這篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了包含JavaScript簡單入門、JavaScript基礎語法等等整理的知識點,希望對大家有幫助。

相關推薦:javascript教學
#一、JavaScript簡單入門
1.1.一門客戶端腳本語言
運行在客戶端瀏覽器中的。每個瀏覽器都有JavaScript的解析引擎
腳本語言:不需要編譯,直接就可以被瀏覽器解析執行了
功能:可以來增強使用者和html頁面的互動過程,可以來控制html元素,讓頁面有一些動態的效果,增強用戶的體驗
1.2.JavaScript發展史
1992年,Nombase公司,開發出第一個客戶端腳本語言,專門用於表單的校驗。命名為 : C-- ,後來更名為:ScriptEase
1995年,Netscape(網景)公司,開發了一門客戶端腳本語言:LiveScript。後來,請來SUN公司的專家,修改LiveScript,命名為JavaScript
1996年,微軟抄襲JavaScript開發出JScript語言
1997年,ECMA(歐洲電腦製造商協會),制定出客戶端腳本語言的標準:ECMAScript,就是統一了所有客戶端腳本語言的編碼方式。
JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
1.3.JavaScript優勢
a.解釋性語言
b.基於物件
c.事件驅動
d.弱型別
e .安全性高
f.跨平台
1.4.JavaScript引用
如需在HTML 頁面中插入JavaScript,請使用<script></script> 標籤。 <script> 和 </script> 會告訴 JavaScript 在何處開始和結束。 <script> 和</script> 之間的程式碼行包含了JavaScript
<script></script>
1.5.JavaScript輸出的幾種方式
window.alert()document.write()innerHTML console.log()
就個人使用來看console.log()在程式設計中使用是較多切方便的直接F12控制台即可查看輸出內容
1.6.JavaScript有哪些關鍵字

1.7.JavaScript註解
// 這是程式碼:單句註釋,在編輯器一般是ctrl L鍵。
/* 這是程式碼 */:多行註釋,在編輯器一般是ctrl shift L鍵。
1.8.JavaScript常見識別碼有哪些

