首頁 >web前端 >Bootstrap教程 >bootstrap的表格樣式有哪些
bootstrap的表格樣式有哪些
- 青灯夜游原創
- 2022-04-12 12:06:3410670瀏覽
表格樣式有7種:1、「.table」樣式,可定義基礎表格,只有橫向分隔線;2、「.table-striped」樣式,可定義斑馬線表格,表格隔行有淺灰色的背景色;3、「.table-bordered」樣式,全部為表格儲存格新增邊框樣式等。

本教學操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
Bootstrap 表格類別樣式
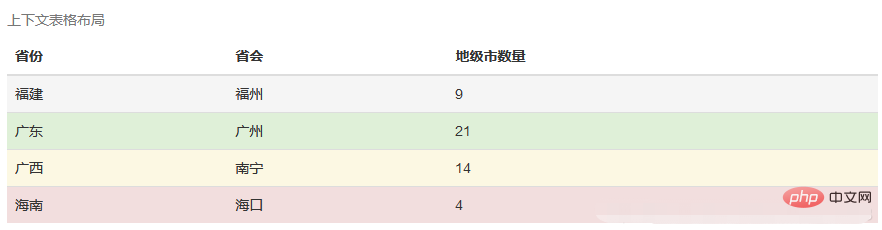
☑ .table:基礎表格,為任一 #☑ .table-striped:斑馬線表格 ☑ .table-bordered:帶邊框的表格 ☑ .table-hover:滑鼠懸停高亮的表格 ☑ .table-condensed:緊湊型表格 ☑ .table-responsive:回應式表格 #☑ 上下文類別表格 下面就以上表格類別樣式,作簡單介紹: 一、基礎表格 在Bootstrap中,對於基礎表格是透過類別名稱「.table」來控制。如果在 效果圖如下: #「.table」主要有三個作用: 給表格設定了margin-bottom:20px以及設定單元內距 在thead底部設定了一個2px的淺灰實線 #每個單元格頂部設定了一個1px的淺灰實線 二、條紋表格 有時候為了讓表格更具閱讀性,需要將表格製作成類似斑馬線的效果。簡單點說就是讓表格帶有背景條紋效果。在Bootstrap中實現這種表格效果並不困難,只需要在 效果圖: 其效果與基礎表格相比,僅是在tbody隔行有一個淺灰色的背景色。其實現原理也非常的簡單,利用CSS3的結構性選擇器「:nth-child」來實現,所以對於IE8以及其以下瀏覽器,沒有背景條紋效果。 三、邊框表格 基礎表格只讓表格部分地方有邊框,但有時候需要整個表格有邊框效果。 Bootstrap出於實際運用,也考慮這種表格效果,即所有單元格具有一條1px的邊框。 Bootstrap中帶有邊框的表格使用方法和斑馬線表格的使用方法類似,只需要在基礎表格 效果圖: #四、懸停錶格 當滑鼠停留在表格的行上面有一個高亮的背景色,這樣的表格讓人看起來就是舒服,時刻告訴使用者正在閱讀表格哪一行的資料。 Bootstrap的確沒有讓你失望,他也考慮到這種效果,其提供了一個「.table-hover」類別名稱來實現這種表格效果。 滑鼠懸停高亮的表格使用也簡單,只需 效果圖: 滑鼠懸浮高亮的效果主要是透過「hover」事件來實現,設定了「tr:hover」時的th、td的背景色為新顏色。 附註:其實,滑鼠懸浮高亮表格,可以和Bootstrap其他表格混合使用。簡單點說,只要你想讓你的表格具備懸浮高亮效果,你只要為這個表格加上「table-hover」類別名稱就好了。例如,將前面介紹的幾種表格結合使用: 五、上下文類別表格 #透過給tr和td添加樣式,為行或單元格添加指定樣式的背景色,突顯上下文,常用的樣式有active、success、info、danger和warning。如下圖所示: 效果圖: #六、響應式表格 随着各种手持设备的出现,要想让你的Web页面适合千罗万像的设备浏览,响应式设计的呼声越来越高。在Bootstrap中也为表格提供了响应式的效果,将其称为响应式表格。 Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将 Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。示例如下: 七、紧凑型表格: 何谓紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小。换句话说,要实现紧凑型表格只需要重置表格单元格的内距padding的值。那么在Bootstrap中,通过类名“table-condensed”重置了单元格内距值。 紧凑型表格的运用,也只是需要在 Bootstrap中紧凑型的表格与基础表格差别不大,因为只是将单元格的内距由8px调至5px。 更多关于bootstrap的相关知识,可访问:bootstrap基础教程!! 新增基本樣式(只有橫向分隔線)
元素中不加入任何類別名,表格是無任何樣式效果的。想得到基礎表格,我們只要在
元素上加上「.table」類別名,就可以得到Bootstrap的基礎表格:
省份
城市
广东
深圳
广西
桂林
海南
三亚

的基礎上增加類別名稱「.table-striped」即可:

基礎上新增一個「.table-bordered」類別名稱即可:

元素上加上類別名稱「table-hover」即可:

<table class="table table-striped table-bordered table-hover">
…
</table>
省份
省会
地级市数量
福建
福州
9
广东
广州
21
广西
南宁
14
海南
海口
4

置于这个容器当中,这样表格也就具有响应式效果。
<div class="table-responsive">
<table class="table table-bordered">
…
</table>
</div>
基础上添加类名“table-condensed”:
以上是bootstrap的表格樣式有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

