ES5和JavaScript是什麼關係
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-11 10:45:142922瀏覽
ES5和JavaScript的關係是:ES5是JavaScript語言的國際標準,JavaScript是ES5的實作。 ES5是ECMAScript基於JavaScript的規範標準的修正版本,規定了JavaScript的組成部分。

本教學操作環境:windows10系統、ECMAScript 5.1&&javascript1.8.5版、Dell G3電腦。
ES5和JavaScript是什麼關係
一、什麼是Javascript?
JavaScript(簡稱「JS」)一種動態型別、弱型別、基於原型的客戶端腳本語言,用來為HTML網頁增加動態功能。
動態:
在執行時確定資料類型。變數使用之前不需要型別聲明,通常變數的型別是被賦值的那個值的型別。弱類:
計算時可以不同型別之間對使用者透明地隱式轉換,即使型別不正確,也能透過隱式轉換得到正確的型別。原型:
新物件繼承物件(作為模版),將自身的屬性共享給新對象,模版物件稱為原型。這樣新物件實例化後不但可以享有自己建立時和執行時定義的屬性,而且可以享有原型物件的屬性。
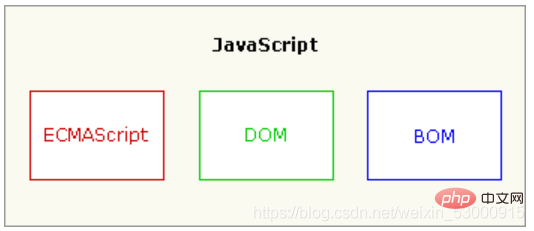
JavaScript由三個部分組成:
1. ECMAScript(核心)
作為核心,它規定了語言的組成部分:語法、類型、語句、關鍵字、保留字、運算符、物件
2. DOM(文件物件模型)
# DOM把整個頁面映射為多層節點結果,開發人員可藉助DOM提供的API,輕鬆刪除、新增、取代或修改任何節點。
3. BOM (瀏覽器物件模型)
支援可以存取和操作瀏覽器視窗的瀏覽器物件模型,開發人員可以控制瀏覽器顯示的頁面以外的部分。 
二、ECMAScript和JavaScript?
#ECMAScript和JavaScript到底是什麼關係?很多初學者會感到困惑,簡單來說,ECMAScript是JavaScript語言的國際標準,JavaScript是ECMAScript的實作。
1996年11月,JavaScript的創造者Netscape公司,決定將JavaScript提交給國際標準化組織ECMA,希望這種語言能成為國際標準。隔年,ECMA發布262號標準文件(ECMA-262)的第一版,規定了瀏覽器腳本語言的標準,並將這種語言稱為ECMAScript。這個版本就是ECMAScript 1.0版。
三、什麼是ES5?
ECMAScript 5.1 (或僅 ES5) 是ECMAScript(基於JavaScript的規格)標準最新修正。與HTML5規範進程本質類似,ES5透過對現有JavaScript方法加入語句和原生ECMAScript物件做合併實現標準化。 ES5也引進了一個語法的嚴格變種,稱為」嚴格模式(strict mode)」
#【相關推薦:javascript影片教學、web前端】
以上是ES5和JavaScript是什麼關係的詳細內容。更多資訊請關注PHP中文網其他相關文章!