#1.9.JavaScript常見HTML事件有哪些

1.10.JavaScript常見運算子

#1.11.JavaScript常見賦值運算子

1.12. JavaScript常見比較運算子

1.13.JavaScript常見邏輯運算子

2、細講JavaScript基礎語法
2.1.變數
2.1.1.定義一個變數
// 声明一个变量名为test的变量。var test;
var age, name, sex;//声明age、name、sex三个变量
//同时声明变量并赋值var age = 10, name = "小强", sex = "1";
2.1.2.變數命名規則及規格
#1、由字母、數字、底線、符號組成,不能以數字開頭
2、不能使用關鍵字,例如:while
3、區分大小寫
規範:約定俗成的寫法
1、變數名稱要有意義.
2、遵守駝峰命名法,駝峰命名法:首字母小寫,後面單字首字母大寫,例如userName.
2.2.資料類型
其中數據類型有:Number類型、String類型、Boolean類型、Undefined類型、Null類型、Object類型
2.2.1.Number
Number數字類型:包含整數和小數
可以表示:十進位、八進位、十六進位
#如:
var num = 10; //十进制var num1 = 012; //八进制var num2 = ox123; //十六进制
數值範圍:
console.log(Number.MAX_VALUE); //最大值 值为5e-324console.log(Number.MIN_VALUE); // 最小值 值为1.7976931348623157e+308无穷大:Infinity无穷小:-Infinity
數值判斷不可以用小數驗證小數以及不要用NaN驗證是不是NaN (NaN----not a number) 但是可以用isNaN— is not a number結果是不是NaN
如:
var num; //声明一个变量,未赋值console.log(isNaN(num)); // true 不是一个数字吗? 结果是true
2.2.2.String
字串轉義符:
| 轉義序列 | 字元 |
|---|---|
| #\b | ##已退格|
| 走紙換頁 | |
| 換行 | |
| Enter | |
| 橫向跳格(Ctrl-I) | |
| 單引號 | |
| 雙引號 | |
| 雙斜線 |
| 方法 | 描述 |
|---|---|
| String.match(Reg) | 返回RegExp匹配的包含全部字符串的数组或null |
| String.search(Reg) | 返回RegExp匹配字符串首次出现的位置 |
| String.replace(Reg, newStr) | 用newStr替换RegExp匹配结果,并返回新字符串 |
| String.split(Reg) | 返回字符串按指定RegExp拆分的数组 |
var str = 'a1b2c3a4a5',
reg = /a/g;console.log(str.match(reg)); //["a", "a", "a"]var str = 'a1b2c3a4a5',
reg = /a/;console.log(str.search(reg)); //0var str = 'a1b2c3a4a5',
reg = /a/g;console.log(str.replace(reg,function(){
console.log(arguments);
return 5555;}));var str = 'a,b,c,d',
reg = /,/g;//console.log(str.split(',')); //["a", "b", "c", "d"]console.log(str.split(reg)) //["a", "b", "c", "d"]
2.7.3.RegExp对象的方法
| 方法 | 描述 |
|---|---|
| RegExp.exec(String) | 在字符串中执行匹配搜索,返回首次匹配结果数组 |
| RegExp.test(String) | 在字符串中测试模式匹配,返回true或false |
2.7.4.修饰符
修饰符也称作标识符,可指定匹配的模式,修饰符用于执行区分大小写和全局匹配。
i忽略大小写匹配。
g全局匹配,没有g只匹配第一个元素,就不在进行匹配。
m执行多行匹配
var patt = /pattern/i; //忽略大小写匹配var patt = /pattern/g; //全局匹配var patt = /pattern/m; //执行多行匹配
2.7.5.元字符
在正则表达式中具有特殊意义的专用字符。
特殊的转译字符. \ /。
. 单个任意字符,除了换行符\n与制表符\r \ 转义字符,将具有特殊意义的符号转义成普通符号: \.\d 数字[0~9]\D 非数字 \s 空格 \S 非空格 \w 字符[字母|数字|下划线]\W 非字符 \b 单词边界( 除了 (字)字母 数字_ 都算单词边界) \B 非单词边界
var reg = /\./;//匹配.var reg = /\\/;//匹配\var reg = /\//;//匹配/var str = '\\';var reg = /\\/g;console.log(reg.test(str)); //true
2.8.JavaScript常用对象
2.8.1.Date对象
Date对象是一个有关日期和时间的对象。它具有动态性,必须试用new关键字创建一个实例,如:
var Mydata=new Date();
Date对象没有提供直接访问的属性,只有获取和设置日期的方法,如下表

2.8.2.String对象
String对象是JavaScript提供的字符串处理对象,创建对象实例后才能引用,它提供了对字符串进行处理的属性和方法(类似java一样)具体如下表:
属性 length —返回字符串中字符的个数。
注意:一个汉字也是一个字符!!

