');
}else{
console.log('a 不为空');
}
if(!b && b != 0) {
console.log('b 为空');
}else{
console.log('b 不为空');
}
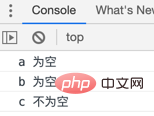
if(!c && c != 0) {
console.log('c 为空');
}else{
console.log('c 不为空');
}
【相關推薦:javascript影片教學 、web前端】
以上是es6怎麼判斷值是否為空的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:es6宣告變數必須初始化嗎下一篇:es6宣告變數必須初始化嗎

