html英文單字怎麼不換行顯示
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-03-28 10:15:394744瀏覽
html英文單字不換行顯示的方法:1、使用word-break屬性,為英文單字元素加上「word-break:keep-all;樣式即可;2、使用word-wrap屬性,給英文單字元素加入「word-wrap:normal;」樣式即可。

#本文操作環境:Windows10系統、html5版、Dell G3電腦。
html英文單字怎麼不換行顯示
1、word-break 屬性規定自動換行的處理方法。
透過使用word-break 屬性,可以讓瀏覽器實作在任何位置的換行
語法
word-break: normal|break-all|keep-all;
#normal 使用瀏覽器預設的換行規則。
break-all 允許在單字內換行。
keep-all 只能在半角空格或連字號處換行。
範例如下:
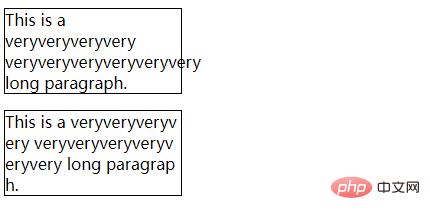
<html> <head> </head> <body> <p style="width:11em;border:1px solid #000000;word-break:keep-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> <p style="width:11em;border:1px solid #000000;word-break:break-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> </body> </html>
輸出結果:

#2、word-wrap 屬性允許長單字或URL 位址換行到下一行。
語法
word-wrap: normal|break-word;
normal 只在允許的斷字點換行(瀏覽器保持預設處理)。
break-word 在長字或 URL 位址內部進行換行。
範例如下:
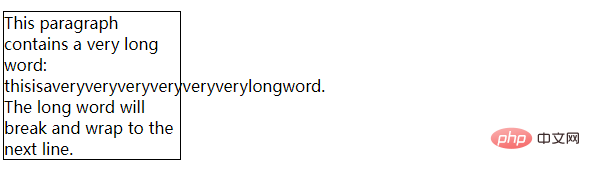
<html> <head> </head> <body> <p style="width:11em;border:1px solid #000000;word-wrap:normal;">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p> </body> </html>
輸出結果:

推薦教學:《html影片教學》
以上是html英文單字怎麼不換行顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