2.8.3.Math对象
属性:
Math对象方法:
三角函数(sin(), cos(), tan(),asin(), acos(), atan(), atan2())是以弧度返回值的。可以通过除法Math.PI / 180把弧度转换为角度,也可以通过其他方法来转换。
| 方法 | 说明 |
|---|---|
| Math.abs(x) | 返回x的绝对值. |
| Math.acos(x) | 返回x的反余弦值. |
| Math.acosh(x) | 返回x的反双曲余弦值. |
| Math.asin(x) | 返回x的反正弦值. |
| Math.asinh(x) | 返回x的反双曲正弦值. |
| Math.atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值. |
| Math.atanh(x) | 返回 x 的反双曲正切值. |
| Math.atan2(x, y) | 返回 y/x 的反正切值. |
| Math.cbrt(x) | 返回x的立方根. |
| Math.ceil(x) | 返回x向上取整后的值. |
| Math.clz32(x) | Returns the number of leading zeroes of a 32-bit integer. |
| Math.cos(x) | 返回x的余弦值. |
| Math.cosh(x) | 返回x的双曲余弦值. |
| Math.exp(x) | 返回 Ex, 当x为参数, E 是欧拉常数 (2.718…), 自然对数的底. |
| Math.expm1(x) | 返回 exp(x)-1 的值. |
| Math.floor(x) | 返回小于x的最大整数。 |
| Math.fround(x) | Returns the nearest single precision float representation of a number. |
| Math.hypot([x[,y[,…]]]) | Returns the square root of the sum of squares of its arguments. |
| Math.imul(x) | Returns the result of a 32-bit integer multiplication. |
| Math.log(x) | Returns the natural logarithm (loge, also ln) of a number. |
| Math.log1p(x) | Returns the natural logarithm of 1 + x (loge, also ln) of a number. |
| Math.log10(x) | Returns the base 10 logarithm of x. |
| Math.log2(x) | Returns the base 2 logarithm of x. |
| Math.max([x[,y[,…]]]) | 返回0个到多个数值中最大值. |
| Math.min([x[,y[,…]]]) | 返回0个到多个数值中最小值. |
| Math.pow(x,y) | 返回x的y次幂. |
| Math.random() | 返回0到1之间的伪随机数. 可能等于0,但是一定小于1 |
| Math.round(x) | 返回四舍五入后的整数.但是Math.round(-4.40)值为-4 |
| Math.sign(x) | 返回x的符号函数, 判定x是正数,负数还是0. |
| Math.sin(x) | 返回正弦值. |
| Math.sinh(x) | 返回x的双曲正弦值. |
| Math.sqrt(x) | 返回x的平方根. |
| Math.tan(x) | 返回x的正切值. |
| Math.tanh(x) | 返回x的双曲正切值. |
| Math.toSource() | 返回字符串 “Math”. |
| Math.trunc(x) | 返回x的整数部分,去除小数. |
例子1:写一个函数,返回从min到max之间的随机整数,包括min不包括max
function getRandomArbitrary(min, max) {
return min + Math.random() * (max - min);}
例子2:写一个函数,生成一个长度为 n 的随机字符串,字符串字符的取值范围包括0到9,a到 z,A到Z
function getRandomInt(min, max) {
return min + Math.floor(Math.random() * (max - min + 1));}function randomStr(n){
var dict = '1234567890abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
var str = '';
for(i = 0; i <h3 id="数组对象">2.8.4.数组对象</h3><p>数组的分类**<br> 1、二维数组,二维数组的本质是数组中的元素又是数组。</p><pre class="brush:php;toolbar:false">var arr = [[1,2],[a,b]];alert(arr[1][0]); //a 第2列第1行所在的元素2、稀疏数组
稀疏数组是包含从0开始的不连续索引的数组。在稀疏数组中一般length属性值比实际元素个数大(不常见)
举例
var a=["a",,"b",,,,"c",,];
数组对象属性
| 属性 | 作用 |
|---|---|
| length 属性 | 表示数组的长度,即其中元素的个数 |
| prototype 属性 | 返回对象类型原型的引用 |
| constructor 属性 | 表示创建对象的函数 |
1.length属性:
alert(arr.length); //显示数组的长度10arr.length=15; //增大数组的长度,length属性是可变的alert(arr.length); //显示数组的长度已经变为15
2.prototype 属性
prototype 属性返回对象类型原型的引用。prototype 属性是object共有的。
objectName.prototype
objectName 参数是object对象的名称。
说明:用 prototype 属性提供对象的类的一组基本功能。 对象的新实例“继承”赋予该对象原型的操作。
对于数组对象,用以下例子说明prototype 属性的用途。
给数组对象添加返回数组中最大元素值的方法。要完成这一点,声明一个函数,将它加入 Array.prototype, 并使用它。
function array_max( ){
var i, max = this[0];
for (i = 1; i <p>3.constructor 属性</p><blockquote><p>constructor 属性表示创建对象的函数。<br> object.constructor //object是对象或函数的名称。<br> 说明:constructor 属性是所有具有prototype 的对象的成员。它们包括除 Global 和 Math对象以外的所有JScript固有对象。constructor属性保存了对构造特定对象实例的函数的引用。</p></blockquote><p>例如:</p><pre class="brush:php;toolbar:false">x = new String("Hi");if (x.constructor == String) // 进行处理(条件为真)。//或function MyFunc {// 函数体。}y = new MyFunc;if (y.constructor == MyFunc) // 进行处理(条件为真)。Array的对象方法
说明:部分是ECMAScript5的新特性(IE678不支持)
| 方法 | 作用 |
|---|---|
| concat() | 连接两个或者更多的数组,并返回结果 |
| join() | 将数组的元素组起一个字符串 |
| pop() | 删除并返回数组的最后一个元素 |
| push() | 数组末尾添加一个或者多个元素,返回新的长度 |
| reverse | 颠倒数组中元素的顺序 |
| shift() | 删除并返回数组的第一个元素 |
| slice() | 从某个已有的数组返回选定的元素 |
| sort() | 对数组元素排序 |
| splice() | 删除元素,并向数组添加新元素 |
| toSource() | 返回该对象的源代码 |
| toString() | 把数组转化为字符串并返回结果 |
| toLocalString() | 把数组转化为本地元素并返回结果 |
| unshift | 向数组开头添加一个或者更多的元素,并返回新的长度 |
| valueof() | 返回数组对象的原始值 |
| forEach() | 遍历数组对象 |
| map() | 对数组做一些映射 |
| filter() | 过滤 |
| every() | 检查判断 |
| some() | 检查判断 |
| reduce() | 两两执行一定的操作 |
| reduceRight() | 从右到左执行操作 |
| indexOf() | 数组检索查找某个元素 |
| Array.isArray([]) | 判断是否是数组 |
主要对一些新特性进行讲解
concat
concat作用是拼接数组,需要注意的是也可以把一个数组元素作为拼接的元素,如果这样的话,数组会被拉平,再和其它的元素拼接起来成为新的数组,但是不会被拉平两次,concat不会修改原数组。
例如:
var arr=[1,2,3,4,5];arr.concat([10,11],13);//[1,2,3,4,5,10,11,13]arr.concat([1,[2,3]]);//[1,2,3,4,5,1,[1,3]]
slice
slice(a,b)a和b可以取负数,表示从a位置开始截取到b位置的一段数组,是一个左闭右开的区间,a和b可以取负数,如果是负数代表倒数第a/b个元素
var arr=[1,2,3,4,5];arr.slice(1,3);//[2,3]arr.slice(1);//[2,3,4,5]arr.slice(1,-1);//[2,3,4]arr.slice(-4,-3);//[2]
splice
splice删除元素并向数组添加新元素
object.splice(a)从左边开始删除a个元素
object.splice(a,b)从a位置开始截取其中的b个元素
object.splice(a,b,c,d)从a位置开始截取b个元素,并将c和d或者更多的元素插入原数组
需要注意的是splice会修改原数组
var arr=[1,2,3,4,5];arr.splice(2);//[3,4,5]arr;//[1,2];原数组被修改了var arr=[1,2,3,4,5];arr.splice(2,2);//[3,4]arr;//[1,2,5];var arr=[1,2,3,4,5];arr.splice(1,1,‘a’,‘b’);//[2]arr;//[1,"a","b",3,4,5];
foreach
foreach()函数从头到尾把数组遍历一遍。有三个参数分别是:数组元素,元素的索引,数组本身
var arr = [1, 2, 3, 4, 5];arr.forEach(function(x, index, a){//分别对应:数组元素,元素的索引,数组本身
console.log(x + '|' + index + '|' + (a === arr));});// 1|0|true// 2|1|true// 3|2|true// 4|3|true// 5|4|true
reduce()
Array的reduce()把一个函数作用在这个Array的[x1, x2, x3…]上,这个函数必须接收两个参数,reduce()把结果继续和序列的下一个元素做累积计算,其效果就是:
[x1, x2, x3, x4].reduce(f) = f(f(f(x1, x2), x3), x4)
var arr = [1, 2, 3];var sum = arr.reduce(function(x, y) {
return x + y}, 0); //参数 0是可选的,如果写了参数0那第一次传递的两个值就是0和1如果不写第一次传递的就是数组的前两个值,计算结果是6arr; //[1, 2, 3]arr = [3, 9, 6];var max = arr.reduce(function(x, y) {
console.log(x + "|" + y);
return x > y ? x : y;});// 3|9// 9|6max; // 9
数组和一般对象的比较
| 数组/一般对象 | |
|---|---|
| 相同点 | 都可以继承,对象不一定是数组,都可以当做对象添加属性 |
| 不同点 | 数组自动更新length按索引访问数组比访问一般对象属性明显迅速。数组对象继承Array.prototype上的大量数组操作方法 |
数组和字符串的比较
| 数组 /字符串 | |
|---|---|
| 相同点 | 字符串是数组的一种 |
| 不同点 | 字符串是不可变的数组,字符串没有数组的方法 |
2.9.JSON
2.9.1.stringify()
用于把js对象序列化为JSON字符串
var person={name:"xiaoming",age:12}var json=JSON.stringify(person); //{"name":"xiaoming","age":12}
stringify() 除了可以接受对象外,还可以接受2个参数,第一个参数是过滤器,可以是对象属性的数组集合,也可以是函数;第二个参数是一个选项,表示是否在JSON字符串中保留缩进
数组过滤器:
json=JSON.stringify(person,['name']); //{"name":"xiaoming"}
函数过滤器:
json=JSON.stringify(person,function(key,value){
switch(key){
case "name":
return value+",wang";
case "age":
return undefined;
default:
return value;
}});//{"name":"xiaoming,wang"}
注意,如果函数返回undefined,则该属性就会被忽略;
字符串缩进:
json=JSON.stringify(person,null,4);{
"name": "xiaoming",
"age": 12}
2.9.2.toJSON()
向对象添加toJSON()方法:
var person={
name:"xiaoming",
age:12,
toJSON:function(){
return this.name+" is "+this.age;
}}json=JSON.stringify(person);console.log(json); //"xiaoming is 12"
2.9.3.parse()
parse()除了接受json字符串外,也可以接受一个函数参数。该函数接受2个值,一个键和一个值;
var person=JSON.parse('{"name":"xiaoming","age":12}');var person=JSON.parse('{"name":"xiaoming","age":12}',function(key,value){
if(key=="age"){
return value+10;
}
else{
return value;
}});
2.10.Ajax
2.10.1.创建步骤:
1.创建一个XMLHttpRequest异步对象
2.设置请求方式和请求地址
3.接着,用send发送请求
4.监听状态变化
5.最后,接收返回的数据
例:
const xhr = new XMLHttpRequest()xhr.open('GET', './data/test.json', true)xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(JSON.parse(xhr.responseText))
} else {
console.log('其它情况...')
}
}}xhr.send()
2.10.2.ajax在jQuery中的应用
$.ajax({
type:"post", //请求方式
url:"a.php", //服务器的链接地址
dataType:"json", //传送和接受数据的格式
data:{
username:"james",
password:"123456"
},
success:function(data){//接受数据成功时调用的函数
console.log(data);//data为服务器返回的数据
},
error:function(request){//请求数据失败时调用的函数
alert("发生错误:"+request.status);
}});
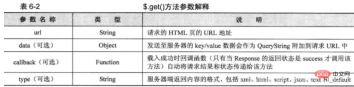
2.10.3.GET方法
结构
$.get( url,[ data ],[ callback ],[ type ])
参数解释:
//步骤一:创建异步对象var ajax = new XMLHttpRequest();//步骤二:设置请求的url参数,参数一是请求的类型,参数二是请求的urlajax.open("get", "users.json");//步骤三:发送请求ajax.send();//步骤四:注册事件 onreadystatechange 状态改变就会调用ajax.onreadystatechange = function () {
if (ajax.readyState == 4 && ajax.status == 200) {
//步骤五:如果能够进到这个判断,说明数据完美的回来了,并且请求的页面是存在的
console.log(ajax.responseText);//输入响应的内容
}};
2.10.4.POST方法
它与$.get( )方法的结构和使用方式都相同,不过之间仍然有一下区别
2.10.5.get与post区别
1.post的安全性高于get;如果以get方式请求,请求参数会拼接到url后面,安全性性低,以post方式请求,请求参数会包裹在请求体中,安全性更高
2.数量区别:get方式传输的数据量小,规定不能超过2kb,post方式请求数据量大,没有限制。
3.传输速度:get的传输速度高于post
因为使用方法相同,因此只要改变jQuery函数,就可以将程序在GET请求和POST请求之间切换
2.11.Cookie
2.11.1.js中cookie的读取操作
function getCookie(c_name){ if (document.cookie.length>0){ //先查询cookie是否为空,为空就return "" c_start=document.cookie.indexOf(c_name + "=") //通过String对象的indexOf()来检查这个cookie是否存在,不存在就为 -1 if (c_start!=-1){ c_start=c_start + c_name.length+1 //最后这个+1其实就是表示"="号啦,这样就获取到了cookie值的开始位置 c_end=document.cookie.indexOf(";",c_start) //其实我刚看见indexOf()第二个参数的时候猛然有点晕,后来想起来表示指定的开始索引的位置...这句是为了得到值的结束位置。因为需要考虑是否是最后一项,所以通过";"号是否存在来判断 if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end)) //通过substring()得到了值。想了解unescape()得先知道escape()是做什么的,都是很重要的基础,想了解的可以搜索下,在文章结尾处也会进行讲解cookie编码细节 } } return "" }
2.11.2.cookie简单存储操作
$.cookie("groupCode",222)
2.11.3.cookie设置过期时间
document.cookie = "name=value;expires=date"
2.11.4.cookie修改
document.cookie = "username=zhangsan";document.cookie = "username=lisi";var cookies = document.cookie;console.log(cookies);
2.11.5.cookie删除
document.cookie = "username=zhangsan";document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";var cookies = document.cookie;console.log(cookies);
2.12.循环
2.12.1.for循环
for是最常用的循环,主要用来循环数组
let arr = [1,2,3];for (let i=0; i<arr.length><h3 id="Array-forEach">2.12.2.Array.forEach()</h3>
<p>语法:<code>arr.forEach(callback(currentValue [, index [, array]])[, thisArg]);</code></p>
<p>callback为数组中每个元素执行的函数,该函数接收三个参数,currentValue(数组中正在处理的当前元素),index(数组中正在处理的当前元素的索引),array(forEach() 方法正在操作的数组)</p>
<p>thisArg为当执行回调函数 callback 时,用作 this 的值。</p>
<pre class="brush:php;toolbar:false">let arr = [1, 2, , 3]let arrCopy1 = []arr.map((item, index, arr) => {
arrCopy1.push(item * 2)})console.log(arrCopy1)// [2, 4, 6]
forEach() 为每个数组元素执行一次 callback 函数
那些已删除或者未初始化的项将被跳过(例如在稀疏数组上)
与map()和reduce()不同的是,它没有返回值,总是返回undefind。
forEach()除了抛出异常以外,没有办法中止或跳出 forEach() 循环。
2.12.3.while
while 语句可以在某个条件表达式为真的前提下,循环执行指定的一段代码,直到那个表达式不为真时结束循环
示例:
let n = 0;while (n <p><strong>注:使用break语句在condition计算结果为真之前停止循环</strong></p><h3 id="do-while">2.12.4.do…while</h3><p>do…while 语句创建一个执行指定语句的循环,直到condition值为 false。在执行statement 后检测condition,所以指定的statement至少执行一次</p><p>示例:</p><pre class="brush:php;toolbar:false">const list = ['a', 'b', 'c']let i = 0do {
console.log(list[i]) //value
console.log(i) //index
i = i + 1} while (i <h3 id="for-in">2.12.5.for…in</h3><p>for…in循环可以用来遍历对象的可枚举属性列表(包括[[Prototype]]链)</p><p>主要用于遍历对象,通过属性列表可以获取属性值</p><pre class="brush:php;toolbar:false">for (let property in object) {
console.log(property) //property name
console.log(object[property]) //property value}相关推荐:javascript学习教程
以上是爆肝歸納JavaScript學習知識點的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr
 node.js流帶打字稿Apr 30, 2025 am 08:22 AM
node.js流帶打字稿Apr 30, 2025 am 08:22 AMNode.js擅長於高效I/O,這在很大程度上要歸功於流。 流媒體匯總處理數據,避免內存過載 - 大型文件,網絡任務和實時應用程序的理想。將流與打字稿的類型安全結合起來創建POWE
 Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差異主要體現在:1)Python作為解釋型語言,運行速度較慢,但開發效率高,適合快速原型開發;2)JavaScript在瀏覽器中受限於單線程,但在Node.js中可利用多線程和異步I/O提升性能,兩者在實際項目中各有優勢。
 JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AMJavaScript起源於1995年,由布蘭登·艾克創造,實現語言為C語言。 1.C語言為JavaScript提供了高性能和系統級編程能力。 2.JavaScript的內存管理和性能優化依賴於C語言。 3.C語言的跨平台特性幫助JavaScript在不同操作系統上高效運行。
 幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在瀏覽器和Node.js環境中運行,依賴JavaScript引擎解析和執行代碼。 1)解析階段生成抽象語法樹(AST);2)編譯階段將AST轉換為字節碼或機器碼;3)執行階段執行編譯後的代碼。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SublimeText3漢化版
中文版,非常好用

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境






